android RecyclerView 左滑菜单/删除、编辑
android RecyclerView 左滑菜单/删除、编辑
- 前言
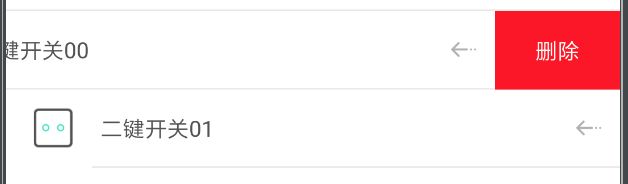
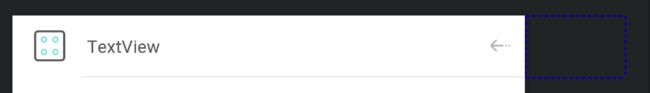
- 效果图
- 添加控件
- 布局使用
- 主布局
- 子布局
- 要点
- 代码
- 完事
前言
之前侧滑删除菜单一直是在ListView上做的,现在需要在RecyclerView上面实现。抱着找轮子的想法,找到一个控件,但是博主只写了控件的实现过程,没有写如何使用。我这里算是记录一下使用方法,避免忘了。
文章:@dapangzao ---- Android RecyclerView实现侧滑删除
效果图
添加控件
连接:SlideRecyclerView
可以直接复制里面的内容到你的工程里
或者复制下面的:
import android.content.Context;
import android.graphics.Rect;
import android.support.annotation.Nullable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.widget.Scroller;
/**
* 支持侧滑删除的RecyclerView
*
* Created by DavidChen on 2018/5/29.
*/
public class SlideRecyclerView extends RecyclerView {
private static final String TAG = "SlideRecyclerView";
private static final int INVALID_POSITION = -1; // 触摸到的点不在子View范围内
private static final int INVALID_CHILD_WIDTH = -1; // 子ItemView不含两个子View
private static final int SNAP_VELOCITY = 600; // 最小滑动速度
private VelocityTracker mVelocityTracker; // 速度追踪器
private int mTouchSlop; // 认为是滑动的最小距离(一般由系统提供)
private Rect mTouchFrame; // 子View所在的矩形范围
private Scroller mScroller;
private float mLastX; // 滑动过程中记录上次触碰点X
private float mFirstX, mFirstY; // 首次触碰范围
private boolean mIsSlide; // 是否滑动子View
private ViewGroup mFlingView; // 触碰的子View
private int mPosition; // 触碰的view的位置
private int mMenuViewWidth; // 菜单按钮宽度
public SlideRecyclerView(Context context) {
this(context, null);
}
public SlideRecyclerView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public SlideRecyclerView(Context context, @Nullable AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
mScroller = new Scroller(context);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent e) {
int x = (int) e.getX();
int y = (int) e.getY();
obtainVelocity(e);
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN:
if (!mScroller.isFinished()) { // 如果动画还没停止,则立即终止动画
mScroller.abortAnimation();
}
mFirstX = mLastX = x;
mFirstY = y;
mPosition = pointToPosition(x, y); // 获取触碰点所在的position
if (mPosition != INVALID_POSITION) {
View view = mFlingView;
// 获取触碰点所在的view
mFlingView = (ViewGroup) getChildAt(mPosition - ((LinearLayoutManager) getLayoutManager()).findFirstVisibleItemPosition());
// 这里判断一下如果之前触碰的view已经打开,而当前碰到的view不是那个view则立即关闭之前的view,此处并不需要担动画没完成冲突,因为之前已经abortAnimation
if (view != null && mFlingView != view && view.getScrollX() != 0) {
view.scrollTo(0, 0);
}
// 这里进行了强制的要求,RecyclerView的子ViewGroup必须要有2个子view,这样菜单按钮才会有值,
// 需要注意的是:如果不定制RecyclerView的子View,则要求子View必须要有固定的width。
// 比如使用LinearLayout作为根布局,而content部分width已经是match_parent,此时如果菜单view用的是wrap_content,menu的宽度就会为0。
if (mFlingView.getChildCount() == 2) {
mMenuViewWidth = mFlingView.getChildAt(1).getWidth();
} else {
mMenuViewWidth = INVALID_CHILD_WIDTH;
}
}
break;
case MotionEvent.ACTION_MOVE:
mVelocityTracker.computeCurrentVelocity(1000);
// 此处有俩判断,满足其一则认为是侧滑:
// 1.如果x方向速度大于y方向速度,且大于最小速度限制;
// 2.如果x方向的侧滑距离大于y方向滑动距离,且x方向达到最小滑动距离;
float xVelocity = mVelocityTracker.getXVelocity();
float yVelocity = mVelocityTracker.getYVelocity();
if (Math.abs(xVelocity) > SNAP_VELOCITY && Math.abs(xVelocity) > Math.abs(yVelocity)
|| Math.abs(x - mFirstX) >= mTouchSlop
&& Math.abs(x - mFirstX) > Math.abs(y - mFirstY)) {
mIsSlide = true;
return true;
}
break;
case MotionEvent.ACTION_UP:
releaseVelocity();
break;
}
return super.onInterceptTouchEvent(e);
}
@Override
public boolean onTouchEvent(MotionEvent e) {
