AngularJS--指令
指令简介
1. 回顾HTML
- HTML文档:纯文本文件;
- HTML节点:嵌套在一个元素内的元素或字符;
- HTML元素:由一个开始标签和一个结束标签组成;
- HTML标签:标记元素的开始和结束;
- 属性:给HTML元素添加额外的信息;
2. 指令,自定义HTML元素和属性
- 指令本质上就是AngularJS扩展具有自定义功能的HTML元素的途径;
- 合成:指令可以和其他指令或属性组合在一起使用;
- 基础内容,为将一个个小组件合成一个复杂系统做准备:
- HTML引导:在HTML中要用内置指令ng-app标记应用的根节点:
,只有这样HTML元素中才可以使用所有的内置或自定义指令; - 尝试第一个指令:
- HTML引导:在HTML中要用内置指令ng-app标记应用的根节点:
//指令定义:
angular.module('app', [])
.directive('myDirective', function(){
return {
restrict: 'E',
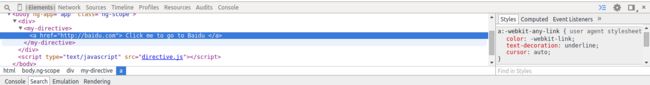
template: '//baidu.com"> Click me to go to Baidu '
};
});
//通过AngularJS模块API中的.directive()方法,可以通过传入一个字符串和一个函数来注册一个新指令,其中字符串是指令的名字(必须以驼峰命名法命名)默认情况下AngularJS将模板生成的HTML代码嵌套在自定义标签

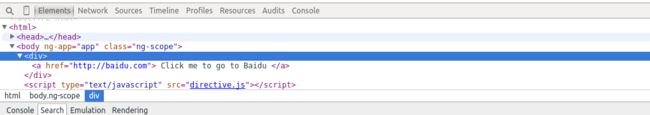
将自定义标签从生成的DOM中完全移除掉,并只留下由模板生成的链接:


1. 我们把创建这些自定义元素称作指令,事实上生命指令并不需要创建一个心得自定义元素;
2. 声明指令本质上是在HTML中通过元素、属性、类或注释来添加功能;
3. 创建指令的合法格式:
4. 为了让AngularJS能够调用我们的指令,需要修改指令定义中的restrict设置,这个设置告诉AngularJS在编译HTML时用哪种声明格式来匹配指令定义:以元素(E)、属性(A)、类(C)、注释(M)的格式来调用指令;
5. 表达式:
The greeting is: {{ greeting }}
将表达式greeting=’Hello World’赋值给内置指令ng-init,然后计算花括号{{ greeting }}这个表达式的值;
a)用表达式来声明指令:
(赋值给指令的表达式会在哪个环境中运行?)
b)当前作用域介绍(由DOM周围嵌套的控制器提供):ng-controller在DOM中创建一个新的子作用域,其他内置指令如ng-include和ng-view也会创建新的作用域;
<p>We can access: {{ rootProperty }} p>
<div ng-controller="ParentController">
<p>We can access: {{ rootProperty }} and {{ parentProperty }}p>
<div ng-controller="ChildController">
<p>We can access: {{ rootProperty }} and {{ parentProperty }} and {{ childProperty }}p>
<p>{{ fullSentenceFromChild }}p>
div>
div>angular.module('app', [ ])
.run(function($rootScope){
//使用.run访问$rootScope
$rootScope.rootProperty = 'root scope';
})
.controller('ParentController', function($scope){
//使用.controller访问ng-controller内部的属性
//在DOM忽略的$scope中,根据当前的控制器进行推断
$scope.parentProperty = 'parent scope';
})
.controller('ChildController', function($scope){
$scope.childProperty = 'chile scope';
//同在DOM中一样,可以通过当前$scope直接访问原型中的任意属性
$scope.fullSentenceFromChild = 'Same $scope: We can access: '
+ $scope.rootProperty + ' and '
+ $scope.parentProperty + 'and '
+ $scope.childProperty
});3. 向指令中传递数据
- 硬编码URL和链接:
template: ' Click me to go to Baidu '
AngularJS并没有限制在指令模板中硬编码字符串,但是这样的其他人不方便使用,将其做成公共接口:
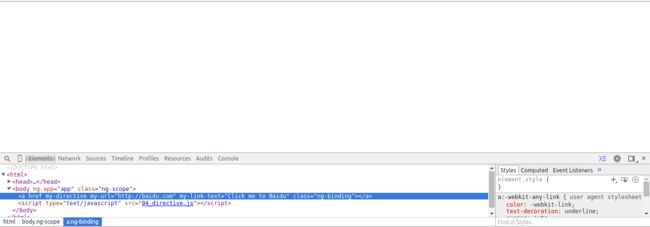
template: '{{ myLinkText }}
然后在主HTML文档中,给指令添加myUrl和myLinkText属性:

内置指令
AngularJS提供了一系列内置指令,其中一些指令重载了原生的HTML元素,其他内置指令通常以ng为前缀
1. 基础ng属性指令
1. 布尔属性:
布尔属性代表一个true或false值,当这个属性出现是,该值为true,未出现时该值为false
1.ng-disabled:可以把disabled属性绑定到(
angular.module('app', []).run(funciton($rootScope, $timeout){
$rootScope.isDisabled = true;
$timeout(function(){
$rootScope.isDisabled = false;
}, 5000);
});
2.ng-readonly:可以将某个返回真或假的表达式同是否出现readonly属性进行绑定;
type="text" ng-model="someProperty">
type="text" ng-readyonly="someProperty" value="Some text here" />3.ng-checked:将某个表达式同是否出现checked属性进行绑定
4.ng-selected:可以对是否出现option标签的selected属性进行绑定
2. 类布尔属性:
ng-href和ng-src属性虽然不是标准的HTML布尔属性,但是行为相似,所以在AngularJS源码内部是和布尔属性同等对待的,它们能够有效帮助重构和避免错误,因此强烈建议用它们代替原来的href和src属性
1. ng-href:当使用当前作用域中的属性动态创建URL时,使用ng-href代替href;(潜在问题:当用户点击一个由插值动态生成的链接时,如果插值尚未生效,将会跳到错误页面,这时如果使用ng-href,AngularJS会等到插值生效再执行点击链接行为)
2. ng-src:AngularJS会告诉浏览器在ng-src对应的表达式生效之前不要加载图像;
2. 在指令中使用子作用域
以下指令会以父级作用域为原型生成子作用域,这种继承的机制可以创建一个隔离层,用来将需要协同工作的方法和数据模型对象放置在一起;ng-app和ng-controller会修改嵌套在它们内部的指令的作用域;
1.ng-app:任何具有ng-app属性的DOM元素将被标记为$rootScope的起始点;通过run方法来访问rootScope;
2.ng-controller:为嵌套在其中的指令创造一个子作用域,避免将所有操作和模型都定义在rootScope上;ng-controller接受一个参数expression;子scope只是一个JavaScripte对象,其中含有从父级scope中通过原型继承得到的方法和属性,包括应用的rootScope;
3.ng-include:可以加载、编译并包含外部HTML片段到当前应用中;AngularJS会自动创建一个子作用域
4.ng-switch:这个和ng-switch-when及on=“propertyName”一起使用,可以在propertyName发生变化时渲染不同指令到视图中;
5.ng-view:用来设置将被路由管理和放置在HTML中的视图的位置;
6.ng-if:可以完全根据表达式的值在DOM中生成或移除一个元素;
7.ng-repeat:用来遍历一个集合或为集合中的每个元素生成一个模板实例,集合中的每个元素都会被赋予自己的模板和作用域,每个模板实例的作用域中都会暴露一些特殊的属性$index, $first, $middle, $last, $even, $odd;
<ul ng-controller="AController">
<li ng-repeat="person in people" ng-class="{even: !$even, odd: !$odd}">
{{ person.name }} lives in {{ person.city }}
li>
ul>.odd{ background-color: blue; }
.even{ background-color: red; }angular.module('app', [ ])
.controller('AController', function($scope){
$scope.people = [
{name: "Cherry", city: "Shanghai"},
{name: "Starry", city: "Hangzhou"}
];
});8.ng-init:用来在指令被调用时设置内部作用域的初始状态;经常用在小的实例代码的时候,对于任何需要健壮结构的场景,要在控制器中使用数据模型对象来设置状态;
9.{{ }}:AngularJS内置的模板语法,会在内部$scope和视图之间创建绑定,事实上她是ng-bind的简略形式;
10.ng-bind:和{{ }}作用一样,不过可以避免页面加载时未渲染的元素发生闪烁;
11.ng-cloak:在含有{{ }}的元素上使用ng-cloak指令,会将内部元素隐藏,直到路由调用对应的页面时才会显示出来;
<body ng-init="greeting='hello world'">
<p ng-cloak>{{ greeting }}p>
body>12.ng-bind-template:和ng-bind类似,用来在视图中绑定多个表达式;
<div ng-bind-template="{{message}}{{name}}">div>13.ng-model:将input、select、text area或自定义表单控件同包含它们的作用域中的属性进行绑定,可以提供处理表单验证功能,在元素上设置相关的CSS类,并负责在父表单中注册控件;
14.ng-show/ng-hide:根据表达式的值来显示或隐藏HTML元素,元素的显示或隐藏是通过移除或添加ng-hide这个CSS类来实现的;
<div ng-show="2+2==5">2+2 is not 5, do not showdiv>
<div ng-show="2+2==4">2+2 is 4, do showdiv>
<div ng-hide="2+2==5">2+2 is not 5, do not hidediv>
<div ng-show="2+2==4">2+2 is 4, do hidediv>15.ng-change:会在表单输入发生变化时计算给定表达式的值,和ngModel联合使用;
16.ng-form:用来在一个表单内部嵌套另外一个表单;
17.ng-click:用来指定一个元素被点击时调用的方法或表达式;
18.ng-select:用来将数据同HTML的元素进行绑定,和ng-model以及ng-options指令一同使用,构建精细且表现优良的动态表单;
19.ng-submit:用来将表达式同onsubmit事件进行绑定;
20.ng-class:动态设置元素的类,方法是绑定一个代表所有需要添加的类的表达式;
21.ng-attr-(suffix)
指令详解
1. 指令定义
使用directive()方法来定义指令,该方法接受两个参数:
name(字符串),指令的名字;
factory_function(函数),返回一个对象,定义了指令的全部行为;