完整代码位置:AndroidShaderDemo
帧缓冲区对象FBO(依高斯模糊为例子说明)
一般情况下,图像会被渲染到窗口上,但是有些情况需要多次渲染,最后才将最终的渲染图像输出到窗口,这时候就需要用到帧缓冲区对象。用帧缓冲区对象,可以先把图像渲染到纹理,然后操作这个纹理。FBO的学习可以参考[gpuimage]的Gaussian Blur。因为Gaussian Blur filter封装了很多东西,这里为了清楚说明帧缓冲区对象的使用,在AndroidShaderDemo里重新写了这部分,可以参考 TwoFilterRender,里面包含两个Program:
TwoFilterOneProgram twoFilterOneProgram;//第一步用的shader,渲染到FBO
TwoFilterTwoProgram twoFilterTwoProgram;//第二步用的shader,渲染到屏幕
Gaussian Blur filter里两次渲染用的shader其实是一样的,这里区分开,比如vertex shader,这里分别写成两个文件two_filter_one_vertex_shader,two_filter_two_vertex_shader,里面代码是一样的。这里看下vertex shader代码:
attribute vec4 a_Position;
attribute vec2 a_TextureCoordinates;
varying vec2 v_TextureCoordinates;
const int GAUSSIAN_SAMPLES = 9;
uniform float texelWidthOffset;
uniform float texelHeightOffset;
varying vec2 blurCoordinates[GAUSSIAN_SAMPLES];
void main()
{
gl_Position = a_Position;
v_TextureCoordinates = a_TextureCoordinates.xy;
int multiplier = 0;
vec2 blurStep;
vec2 singleStepOffset = vec2(texelHeightOffset, texelWidthOffset);
for (int i = 0; i < GAUSSIAN_SAMPLES; i++){//生成个3X3矩阵
multiplier = (i - ((GAUSSIAN_SAMPLES - 1) / 2));
blurStep = float(multiplier) * singleStepOffset;
blurCoordinates[i] = a_TextureCoordinates.xy + blurStep;
}
}
主要功能就是生成类似3X3卷积矩阵的数组[-4, -3, -2, -1, 0 , 1, 2, 3, 4],然后在fragment shader里将这9个坐标点的rgb值同9个坐标点的权值点积,结果就是该像素最终的rgb。fragment shader代码如下:
precision mediump float;
uniform sampler2D u_TextureUnit0;//texture
const lowp int GAUSSIAN_SAMPLES = 9;
varying highp vec2 v_TextureCoordinates;
varying highp vec2 blurCoordinates[GAUSSIAN_SAMPLES];
void main()
{
lowp vec3 sum = vec3(0.0);
lowp vec4 fragColor=texture2D(u_TextureUnit0, v_TextureCoordinates);
sum += texture2D(u_TextureUnit0, blurCoordinates[0]).rgb * 0.05;
sum += texture2D(u_TextureUnit0, blurCoordinates[1]).rgb * 0.09;
sum += texture2D(u_TextureUnit0, blurCoordinates[2]).rgb * 0.12;
sum += texture2D(u_TextureUnit0, blurCoordinates[3]).rgb * 0.15;
sum += texture2D(u_TextureUnit0, blurCoordinates[4]).rgb * 0.18;
sum += texture2D(u_TextureUnit0, blurCoordinates[5]).rgb * 0.15;
sum += texture2D(u_TextureUnit0, blurCoordinates[6]).rgb * 0.12;
sum += texture2D(u_TextureUnit0, blurCoordinates[7]).rgb * 0.09;
sum += texture2D(u_TextureUnit0, blurCoordinates[8]).rgb * 0.05;
