使用BorderLayout和默认布局时的一些注意
在学习可视化界面编程时遇到了关于BorderLayout的一些问题,现在整理了一些,写到博客上供以后自己查看,后续会有追加。
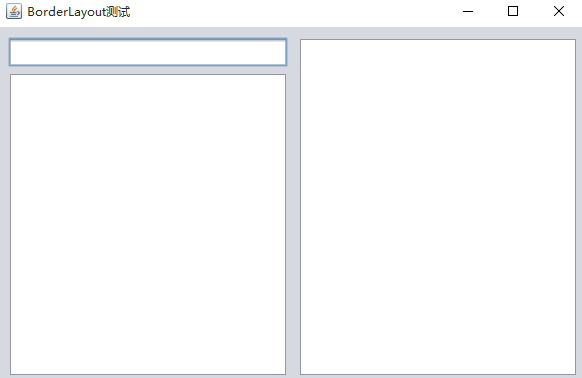
本想做一个这样的界面,如图,但是在编程的时候遇到了比较困惑的情况,已经逐一解决了,现在看代码:
package _3;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import javax.swing.border.EmptyBorder;
public class BorderLayoutTest extends JFrame
{
public static void main(String[] args)
{
try
{
UIManager.setLookAndFeel("com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel");
}
catch (ClassNotFoundException | InstantiationException | IllegalAccessException
| UnsupportedLookAndFeelException e)
{
e.printStackTrace();
}
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
BorderLayoutTest frame = new BorderLayoutTest();
frame.setVisible(true);
}
});
}
public BorderLayoutTest()
{
setTitle("BorderLayout测试");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setBounds(500,250,600,400);
JPanel contentPanel = new JPanel();
contentPanel.setBorder(new EmptyBorder(5,5,5,5));
setContentPane(contentPanel);
contentPanel.setLayout(null);
JPanel panel_1 = new JPanel();
panel_1.setBounds(10, 10, 280, 340);
contentPanel.add(panel_1);
panel_1.setLayout(new BorderLayout(0,5));
JTextField nameField = new JTextField();
panel_1.add(nameField,BorderLayout.NORTH);
JScrollPane scrollPane = new JScrollPane();
panel_1.add(scrollPane);
JTextArea textArea = new JTextArea();
textArea = new JTextArea();
scrollPane.add(textArea);
scrollPane.setViewportView(textArea);//给textArea创建一个视口
JPanel panel_2 = new JPanel();
panel_2.setBounds(300, 10, 280, 340);
panel_2.setLayout(new BorderLayout(0,0));
JScrollPane scrollPane2 = new JScrollPane();
JTextArea textArea2 = new JTextArea();
scrollPane2.setViewportView(textArea2);
panel_2.add(scrollPane2);
contentPanel.add(panel_2);
}
}
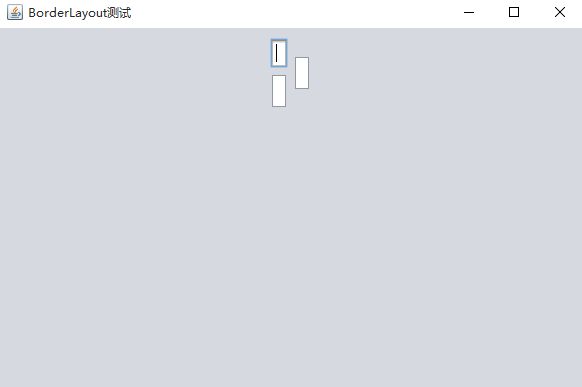
1、contentpanel.setLayout(null);这句话的意思是使用默认布局来设置面板,这里的默认布局就是FlowLayout。因为在代码的后半部分,我的其他组件都是通过setBounds来设置的(利用setBounds来设置组件的位置,可以令组件不因为窗体的改变而改变大小),如果把这句话删掉会出现如下画面,而后面的组件不管设置成什么布局,这个总布局没
有设置,后面都是白忙活。
2、panel_1.setBounds(10,10,280,340);这句话的意思是把组件放置在某一位置,设置成某一大小,如果把这句话注释掉会出现如下图,当时我看到这句话时认为不过是把承装容器的面板设置一下大小,如果不设置的话并不会影响,只是之后的组件添加到panel_1面板上,panel_1面板然后再添加到主面板contentPanel上会默认的填充整个主面板,可是竟然预判错了,并没有出现填充整个面板的画面,而是什么都没有,根本就不显示!
