使用Coding.net来搭建基于Hexo的博客
使用Coding.net来搭建基于Hexo的博客
一、准备工作
什么是Coding.net
Coding可以说,就是国产的Github,但是,有一个功能使它似乎超越了GitHub…那就是 Web IDE。
Coding WebIDE 是 Coding 自主研发的在线集成开发环境 (IDE)。用户可以通过 WebIDE 创建项目的工作空间, 进行在线开发, 调试等操作。同时 WebIDE 集成了 Git 代码版本控制, 用户可以选择 Coding、GitHub、BitBucket、Git@OSC 等任意的代码仓库。 WebIDE 还提供了分享开发环境的功能, 用户可以保存当前的开发环境, 分享给团队的其他成员。
摘抄自 Coding WebIDE 官网
Hexo是什么
Hexo is a fast, simple and powerful blog framework. You write posts inMarkdown(or other languages) and Hexo generates static files with a beautiful theme in seconds.
Hexo 是一款 快速,简单而强大的博客框架。你可以使用Markdown(或其他语言)撰写文章,同时,您还可以使用其丰富的主题装点Hexo。摘抄自 Hexo 官网
那么,为什么Hexo需要在这个平台上搭建捏?答案很简单,因为Coding WebIDE为用户在在线开发过程中,提供套完整的Ubtuntu系统环境,用户可以使用它来进行云端开发。
Hexo不像其他传统的博客引擎(如WordPress),Hexo生成的是静态页,当您完成写作后,你可以把其生成的页面Push到代码托管平台上,并开启静态演示,您的粉丝就可以访问并查看到您撰写的文章。但是,Hexo也有一个非常重要的缺点——必须在同一台主机上生成静态页,这就会导致如果您在外地,将无法快速发布文章,所依使用Coding.net的在线开发环境就可以解决这一问题了。
工具
- Git
- Coding
- Hexo
- Node.js
二、步骤:
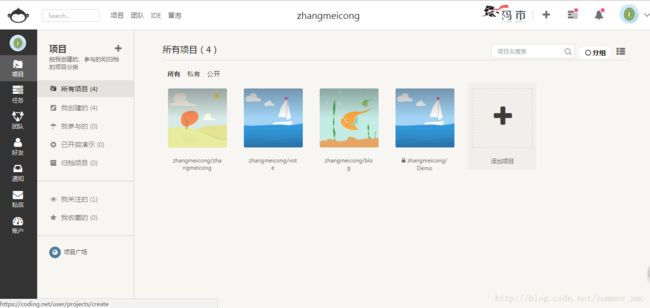
1.创建项目
首先,去Coding.net官网注册一个账号,接着,点击“+ 创建项目”,创建一个新项目。
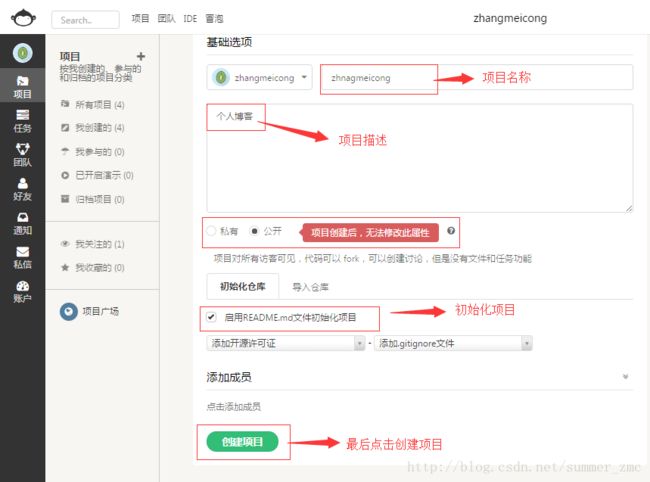
要求:
- 项目名称和简介随意
- 项目类型选择“私有”
- 勾选“使用README.md初始化项目”
在Coding上面新建一个项目文件,项目名称:zhangmeicong
接着,我们传送到Coding WebIDE,单击“+ 新建工作空间”。
随后,单击“同步仓库”,等待同步仓库完成。
注意的是webIDE是部分收费的,但是不用着急,官方提供了如下方式免费获得其网站虚拟币——码币,且Coding在注册后会送给用户一些码币,足以让IDE跑起来!