if (mIsSlide && mPosition != INVALID_POSITION) {
float x = e.getX();
obtainVelocity(e);
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN: // 因为没有拦截,所以不会被调用到
break;
case MotionEvent.ACTION_MOVE:
// 随手指滑动
if (mMenuViewWidth != INVALID_CHILD_WIDTH) {
float dx = mLastX - x;
if (mFlingView.getScrollX() + dx <= mMenuViewWidth
&& mFlingView.getScrollX() + dx > 0) {
mFlingView.scrollBy((int) dx, 0);
}
mLastX = x;
}
break;
case MotionEvent.ACTION_UP:
if (mMenuViewWidth != INVALID_CHILD_WIDTH) {
int scrollX = mFlingView.getScrollX();
mVelocityTracker.computeCurrentVelocity(1000);
// 此处有两个原因决定是否打开菜单:
// 1.菜单被拉出宽度大于菜单宽度一半;
// 2.横向滑动速度大于最小滑动速度;
// 注意:之所以要小于负值,是因为向左滑则速度为负值
if (mVelocityTracker.getXVelocity() < -SNAP_VELOCITY) { // 向左侧滑达到侧滑最低速度,则打开
mScroller.startScroll(scrollX, 0, mMenuViewWidth - scrollX, 0, Math.abs(mMenuViewWidth - scrollX));
} else if (mVelocityTracker.getXVelocity() >= SNAP_VELOCITY) { // 向右侧滑达到侧滑最低速度,则关闭
mScroller.startScroll(scrollX, 0, -scrollX, 0, Math.abs(scrollX));
} else if (scrollX >= mMenuViewWidth / 2) { // 如果超过删除按钮一半,则打开
mScroller.startScroll(scrollX, 0, mMenuViewWidth - scrollX, 0, Math.abs(mMenuViewWidth - scrollX));
} else { // 其他情况则关闭
mScroller.startScroll(scrollX, 0, -scrollX, 0, Math.abs(scrollX));
}
invalidate();
}
mMenuViewWidth = INVALID_CHILD_WIDTH;
mIsSlide = false;
mPosition = INVALID_POSITION;
releaseVelocity(); // 这里之所以会调用,是因为如果前面拦截了,就不会执行ACTION_UP,需要在这里释放追踪
break;
}
return true;
} else {
// 此处防止RecyclerView正常滑动时,还有菜单未关闭
closeMenu();
// Velocity,这里的释放是防止RecyclerView正常拦截了,但是在onTouchEvent中却没有被释放;
// 有三种情况:1.onInterceptTouchEvent并未拦截,在onInterceptTouchEvent方法中,DOWN和UP一对获取和释放;
// 2.onInterceptTouchEvent拦截,DOWN获取,但事件不是被侧滑处理,需要在这里进行释放;
// 3.onInterceptTouchEvent拦截,DOWN获取,事件被侧滑处理,则在onTouchEvent的UP中释放。
releaseVelocity();
}
return super.onTouchEvent(e);
}
private void releaseVelocity() {
if (mVelocityTracker != null) {
mVelocityTracker.clear();
mVelocityTracker.recycle();
mVelocityTracker = null;
}
}
private void obtainVelocity(MotionEvent event) {
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
public int pointToPosition(int x, int y) {
if (null == getLayoutManager()) return INVALID_POSITION;
int firstPosition = ((LinearLayoutManager) getLayoutManager()).findFirstVisibleItemPosition();
Rect frame = mTouchFrame;
if (frame == null) {
mTouchFrame = new Rect();
frame = mTouchFrame;
}
final int count = getChildCount();
for (int i = count - 1; i >= 0; i--) {
final View child = getChildAt(i);
if (child.getVisibility() == View.VISIBLE) {
child.getHitRect(frame);
if (frame.contains(x, y)) {
return firstPosition + i;
}
}
}
return INVALID_POSITION;
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
mFlingView.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}
/**
* 将显示子菜单的子view关闭
* 这里本身是要自己来实现的,但是由于不定制item,因此不好监听器点击事件,因此需要调用者手动的关闭
*/
public void closeMenu() {
if (mFlingView != null && mFlingView.getScrollX() != 0) {
mFlingView.scrollTo(0, 0);
}
}
}
对于原文,我只是在方法pointToPosition(int x, int y)里添加了一句if (null == getLayoutManager()) return INVALID_POSITION;避免空指针,其他内容都一样的,主要是强迫症,无法忍受Android studio上面显示的黄色提示。
布局使用
主布局
<com.rdwl.widget.SlideRecyclerView
android:id="@+id/rcv_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
子布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="@dimen/def_info_item_height"
