Android实现背景透明度渐变的效果,类似于分享底部的弹出框
实现背景透明度渐变的效果,类似于分享底部的弹出框
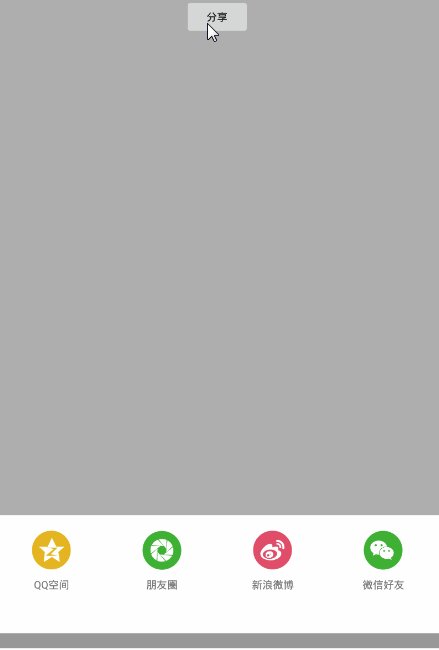
这是公司最近写的一个项目,其中的一个自定义分享模块,刚开始实现的效果比较简单,背景透明度没有渐变,而是随着底部分享的弹出框而一起弹出,看起来比较生硬,用户体验不是很好,现在要实现的效果就是类似于SharedSDK底部分享弹出框的效果,相信大家都用过SharedSDK,也见过他的分享弹出框的效果!废话不多说了,看张效果图,然后直接上代码!
代码块
1.这个是主界面
package com.example.bg.share.selfdefinitionshareanimaiton;
import android.animation.Animator;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button bt_share;
private ImageView iv_all;
private static PopupWindow mPop;
private View mPopupView;
private PopupWindow mPopupWindow;
private LinearLayout qzone;
private LinearLayout friend_circle;
private LinearLayout sina;
private LinearLayout weixin_goodfriend;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
initEventListener();
}
private void initView() {
bt_share = (Button) findViewById(R.id.bt_share);
iv_all = (ImageView) findViewById(R.id.iv_all);
/**
* 分享的那个popupWindow
*/
//获取得到PopupWindow的布局文件
mPopupView = View.inflate(this, R.layout.layout_share_popupwindow, null);
qzone = (LinearLayout) mPopupView.findViewById(R.id.qzone);
friend_circle = (LinearLayout) mPopupView.findViewById(R.id.friend_circle);
sina = (LinearLayout) mPopupView.findViewById(R.id.sina);
weixin_goodfriend = (LinearLayout) mPopupView.findViewById(R.id.weixin_goodfriend);
}
private void initData() {
}
private void initEventListener() {
bt_share.setOnClickListener(this);
qzone.setOnClickListener(this);
friend_circle.setOnClickListener(this);
sina.setOnClickListener(this);
weixin_goodfriend.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch(view.getId()) {
case R.id.bt_share: //分享
propetyAnim(iv_all);
mPopupWindow = showPopWindow(view, mPopupView, this, iv_all);
break;
case R.id.qzone://分享到qq空间!
break;
case R.id.friend_circle://分享到微信朋友圈!
break;
case R.id.sina://分享到新浪微博!
break;
case R.id.weixin_goodfriend://分享到微信好友!
break;
default:
break;
}
}
/**
半透明背景出现的动画
*/
private void propetyAnim(ImageView iv) {
ObjectAnimator animator = ObjectAnimator.ofFloat(iv, "alpha", 0, 0.2f, 0.5f, 0.7f, 0.9f, 1);
animator.setDuration(500);
animator.setRepeatCount(0);
animator.start();
iv.setVisibility(View.VISIBLE);
}
/**
* 半透明背景消失的动画
* @param iv
*/
public static void propetyAnim2(final ImageView iv){
ObjectAnimator animator = ObjectAnimator.ofFloat(iv,"alpha",1,0.9f,0.7f,0.5f,0.2f,0);
animator.setDuration(500);
animator.setRepeatCount(0);
animator.start();
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
iv.setVisibility(View.GONE);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
/**
* 显示PopupWindow
* @param parent
* @param view
* @return
*/
public static PopupWindow showPopWindow(View parent, View view, Context context, final ImageView iv_all) {
mPop = new PopupWindow(view,
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
mPop.setOutsideTouchable(true);
mPop.setFocusable(true);
mPop.setBackgroundDrawable(new ColorDrawable(0));
mPop.setAnimationStyle(R.style.AnimBottom);
mPop.showAtLocation(parent, Gravity.TOP, 0, 0);
//mPop.showAsDropDown(v,0,0);
view.setFocusable(true); // 这个很重要
view.setFocusableInTouchMode(true);
mPop.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
propetyAnim2(iv_all);
mPop = null;
}
});
// 重写onKeyListener
view.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
mPop.dismiss();
return true;
}
return false;
}
});
// 点击其他地方消失
view.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
if (mPop != null && mPop.isShowing()) {
mPop.dismiss();
}
return false;
}
});
return mPop;
}
}
2.这个是主界面的布局文件
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
3.这个是PopupWindow的布局文件
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="vertical">
"match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
"@+id/ll"
android:layout_width="match_parent"
android:layout_height="235dp"
android:orientation="vertical">
"@+id/view1"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/layout_bg" />
"@+id/child_top"
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@android:color/white" />
"@+id/ll_share_item"
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="@android:color/white"
android:orientation="horizontal">
"@+id/qzone"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
"wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/qzone" />
"@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="QQ空间"
android:textSize="14sp" />
"@+id/friend_circle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
"wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/friend_cirle" />
"@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="朋友圈"
android:textSize="14sp" />
"@+id/sina"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
"wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/sina_weibo" />
"@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="新浪微博"
android:textSize="14sp" />
"@+id/weixin_goodfriend"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
"wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/weixin_goodfriend" />
"@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="微信好友"
android:textSize="14sp" />
"match_parent"
android:layout_height="20dp"
android:layout_below="@id/ll"
android:background="#22000000" />
"@+id/view2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/layout_bg" />
"match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:id="@+id/rl_cancel">
"wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="取消"
android:textColor="#0000ff"
android:textSize="15sp" />
"match_parent"
android:layout_height="1dp"
android:background="@color/layout_bg" />
4.在colors.xml中加入这两种颜色
"white">#ffffff
"layout_bg">#f0f0f0 5.在styles.xml中加入这个样式
对应的两种动画
1)push_bottom_in
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android" >
"280"
android:fromYDelta="100%p"
android:toYDelta="0"
/>
"0.0"
android:toAlpha="1.0"
android:duration="200"
/>
2)push_bttom_out
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android" >
"280"
android:fromYDelta="0"
android:toYDelta="50%p" />
"1.0"
android:toAlpha="0.0"
android:duration="200"
/>
好的到这里已ok,本人技术水平有限,如有错误,欢迎各位大牛指正!
源码可到GitHub上下载:https://github.com/xinyitiandi/SelfDefinitionShareAnimaiton.git