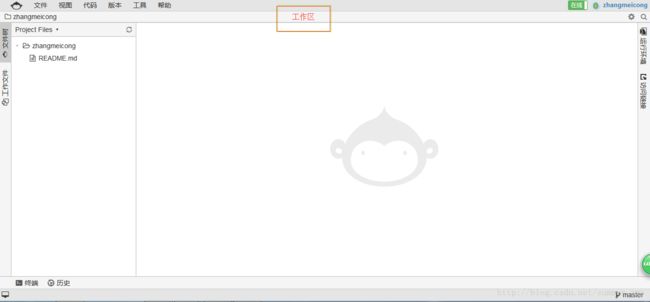
回归主题,我们创建IDE。配置不变,直接鼠标拉到最底下,单击“创建”,这时候,空间创建完毕,点开创建完成的工作空间。
Coding WebIDE
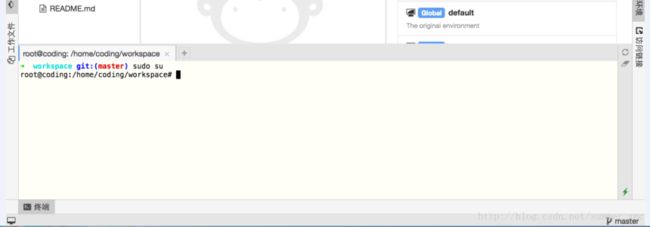
再看看这高大上的终端
Hexo是基于Nodejs的,所以我们将运行环境切换为Nodejs。
单击切换运行环境
单击“使用”后,再单击确定。然而,貌似并没有发生什么变化……
下面,我们单击“终端”来打开终端
2. 正式开始
(⊙o⊙)…我是不是上面写的太详细了??我真是大好人(zi lian kuang)
进入正式安装步骤,首先,我们在终端中输入
sudo npm install -g hexo-cli安装进程,就会全自动完成
如果安装结果如下图,安装就成功了
接着,我们创建一个文件夹用于存放文章与设置。
mkdir hexo然后,使用init命令初始化博客。
cd hexo
sudo hexo init初始化进程需要安装一些辅助插件,所以比安装的时候会比较慢
等待初始化进程完成后,安装进程就正式完成啦!
我们首先先解锁一下配置文件(将所有文件提权至777)
sudo chmod -R 777 *接着,我们可以暂时关闭终端,编辑一下博客的设置,依次打开文件树中的目录 项目名->hexo->_config.yml
这时,我们就可以在编辑窗口中编辑属性。
title为标题,subtitle小标题【可不填】,author作者,language语言【可不填】,timezone时区【可不填】。
我做了如下修改:
title: Xiaooolanlub
subtitle: xiaolan's Blog
description:
author: Xiaolan
language:
timezone:修改完成之后别忘了保存。
接着我们可以使用以下命令来开启本地服务器:
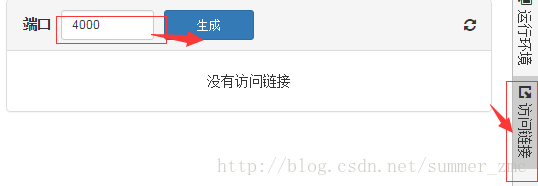
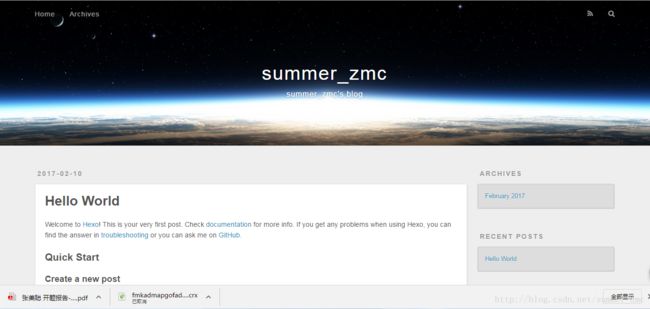
hexo server然后,我们就可以通过单击右上角的访问链接,将端口设置为4000来访问网站。
测试成功之后,我们先在终端中按Ctrl+C退出,然后按下访问链接中的垃圾桶来销毁端口。
那么大家刚才也看到了,IDE中的访问链接是测试用途,长且有时间限制,一看就非常不严谨,所以,我们要学会把博客Push到托管平台中。
那么,首先,我们先要安装Hexo Git插件以至于可以将静态页推送到托管平台上。
sudo npm install hexo-deployer-git --save安装完成之后,我们配置一下_config.yml文件。
修改一下最下面的deploy:
将
deploy:
type:修改为
deploy:
type: git
repo: [仓库地址]
branch: master
message: blog update注:仓库地址可以在您的项目主页找到。
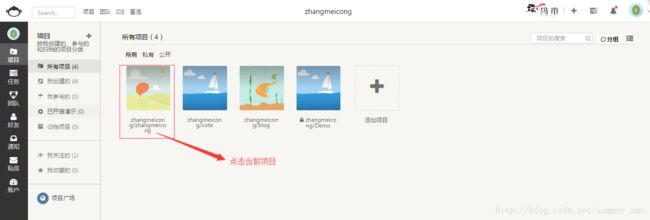
项目主页
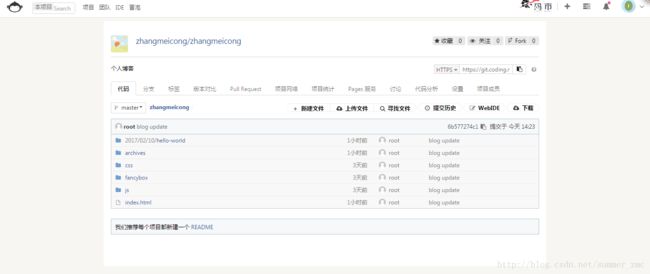
仓库地址在项目的“代码”页面中
填入了repo:
deploy:
type: git
repo: https://git.coding.net/weilantian/HexoDemo.git
branch: master
message: blog update随后,我们就可以将博客推送到代码托管平台了,最终端中使用这个命令:
sudo hexo deploy和往常的推送操作一样,终端会要求用户输入用户名与密码。
如果不想要重复的输入云户名目密码可在配置文件中修改成如下格式即可:
deploy:
type: git
repo: https://用户名:密码@git.coding.net/weilantian/HexoDemo.git
branch: master
message: blog update这时,我们前往项目托管代码页,就可以看到推送过来的文件了。
推送成功
下面,我们开启静态页服务(Pages)。
只需要单击页面上的“Pages服务”,设置部署分支为master,然后单击“立即开启”,就可以访问啦!