android:clickable="true"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/ll_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="?android:attr/selectableItemBackground"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_icon"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:src="@mipmap/icon_device_button_4" />
<TextView
android:id="@+id/txt_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="TextView"
android:textColor="@color/text_normal_color"
android:textSize="@dimen/def_text_size" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal"></LinearLayout>
<ImageView
android:id="@+id/img_slide"
android:layout_width="40dp"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="centerInside"
android:src="@mipmap/icon_left_slide" />
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="@dimen/def_line_height"
android:layout_marginLeft="55dp"
android:src="@color/line_normal_color" />
</LinearLayout>
<LinearLayout
android:layout_width="80dp"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/txt_delete"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/deleted_red_bg"
android:gravity="center"
android:text="@string/text_delete"
android:textColor="@color/white_color"
android:textSize="@dimen/def_text_size" />
</LinearLayout>
</LinearLayout>
要点
- 根布局必须是LinearLayout
- 它分为前景布局和菜单布局,根布局下也只能有这两个
- 前景布局的宽度必须是match_parent,并且不要设置比重
android:layout_weight="1" - 根布局需要设置
android:clickable="true" - 菜单布局需要设定好指定的宽度
android:layout_width="80dp"不能用match_parent或wrap_content,就算你菜单布局里面的item有指定宽度都不行,必须是菜单布局上就写好宽度
代码
首先介绍一下我使用的其他库
// RecyclerAdapter框架
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.46'
// 控件注解
implementation 'com.jakewharton:butterknife:8.8.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
butterknife 用来简化声明控件的
所以申明控件:
@BindView(R.id.rcv_list) SlideRecyclerView rcvList;
private void initView() {
mLayoutInflater = LayoutInflater.from(mContext);
mView = mLayoutInflater.inflate(R.layout.act_scene_add, null);
ButterKnife.bind(this, mView);
// 创建布局管理
LinearLayoutManager layoutManager = new LinearLayoutManager(mContext);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
rcvList.setLayoutManager(layoutManager);
}
写一个adapter
/**
* 场景任务列表适配器
*
* @author D10NG
* @date on 2019-07-17 11:38
*/
public class SceneWorkAdapter extends BaseQuickAdapter<RDSHZBDeviceInfo, BaseViewHolder> {
public SceneWorkAdapter(@Nullable List<RDSHZBDeviceInfo> data) {
super(R.layout.item_scene_work_device, data);
}
@Override
protected void convert(BaseViewHolder helper, RDSHZBDeviceInfo item) {
BaseDeviceConfig config = DataCache.getInstance().getShAreaManager().getBaseDeviceConfigBytype(item.dev_type);
helper.setImageResource(R.id.img_icon,
config.getDeviceDefaultIcon());
helper.setText(R.id.txt_name, item.name);
helper.addOnClickListener(R.id.img_slide, R.id.txt_delete, R.id.ll_item);
}
}
使用说明:@猜火车 ---- 开源框架BaseRecyclerViewAdapterHelper使用——RecyclerView万能适配器
最后设置适配器,和点击响应
mAdapter = new SceneWorkAdapter(mDeviceList);
// 点击事件
mAdapter.setOnItemChildClickListener(new BaseQuickAdapter.OnItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
RDSHZBDeviceInfo info = mDeviceList.get(position);
switch (view.getId()) {
case R.id.txt_delete:
// 删除
mView.closeRcvMenu();
mDeviceList.remove(position);
mAdapter.notifyDataSetChanged();
break;
case R.id.ll_item:
// 点击
break;
case R.id.img_slide:
// 提示右滑
showToast(mContext, mContext.getResources()
.getString(R.string.msg_scene_list_left_slide_to_delete_tips));
break;
}
}
});
rcvList.setAdapter(mAdapter);