- 5、请简述公司的系统服务架构类型(单体架构、分布式架构、微服务架构、分层架构、集群架构、SOA 架构、中台架构)
静静在思考
面试经验架构分布式微服务
以下是对公司常见的系统服务架构类型的简述及架构图说明:单体架构简述:将所有功能集成在一个项目中,作为一个整体进行开发、部署和运行,所有业务逻辑、数据访问等都在一个进程内。适用于小型项目或业务简单的场景,开发、部署和维护相对简单。架构图用户界面业务逻辑数据访问数据库分布式架构简述:把系统拆分为多个子系统或服务,分布在不同节点上独立运行,通过网络通信协作完成业务功能,可扩展性和可靠性较高,能应对大规模
- 前端开发使用的 安卓模拟器_【译】移动开发中的仿真器与模拟器
weixin_39976748
前端开发使用的安卓模拟器
译者注:本文主要涉及到两个概念:Emulator和Simulator。通常我们在工作中可能统统习惯称为“模拟器”,但实际上二者有所不同。为了分清概念,本文将Emulator译作“仿真器”,Simulator译作“模拟器”。听起来可能略拗口,如产生生理或心理不适,敬请谅解。仿真器(Emulator),又称仿真程序,在软件工程中指可以使计算机或者其他多媒体平台(掌上电脑,手机)能够运行其他平台上的程序
- Apache Doris 实现毫秒级查询响应
随风九天
匠心数据库服务javaapacheApacheDoris
1.引言1.1数据分析的重要性随着大数据时代的到来,企业对实时数据分析的需求日益增长。快速、准确地获取数据洞察成为企业在竞争中脱颖而出的关键。传统的数据库系统在处理大规模数据时往往面临性能瓶颈,难以满足实时分析的需求。例如,一个电商公司需要实时监控销售数据以调整库存和营销策略,而传统的数据库可能需要数分钟甚至数小时才能生成报表,这显然无法满足业务需求。1.2ApacheDoris简介ApacheD
- three.js 鼠标点击获取模型对象
lucky_zouzou
javascript开发语言ecmascript
three.js创建模型后,想要实现点击模型获取模型对象触发相应事件。可以使用它提供的APITHREE.Raycaster()https://threejs.org/docs/index.html?q=Raycaster#api/en/core/Raycaster//监听点击事件window.addEventListener('click',(event)=>{event.preventDefau
- D3D11的简单字体
x-2010
DIRECT3DD3D字体实现
本篇的任务是要先学会混合和纹理才能够做到的。这儿有几种方法能够在D3D11中实现字体显示,一个是学会使用微软想要我们使用的两个新的API,Direct2D和DirectWrite,实际上它们是很有用处的,暂不提它们的灵活性(除了不能够直接使用D3D11设备之外),它的缺点就是由于不能够直接在D3D11中使用,需要在D3D10.1的设备中使用,导致在渲染时需要在这两种设备之间切换。本篇是在混合篇基础
- 基于PyTorch的深度学习——机器学习3
Wis4e
深度学习机器学习pytorch
激活函数在神经网络中作用有很多,主要作用是给神经网络提供非线性建模能力。如果没有激活函数,那么再多层的神经网络也只能处理线性可分问题。在搭建神经网络时,如何选择激活函数?如果搭建的神经网络层数不多,选择sigmoid、tanh、relu、softmax都可以;而如果搭建的网络层次较多,那就需要小心,选择不当就可导致梯度消失问题。此时一般不宜选择sigmoid、tanh激活函数,因它们的导数都小于1
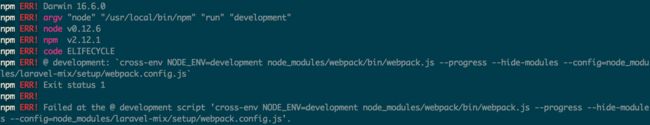
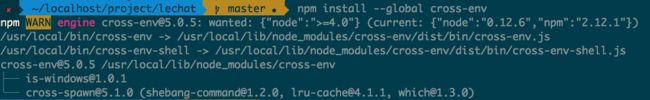
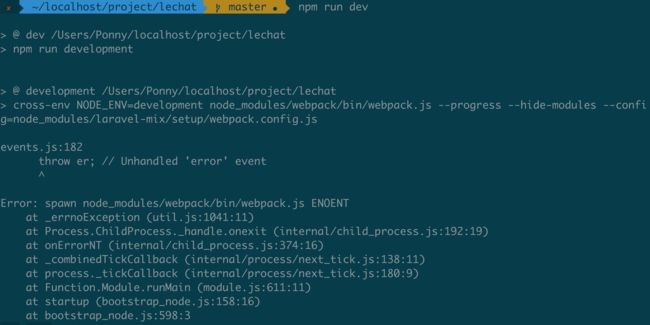
- npm install -g yarn 报错 -13 code: ‘EACCES‘ 亲测有效
前端CV攻城狮
入门分享npm前端node.js
在配置新mac的环境的时候,发现yarn无论如何也无法下载安装,搜了很久,最终找到了一个完美的结局办法,亲测有效报错内容zhaowei@zhaoweideMacBook-Pro~%npminstall-gyarnnpmERR!codeEACCESnpmERR!syscallmkdirnpmERR!path/usr/local/lib/node_modules/yarnnpmERR!errno-13