如果样式加载不出来,可能是因为Html处理请求的时候认为,您的域名为根,所以无法访问,最好的解决办法,就是绑定一个自己的域名。
三、添加、删除、编辑文章
1、创建文章
打开终端,以如下格式敲入命令:
sudo hexo new <文章名称>这样,我们就创建了一篇文章。
可以在目录source->_posts中找到,并编辑【警告:文章名称为文章的英文名,不知此中文,中文名可以在Markdown文件中设置】。
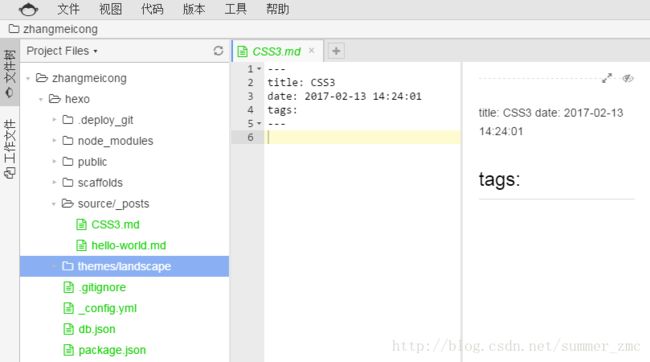
这里,我创建了一篇名称为CSS3的文章:
在编辑这篇文章之前,我们需要对文件进行提权:
cd source/_posts
sudo chmod -R 777 *随后,我们可以先设置标题、发布日期以及标签。
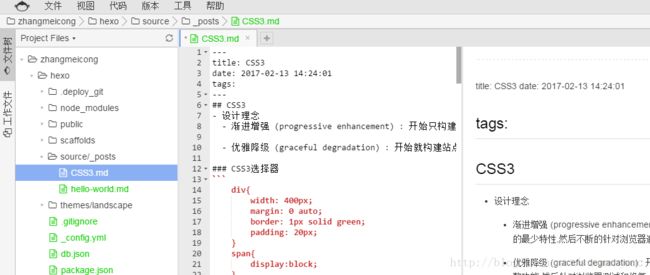
接着,使用Markdown语法在编辑内容:
完成之后,我们需要更新博客,再次推送到代码托管平台:
sudo hexo generate --deploy再次访问就可以看到新的文章啦
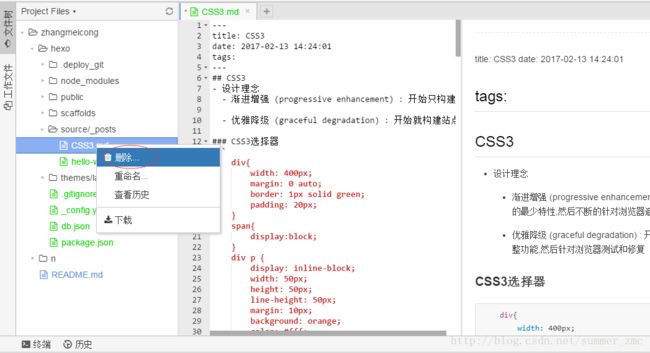
2、删除文章
删除之后使用更新博客命令,就可以看到效果。
sudo hexo generate --deploy3、更新文章
只需要修改文章的内容,然后使用同上命令更新发布即可:
sudo hexo generate --deploy其它参考链接:
基于github用hexo搭建个人博客