Vue学习笔记(一) P1~P12
文章目录
- hello, Vue.js!
- v-for 遍历
- 案例:计数器
- MVVM
- Vue的options选项
- 1. el
- 2. data
- 3. functions
- Vue的生命周期
- 模板
- Mustache
hello, Vue.js!
<div id="app">
<h2>{{message}}h2>
div>
<script>
const vm = new Vue({
el: "#app",
data: {
message: "hello world!",
}
})
script>
- 了解const let var 三者的区别
const vm …
let vm …
var vm … - el 根据 id [app]绑定元素 div
- data 填充数据, 如message
- {{ }} 可以直接使用 Vue里的变量
v-for 遍历
<body>
<div id="app">
<h2>{{message}}h2>
<h3>{{movies}}h3>
<ul>
<li v-for="item in movies">{{item}}li>
ul>
div>
body>
<script>
const vm = new Vue({
el: "#app",
data: {
message: "hello world!",
movies: ['柯南', '星际穿越', '大话西游', '盗梦空间']
}
})
script>
- v-for 就是一个遍历
- data 中不仅可以写普通的字段,还可以是数组
案例:计数器
<body>
<div id="app">
<h2>当前计数: {{counter}}h2>
<button v-on:click="add">+button>
<button @click="sub">-button>
div>
body>
<script>
const vm = new Vue({
el: "#app",
data: {
counter: 0
},
methods: {
add: function() {
console.log("add ++");
this.counter++;
},
sub: function() {
console.log("sub --");
this.counter--;
}
}
})
script>
- v-on:click 简写为 @click,代码中注释部分也是可以使用的,只是没有log而已
- v-on:click 可以直接写变量(counter++) ,也可以直接写函数(add)
- methods 可以写多个函数
- this. 可以直接调用data中的数据字段, 这里使用了proxy代理的技术才能调用到
例如,我们使用obj, this也能直接使用counter
<script>
const obj = {
counter: 0
}
const vm = new Vue({
el: "#app",
data: obj,
methods: {
add: function() {