- 信号处理应用:电力系统中的信号处理_(10).电力系统信号处理中的现代滤波器设计
kkchenkx
信号处理技术仿真模拟信号处理大数据
电力系统信号处理中的现代滤波器设计1.引言在电力系统中,信号处理技术被广泛应用于监测、保护、控制和优化等多个方面。现代滤波器设计是信号处理技术中的重要组成部分,它能够有效地去除噪声、提取有用信号、提高信号质量,从而确保电力系统的稳定运行和高效性能。本节将介绍现代滤波器设计的基本概念、分类、设计方法及其在电力系统中的应用。2.滤波器的基本概念滤波器是一种信号处理设备,用于从输入信号中提取或抑制特定频
- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- QT元对象系统的用法技巧
码农飞飞
QT+QMLqt元对象属性系统定义属性信号槽
文章目录声明对象属性获取对象的属性和方法通过对象名称查找对象判断对象的继承关系给类添加额外的信息Qt的元对象系统是Qt框架的一个核心特性,它为对象提供了运行时类型信息、属性系统、信号和槽机制以及动态属性功能。这个系统是由Qt的元对象编译器(MOC)支持的,MOC是一个预处理器,它在编译之前解析由Q_OBJECT宏标记的类,生成元信息。这里介绍一些QT元对象系统的用法技巧.声明对象属性一个类的属性通
- Python学习总结
serve the people
巨人的肩膀python开发语言
第一个python程序print("HelloWorld")#缩进一般4个空格键或者1个tab键,但是所有代码块语句必须是相同的缩进,这个必须严格执行,不同的缩进会导致程序不能运行,不能混用空格和tabifTrue:print("True")else:print("False")python注释符单行注释(行注释)#print("HelloWorld")多行注释(块注释)'''print("Hel
- 使用docker安装elk
吴传逞
dockerelk运维
配置要求:一台Linux服务器,内存不少于2g,centos7以上系统1.安装docker安装教程:CentOSDocker安装|菜鸟教程分以下几个步骤(我只写我使用过的方式):curl-fsSLhttps://get.docker.com|bash-sdocker--mirrorAliyun安装DockerEngine-Communityyuminstall-yyum-utils\device-
- python贪心算法几个经典例子_贪心算法经典例子
weixin_39637979
一、定义什么是贪心算法呢?所谓贪心算法是指,在对问题求解时,总是做出在当前看来最好的选择。也就是说,不从整体最优解出发来考虑,它所做出的仅是在某种意义上的局部最优解。贪心算法不是对所有问题都能得到整体最优解,但对范围相当广泛的许多问题都能产生整体最优解或整体最优解的近似解。贪心算法的基本思路如下:1.建立数学模型来描述问题。2.把求解的问题分成若干个子问题。3.对每个子问题求解,得到每个子问题的局
- python贪心算法几个经典例子_贪心算法及几个经典例子
weixin_39786850
一、定义什么是贪心算法呢?所谓贪心算法是指,在对问题求解时,总是做出在当前看来最好的选择。也就是说,不从整体最优解出发来考虑,它所做出的仅是在某种意义上的局部最优解。贪心算法不是对所有问题都能得到整体最优解,但对范围相当广泛的许多问题都能产生整体最优解或整体最优解的近似解。贪心算法的基本思路如下:1.建立数学模型来描述问题。2.把求解的问题分成若干个子问题。3.对每个子问题求解,得到每个子问题的局
- 贪心算法及几个经典例子
G11176593
贪心算法算法动态规划
贪心算法一、基本概念:所谓贪心算法是指,在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑,他所做出的仅是在某种意义上的局部最优解。贪心算法没有固定的算法框架,算法设计的关键是贪心策略的选择。必须注意的是,贪心算法不是对所有问题都能得到整体最优解,选择的贪心策略必须具备无后效性,即某个状态以后的过程不会影响以前的状态,只与当前状态有关。所以对所采用的贪心策略一定要仔细
- 基于jsp+servlet+mysql实现增删改查