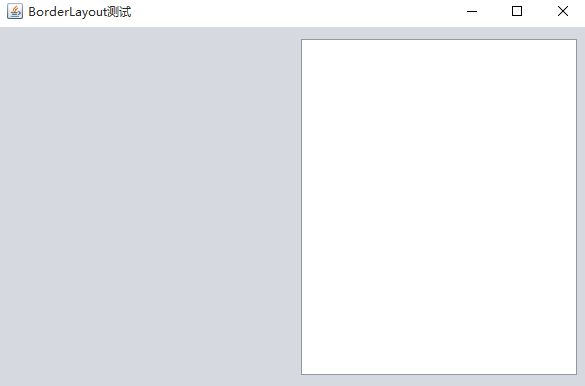
3、pane_1.setLayout(new BorderLayout(0,5));这句话和之前那个conttentPanel.setlayout(null)差不多,都是为当前面板设置布局,如果我把这句注释掉同样会出现程序采用默认布局的形式将组建放入的画面,如图:
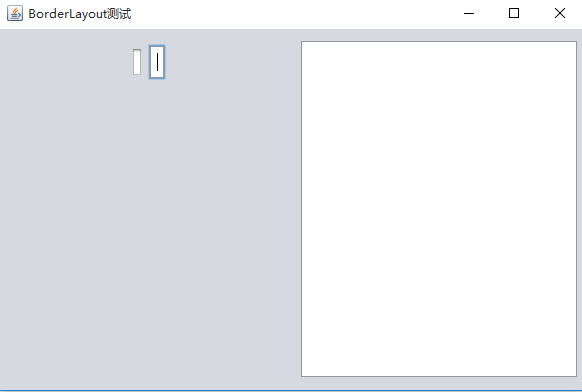
4、panel_1.add(nameField,BorderLayout.NORTH);这句话的意思是把文本编辑框nameField放入到面板中,这话和前面的语句有点不一样,前面的是设置面板布局,这句话的意思是设置组建在面板中的摆放位置,也即是组件布局,这句话我当然不能全注释掉,但是当我改成panel_1.add(nameField)时,也即是去掉组件的布局画面就会变成如下所示:
大家可能发现了,之前在TextArea上面的TextField没有了!发生这种情况的原因是,我的panel_1采用的是BorderLayout布局,如果不指明接下来放入panel_1面板的组件的摆放布局的话那么就会发生组建覆盖情况!TextField是第一个放入面板的,之后TextArea是最后放入的,那么TextArea理所应当的会覆盖前面放入的TextField了!假如我把这两个组件的顺序颠倒一下,同样的会发生TextField覆盖TextArea的现象!
5、panel_1.add(scrollPane);
scrollpane.add(textArea);
这两句话的意思是在一个可滑动的面板上添加一个可编辑文本,然后再把这个可滑动面板放入panel_1中。程序运行结果之所以会出现第一张图所出现的画面是因为panel_1采用的是BorderLayout布局,panel_1中第一个组件设置成Borderlayout.NORTH的位置放置,那么接下来放置的组件如不显示说明就会放在第一个组件的下面并且这两个组件会一起充满整个panel_1。那么当把放置第二个组件的语句改成panel_1.add(scroll,BorderLayout.SOUTH);即将组件放置在panel_1的南面,会出现如下画面:
但是如果改为panel_1.add(scrollPane,Borderlayout.CENTER)的话将会和原程序一样,因为要添加的只有两个组件,电脑不知道在这个panel_1面板中哪里是CENTER中间,所以就自作主张的将第二个组件放在了第一个组件的下面!