console.log("add ++");
this.counter++;
},
sub: function() {
console.log("sub --");
this.counter--;
}
}
})
script>
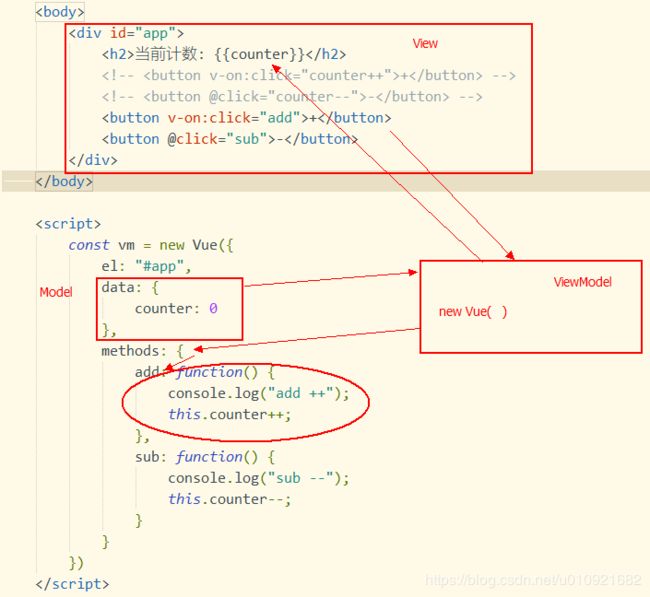
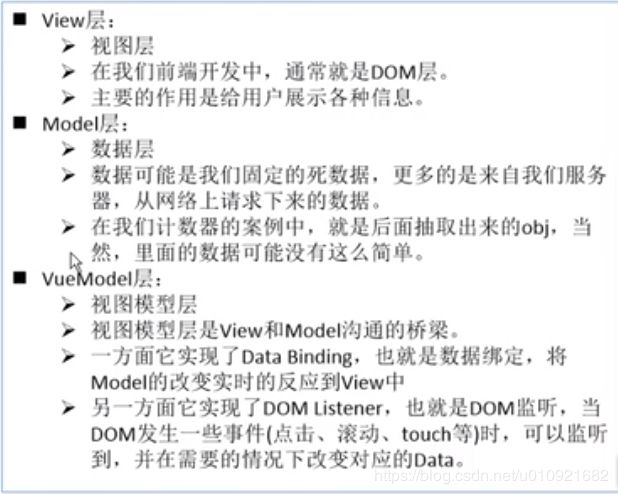
MVVM

MVVM: Model View ViewModel
Model <=> ViewModel <=> View
Model >> JavaScript: Objects(data)
View >> DOM
ViewModel >> Vue
Vue的options选项
1. el
// 1
el: "#app"
// 2
el: document.querySelector("#app")
// 也可以写成,两者都可以,但前者更简洁
2. data
3. functions
可以定义多个函数
在JS中有老师解释说, 在类或对象中定义的叫方法,其它的叫函数,这个观点对于我C++过来的人不赞成这个观点
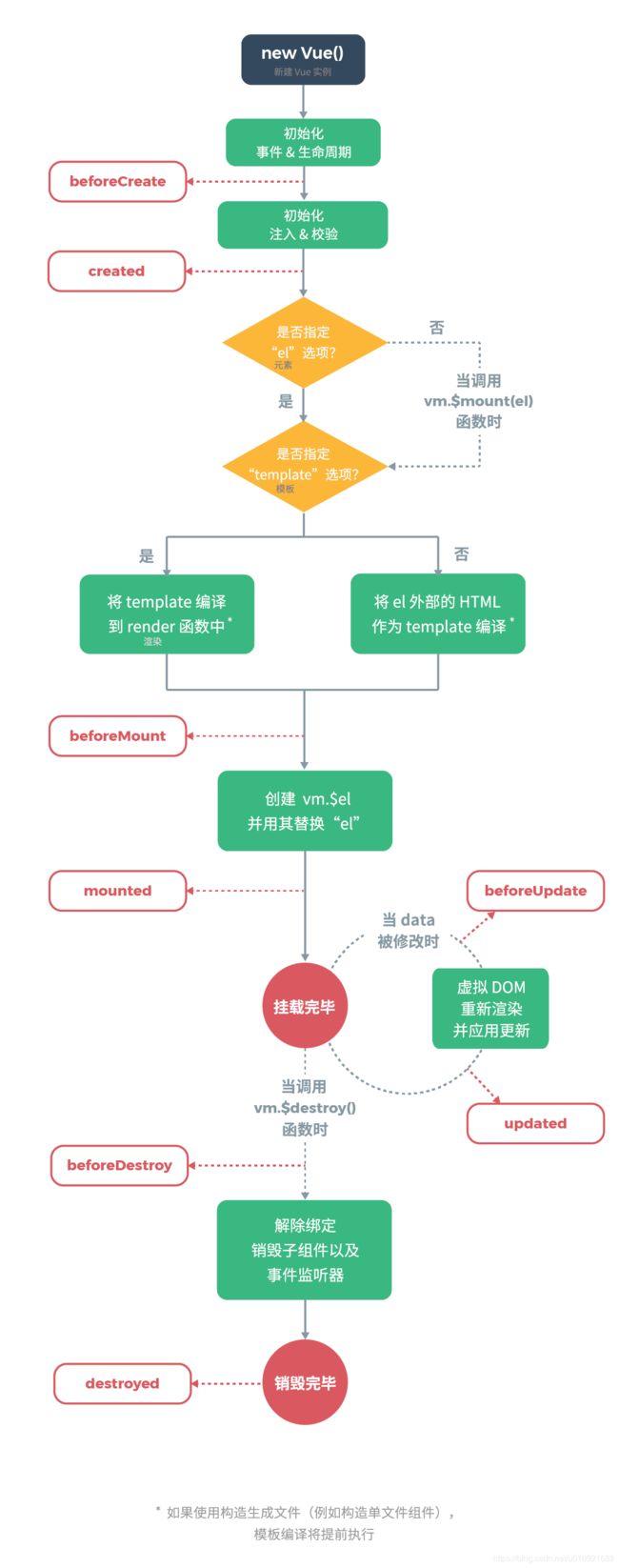
Vue的生命周期
- created: 一般网络请求数据,然后将请求到的数据放到data中,data会将数据展示在我们的页面中
- 上面生命周期图流程中的红色方法都是可以调用,其代表每个阶段的完成前与完成后
模板
待补
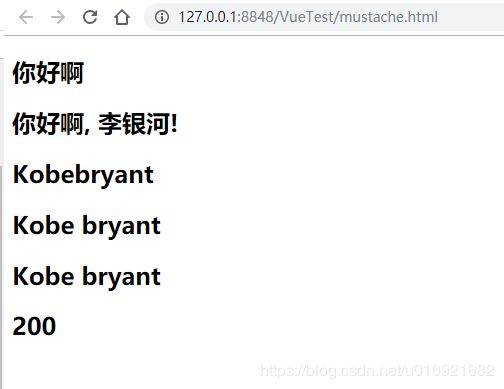
Mustache
mustache不仅可以直接写变量, 也可以直接写简单的表达式
<div id="app">
<h2>{{message}}h2>
<h2>{{message}}, 李银河!h2>
<h2>{{firstname + lastname}}h2>
<h2>{{firstname + ' ' + lastname}}h2>
<h2>{{firstname}} {{lastname}}h2>
<h2>{{counter * 2}}h2>
div>
<script src="js/vue.js">script>
<script>
const vm = new Vue({
el: "#app",
data: {
message: "你好啊",
firstname: "Kobe",
lastname: "bryant",
counter: 100
}
})
script>
如果表达式太长,可以移到 Vue的计算属性 computed: 中计算,如下例:
<div id="app">
<p>原始字符串: {{ message }}p>
<p>计算后反转字符串: {{ reversedMessage }}p>
div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Runoob!'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
script>