gl_FragColor = vec4(sum,fragColor.a);
}
高斯模糊(Gaussian Blur)shader的作用其实就是将取样像素点附近的9个点根据不同权重将9个像素点颜色混合起来。
最后看下怎么渲染,第一步渲染到FBO,第二步渲染到屏幕。
要渲染到FBO,首先要创建FBO,FBO的创建过程如下:
GLES20.glGenFramebuffers(1, mFrameBuffers, 0);
GLES20.glGenTextures(1, mFrameBufferTextures, 0);
GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, mFrameBufferTextures[0]);
GLES20.glTexImage2D(GLES20.GL_TEXTURE_2D, 0, GLES20.GL_RGBA, width, height, 0,
GLES20.GL_RGBA, GLES20.GL_UNSIGNED_BYTE, null);
GLES20.glTexParameterf(GLES20.GL_TEXTURE_2D,
GLES20.GL_TEXTURE_MAG_FILTER, GLES20.GL_LINEAR);
GLES20.glTexParameterf(GLES20.GL_TEXTURE_2D,
GLES20.GL_TEXTURE_MIN_FILTER, GLES20.GL_LINEAR);
GLES20.glTexParameterf(GLES20.GL_TEXTURE_2D,
GLES20.GL_TEXTURE_WRAP_S, GLES20.GL_CLAMP_TO_EDGE);
GLES20.glTexParameterf(GLES20.GL_TEXTURE_2D,
GLES20.GL_TEXTURE_WRAP_T, GLES20.GL_CLAMP_TO_EDGE);
GLES20.glBindFramebuffer(GLES20.GL_FRAMEBUFFER, mFrameBuffers[0]);
GLES20.glFramebufferTexture2D(GLES20.GL_FRAMEBUFFER, GLES20.GL_COLOR_ATTACHMENT0,
GLES20.GL_TEXTURE_2D, mFrameBufferTextures[0], 0);
GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, 0);
GLES20.glBindFramebuffer(GLES20.GL_FRAMEBUFFER, 0);
FBO的创建过程和创建普通纹理类似,区别就是在创建FBO的同时,还创建一个空的纹理对象mFrameBufferTextures,然后通过glFramebufferTexture2D将FBO(mFrameBuffers)和纹理对象(mFrameBufferTextures)关联起来。
下面在onDrawFrame方法里进行渲染,第一次渲染时,选择渲染到FBO
//render to framebuffer
GLES20.glBindFramebuffer(GLES20.GL_FRAMEBUFFER, mFrameBuffers[0]);
GLES20.glClearColor(0, 0, 0, 0);
//画图形过程省略,和之前代码一样,可参考完整代码
GLES20.glBindFramebuffer(GLES20.GL_FRAMEBUFFER, 0);
首先绑定个FBO,然后画图,画完后再解绑,这里画图用的第一个shader。
然后进行第二次渲染,因为第一次渲染完,解绑了FBO,第二次就渲染到屏幕上了,第二次渲染用了第二个shader,用一样的代码。结果如下:
图像确实模糊了,但是却上下颠倒了,这是因为使用了之前的顶点纹理坐标:
public static final float CUBE[] = {//翻转顶点信息中的纹理坐标,统一用1去减
-1.0f, -1.0f, 0f, 1f - 0f,
1.0f, -1.0f, 1f, 1f -0f,
-1.0f, 1.0f, 0f, 1f -1f,
1.0f, 1.0f, 1f, 1f -1f,
};
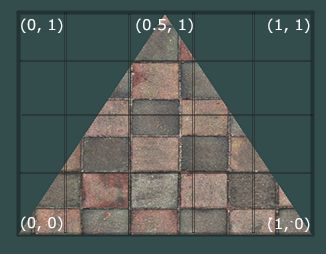
之前统一用1去减是因为从资源读的图片坐标原点在左上角,而纹理的坐标原点在左下角:
为了得到正确的图像,不用1去减,所以第二次渲染用的顶点数据为:
public static final float FlipCUBE[] = {//重点看纹理坐标
-1.0f, -1.0f, 0f, 0f,
1.0f, -1.0f, 1f, 0f,
-1.0f, 1.0f, 0f, 1f,
1.0f, 1.0f, 1f, 1f,
};
然后再次跑下程序,这里为了说明确实进行了两次渲染,把two_filter_two_fragment_shader最终结果改为灰度图。结果如下
可以看到原始图像变成模糊的灰度图了。