蟹黄味汉堡
mysqlservletjsp
#声明单纯记录学习计算机当中所遇到的问题把解决问题的方法分享给大家希望大佬不要喷我这个小白#链接mysql数据库publicclassBaseDao{publicConnectiongetConnection()throwsClassNotFoundException,SQLException{//url里的demo4为数据库名称Stringurl="jdbc:mysql://localhost:
- AI 技术 引入 RTK(实时动态定位)系统,可以实现智能化管理和自动化运行
小赖同学啊
人工智能低空经济人工智能自动化运维
将AI技术引入RTK(实时动态定位)系统,可以实现智能化管理和自动化运行,从而提高系统的精度、效率和可靠性。以下是AI技术在RTK系统中的应用实例:一、AI技术在RTK系统中的应用场景1.整周模糊度快速解算问题:RTK的核心是解算载波相位的整周模糊度,传统方法耗时较长。AI解决方案:使用深度学习模型(如卷积神经网络CNN)预测整周模糊度。通过历史数据训练模型,实现快速解算。实例:某无人机公司使用A
- 贪心算法解题框架+经典反例分析,效率提升300%
Reese_Cool
洛谷贪心算法算法c++蓝桥杯
贪心算法是一种在每一步选择中都采取当前状态下的最优决策,从而希望最终达到全局最优解的算法策略。以下从其定义、特点、一般步骤、应用场景及实例等方面进行讲解:定义与基本思想•贪心算法在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑,它所做出的仅仅是在某种意义上的局部最优解。它通常以自顶向下的方式进行,每一步都选择当前的最优解,而不考虑之前或之后的步骤。特点•无后效性:即
- oracle date类型如何比较
&loopy&
oracle数据库
在Oracle数据库中,DATE类型用于存储日期和时间信息,精确到秒。当你需要比较两个DATE类型的值时,可以使用标准的SQL比较运算符,如=、和>=。以下是一些示例,说明如何在Oracle中比较DATE类型的值:1.等于(=)检查两个日期是否相等:sql复制代码SELECT*FROMyour_tableWHEREyour_date_column=TO_DATE('2023-10-23','YYY
- 【从零开始学java】第1章,基础知识入门,小白零基础可看,笔记整理
莉莉鸟
java学习
java基础11注释标志符关键字注释注释并不会被执行,是写给人类看的,书写注释是一个很好的习惯平时写代码一定要注意规范单行注释//多行注释/*注释*/文档注释/**注释*/2标识符关键字abstract:用于声明抽象类或抽象方法。assert:用于调试时进行断言。boolean:表示布尔类型(true或false)。break:跳出当前循环或switch语句。byte:表示字节数据类型。case:
- 【DeepSeek问答】访问QStandardItemModel::index(r,c)获取的空索引导致程序崩溃
CSUC
qt
好的,我现在来仔细思考一下用户的问题。用户在使用QStandardItemModel的setItem方法时,调用了setItem(4,6,item),也就是在第4行第6列的位置设置了一个item。然后他们尝试通过index(3,6)来获取这个位置的项目,想知道会有什么后果。首先,我需要回忆一下QStandardItemModel的索引机制。Qt中的模型视图框架里,行和列的索引是从0开始的。所以se
- 网络安全知识:网络安全网格架构
网络安全(king)
网络工程师网络安全黑客web安全架构安全
在数字化转型的主导下,大多数组织利用多云或混合环境,包括本地基础设施、云服务和应用程序以及第三方实体,以及在网络中运行的用户和设备身份。在这种情况下,保护组织资产免受威胁涉及实现一个统一的框架,该框架根据组织内每个实体的上下文提供安全性。此外,强化组合环境需要可互操作的跨域功能,以增强协作,这样就不需要多个解决方案来实现相同的功能。在这种情况下,网络安全网格架构(CSMA)提供了一种可扩展的方法来
- 操作系统概述
Wlq0415
操作系统系统架构
