javascript学习笔记-----数据类型、字符串、数字、数组
javascript学习笔记
使用
把脚本置于 元素的底部,可改善显示速度,因为脚本编译会拖慢显示。
JavaScript 与驼峰式大小写
JavaScript 中不能使用连字符为变量命名。它是为减法预留的。
数据类型
typeof 运算符对数组返回 “object”,因为在 JavaScript 中数组属于对象。
在 JavaScript 中,没有值的变量,其值是 undefined。typeof 也返回 undefined。
任何变量均可通过设置值为 undefined 进行清空。其类型也将是 undefined。
空值与 undefined 不是一回事。var car = "";
在 JavaScript 中,null 的数据类型是对象。以通过设置值为 null 清空对象
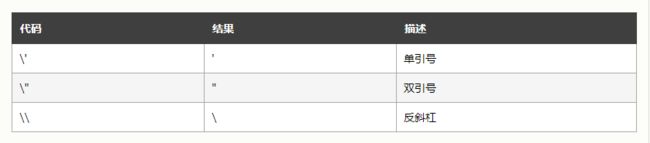
转义
字符串方法
**trim()**方法删除字符串两端的空白符。
**split()**将字符串转换为数组。
var txt = "a,b,c,d,e"; // 字符串
txt.split(","); // 用逗号分隔
length 属性返回字符串的长度。
数字
NaN 属于 JavaScript 保留词,指示某个数不是合法数。
Infinity (或 -Infinity)是 JavaScript 在计算数时超出最大可能数范围时返回的值。
toString() 以字符串返回数值。
Number() 可用于把 JavaScript 变量转换为数值。如果无法转换数字,则返回 NaN。
x = true;
Number(x); // 返回 1
x = false;
Number(x); // 返回 0
x = new Date();
Number(x); // 返回 1404568027739
x = "10"
Number(x); // 返回 10
x = "10 20"
Number(x); // 返回 NaN
parseInt() 解析一段字符串并返回数值。允许空格。只返回首个数字。如果无法转换为数值,则返回 NaN。
parseInt("10"); // 返回 10
parseInt("10.33"); // 返回 10
parseInt("10 20 30"); // 返回 10
parseInt("10 years"); // 返回 10
parseInt("years 10"); // 返回 NaN
parseFloat() 解析一段字符串并返回数值。允许空格。只返回首个数字。如果无法转换为数值,则返回 NaN。
parseFloat("10"); // 返回 10
parseFloat("10.33"); // 返回 10.33
parseFloat("10 20 30"); // 返回 10
parseFloat("10 years"); // 返回 10
parseFloat("years 10"); // 返回 NaN
数组
Array.foreach() 函数:
var fruits, text;
fruits = ["Banana", "Orange", "Apple", "Mango"];
text = "";
fruits.forEach(myFunction);
text += "
";
function myFunction(value) { //该函数接受 3 个参数:项目值,项目索引,数组本身
text += "" + value + " ";
}
**Array.isArray()**函数识别数组
数组与对象区别
在 JavaScript 中,数组使用数字索引。
在 JavaScript 中,对象使用命名索引。
在 JavaScript 中,数组只能使用数字索引:
var person = [];
person[0] = "Bill";
person[1] = "Gates";
person[2] = 62;
var x = person.length; // person.length 返回 3
var y = person[0]; // person[0] 返回 "Bill"
var person = [];
person["firstName"] = "Bill";
person["lastName"] = "Gates";
person["age"] = 62;
var x = person.length; // person.length 将返回 0
var y = person[0]; // person[0] 将返回 undefined
数组方法
join() 方法也可将所有数组元素结合为一个字符串。
pop() 方法从数组中删除最后一个元素。
push() 方法(在数组结尾处)向数组添加一个新的元素。
shift() 方法会删除首个数组元素,并把所有其他元素“位移”到更低的索引。
unshift() 方法(在开头)向数组添加新元素,并“反向位移”旧元素。
splice() 方法可用于向数组添加新项或删除元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2, 0, "Lemon", "Kiwi");
//第一个参数(2)定义了应添加新元素的位置(拼接)。
//第二个参数(0)定义应删除多少元素。
//其余参数(“Lemon”,“Kiwi”)定义要添加的新元素。
fruits.splice(0, 1); // 删除 fruits 中的第一个元素
slice() 方法用数组的某个片段切出新数组。slice() 可接受两个参数,比如 (1, 3)或一个参数(1)。该方法会从开始参数选取元素,直到结束参数或数组结束为止。
sort() 函数按照字符串顺序对值进行排序。或者自定义比值函数:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return b - a}); //降序排序
随机顺序排序数组:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return 0.5 - Math.random()});
排序对象数组:
var cars = [
{type:"Volvo", year:2016},
{type:"Saab", year:2001},
{type:"BMW", year:2010}];
cars.sort(function(a, b){
var x = a.type.toLowerCase();
var y = b.type.toLowerCase();
if (x < y) {return -1;}
if (x > y) {return 1;}
return 0;
});
Array.map() 方法通过对每个数组元素执行函数来创建新数组。不会对没有值的数组元素执行函数。不会更改原始数组。
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
function myFunction(value, index, array) { //单个变量时为value
return value * 2; //返回该数组中的值
}
Array.filter() 方法创建一个包含通过测试的数组元素的新数组。
var numbers = [45, 4, 9, 16, 25];
var over18 = numbers.filter(myFunction);
function myFunction(value, index, array) { ////单个变量时为value
return value > 18; //返回true或false
}
Array.every() 方法检查所有数组值是否通过测试。使用方法同filter()。最后返回值是true or false。
Array.reduce() 方法在每个数组元素上运行函数,以生成(减少它)单个值。在数组中从左到右工作。
var numbers1 = [45, 4, 9, 16, 25];
var sum = numbers1.reduce(myFunction);
function myFunction(total, value, index, array) { //两个变量时为total,value.total初始值为数组第一个元素
return total + value; //返回total的值
}
**Array.reduceRight()**方法在每个数组元素上运行函数,以生成(减少它)单个值。在数组中从右到左工作。
var numbers1 = [45, 4, 9, 16, 25];
var sum = numbers1.reduceRight(myFunction);
function myFunction(total, value, index, array) { ////两个变量时为total,value。total初始值为数组最后一个元素。
return total + value; //返回total的值
}
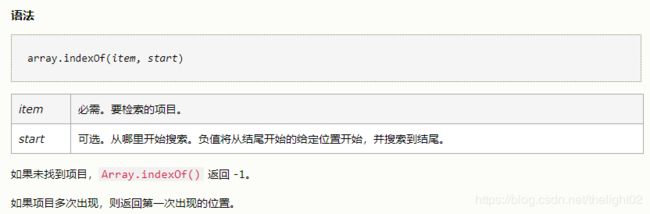
Array.indexOf() 方法在数组中搜索元素值并返回其位置。
Array.lastIndexOf() 与 Array.indexOf() 类似,但是从数组结尾开始搜索。

Array.find() 方法返回通过测试函数的第一个数组元素的值。
Array.findIndex() 方法返回通过测试函数的第一个数组元素的索引。
var numbers = [4, 9, 16, 25, 29];
var first = numbers.find(myFunction);
function myFunction(value, index, array) {
return value > 18;
}