操作系统定义操作系统(OS)是管理计算机硬件和软件资源的系统软件,旨在提供一个操作环境,使用户和应用程序能够高效地使用计算机资源。它通过合理组织计算机工作流程、控制程序执行并提供友好接口,确保用户能够顺利进行各种操作。操作系统的作用资源管理:操作系统管理计算机中运行的程序,并分配CPU、内存、输入输出设备等各种软硬件资源,确保它们高效运作。人机接口:为用户提供友好的界面,使用户能够方便地与计算机进
- Java 基础核心总结
仅此而已丶
Java基础教程系列开发语言java
目录前言介绍1、基本语法2、面向对象编程3、异常处理4、集合框架5、IO流6、多线程专栏地址前言Java是一种广泛使用的程序设计语言,具有跨平台、面向对象、安全性高、灵活性强等特点,广泛应用于企业级应用程序和移动应用程序等领域。在学习Java语言时,需要掌握一些基础核心知识,本文将为您总结Java基础核心知识点,以便于您的学习和参考。介绍Java基础核心知识点包括基本语法、面向对象编程、异常处理、
- 八字 十二长生 详解
admin
玄学
十二长生简介编辑十二生旺库是以日干对照年、月、日、时四个地支,而做出其性格,以及运程之论,一般来讲年支命限上属于幼年时期,月支代表青年时期,日支是代表中青年时期,时支代表晚年时期。在这里面最重要是日支,因为日干代表自己,同时一个人的中青年运程,往往可以决定这个人一生的荣辱成败。看年龄阶段可以重点看那个支,一般要综合分析。十二长生即五行的十二种运势:长生、沐浴、冠带、临官、帝旺、衰、病、死、墓、绝、
- Android 视图切换的艺术
t0_54manong
android个人开发
引言在现代移动应用开发中,用户界面的流畅与视觉效果常常决定了应用的用户体验。特别是在横向滑动列表中,如何让用户能够直观地感知到当前选中的项,是一个值得探讨的问题。本文将详细介绍如何在Android应用中实现一个RecyclerView,根据其滑动位置动态改变项目的布局,使其在居中时变得更加突出。实现思路首先,我们需要明白,标准的RecyclerView并不直接提供检测项居中的方法。因此,我们需要采
- 树莓派-C++之异常
lalalaouhei
c++开发语言后端
2021SC@SDUSCC++异常用官方的话来说就是程序在执行过程中产生的问题,换句通俗的话来讲就是程序执行的出现的异常,比如程序崩了、内存泄漏了、数组越界以及其他异常信息的出现,又如运行时耗尽了内存或遇到意外的非法输入。一个简单的例子就是尝试除以零的操作。异常存在于程序的正常功能之外,并要求程序立即处理。不能不处理异常,异常是足够重要的,使程序不能继续正常执行的事件。一、异常处理所谓“处理”,可
- Java 的三种技术架构
hhappy0123456789
jvmjava开发语言
JAVAEE:JavaPlatformEnterpriseEdition,开发企业环境下的应用程序,主要针对web程序开发;JAVASE:JavaPlatformStandardEdition,完成桌面应用程序的开发,是其它两者的基础;JAVAME:JavaPlatformMicroEdition,开发电子消费产品和嵌入式设备,如手机中的程序;1,JDK:JavaDevelopmentKit,ja
- 程序员如何利用 AI 辅助编程,提升效率并摆脱 996
fxrz12
AI人工智能
——从AI编程助手到高效提示词技巧在过去,程序员遇到问题时,会优先选择Google、StackOverflow、必应、百度等搜索引擎。然而,AI的崛起正在改变这一模式。越来越多的IT人开始直接向AI询问问题,而不再只是搜索代码片段。如何有效地向AI提问,写出精准的Prompt(提示词),决定了AI能否真正成为你的高效助手。本文将探讨如何利用AI提升编程效率,并深入讲解如何向AI提问,以便获得最佳答
- 安装mysql和mysql workbench
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@[toc]安装mysql和mysqlworkbench安装mysql进入官网https://dev.mysql.com/downloads/mysql/在这里插入图片描述找到自己需要的mysqlinstallerx64或x32进入下载页,开始下载,下载后得到mysql-installer-community-8.0.23.0.msi在这里插入图片描述选择Nothanks,juststartmyd
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户