- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Ionic 头部和底部
lly202406
开发语言
Ionic头部和底部Ionic是一个强大的开源框架,用于构建高性能、高质量的移动和桌面应用程序。它以其优雅的UI组件和强大的功能而闻名,其中包括头部(Header)和底部(Footer)组件。本文将详细介绍Ionic框架中的头部和底部组件,包括它们的用途、配置选项以及如何在Ionic应用程序中实现它们。Ionic头部组件Ionic头部组件通常用于显示应用程序的标题、副标题和导航按钮。它是应用程序界
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- 系统信息性能模块psutil
浅水鲤鱼
linux运维服务器
psutil是一个跨平台库(第三方库/模块),能够获取系统进程进程及CPU,内存,磁盘、网络使用率等信息;主要用于监控系统,分析和限制系统资源及进程的管理它实现了n多个同等命令行工具实现的功能,如ps、top、lsof、netstat、ifconfig、who、df、kill、free、nice、ionice、iostat、iotop、uptime、pidof、tty、taskset、pmap等命
- 英文-理化生
ignorantimt
English中文English中文membrane膜natrium钠sodium钠soda钠potassium钾盐chloride氯化物leakage泄漏conductance电导permeability渗透性refractoryperiod不应期capacity电容ionic离子的equilibrium平衡potential势能molecular分子underlying底层的evolution
- Linux伪终端怎么退出,linux下强制退出指定用户开启的伪终端
weixin_39947016
Linux伪终端怎么退出
一.环境发行版:Ubuntu18.04.1LTS代号:bionic内核版本:4.15.0-30-generic二.背景每次通过ssh登陆服务器,但是超时后自动断开了与服务器的连接,因此在上次虚拟终端中启动的进程都没有退出,遂作此文!!!三.解决使用pkill工具强制退出伪终端即可3.1先查看当前伪终端情况who3.2根据伪终端情况关掉指定伪终端pkill-kill-t某个用户登陆所使用的虚拟终端(
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- Ubuntu环境常见问题<一>
书里啥都有
opencvopencvubuntu
换源备份原版sudocp/etc/apt/sources.list/etc/apt/sources_init.list换源sudogedit/etc/apt/sources.list#阿里源(Ubuntu18.04)debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteduniversemultiversedeb-srchttp://mirr
- ionic应用自动升级
DLLCNX
前端Android
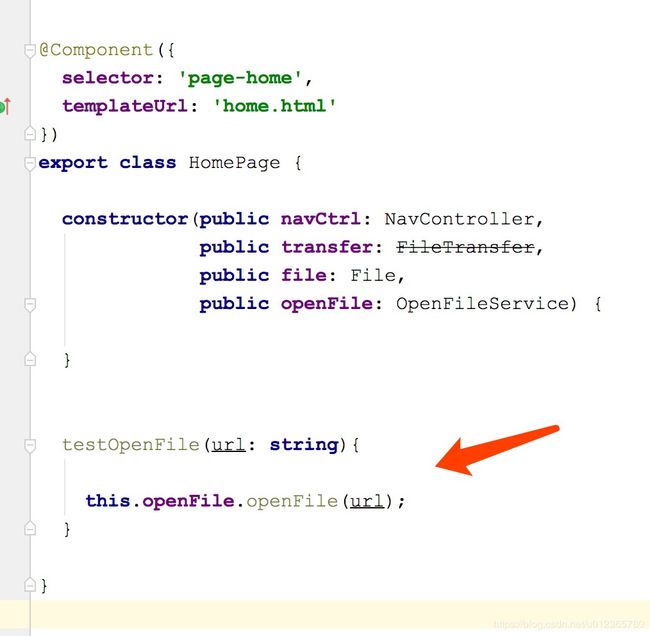
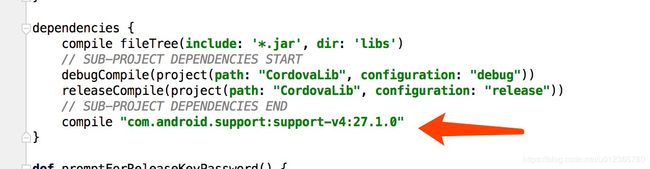
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- Ionic工程搭建测试框架
小溪的梦想
首先承认,为app添加单元测试的重要性。如果你觉得不那么重要,可参考《代码的免疫系统-单元测试》。选Karma作为你的运行环境的测试,Jasmine作为你实际的测试case。(当然你有其他的选择)前端的测试分类:分为单元测试和end-to-end测试单元测试是独立于组件的测试。e2e是用浏览器的自动点击等行为模拟人的使用行为来测试整个app的。e2e采用的是selenium测试。下面我们重点介绍为
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- 弊端显现!台积电工厂!“芯片吃紧问题,2023年将纾解。
db1cff8305b6
作为两年过渡计划的一部分,Apple正在逐步将整个Mac产品线从Intelx86平台迁移到自己的定制AppleSilicon芯片。比如今年秋天的14/16英寸MacBookPro上,M1Pro/M1Max芯片组,拥有令人难以置信的功耗和能效比,就给我们留下了相当深刻的印象。另一方面,将用于下一代“iPhone14”的“A16Bionic”芯片可能会因台积电3nm工艺进展不成功而放缓。TheInfo
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- 【激光SLAM】激光雷达数学模型和运动畸变去除
趴抖
激光SLAMSLAM激光SLAM
目录概念介绍激光雷达传感器介绍测距原理三角测距飞行时间(TOF)激光雷达数学模型介绍光束模型(beammodel)似然场模型(likelihoodmodel)运动畸变介绍畸变去除纯估计方法(ICPVariants)ICP方法VICP(VelocityestimationICP)里程计辅助方法概念介绍激光雷达传感器介绍测距原理三角测距特点:中近距离精度较高,距离越近,精度越高价格便宜远距离精度较差易
- ionicapp ios版本升级遇到的问题
96ebc997d5c4
最近需要升级ionicAppios版本,遇到了好多问题,在这里记录一下:1.appId双重认证忘掉安全提示问题答案需要在mac上创建一个新的用户,在初始化时,将appId绑定到icloud上,最好绑定手机号。这个问题可以参考这个链接:https://www.jianshu.com/p/a65691d9a5c3(亲身实验过,是可以实现的)2.更新xcode到最新版本之后,运行时报错libraryno
- 扬帆起航:从命令式编程到函数响应式编程
编码的哲哲
前言:在大学时期,我用Ionic写过一个查看校园信息的app,利用投放广告盈利的方式,我赚到了一台MacBookPro。在之后的日子里,无论是工作,学习还是生活,它都给我带来极大的便捷。我至今仍心存感激。所以我对Ionic的核心框架Angular充满好感。即使现在的工作中用react居多,但是闲暇时还是会追一追Angular的文档,写一写笔记。随着工作经验愈发丰富,Angular越来越演变成一种信
- 使用 --loglevel verbose 参数查看 npm install 安装过程中的更多细节
node.jsnpm
npminstallionic--loglevelverbose命令中的参数--loglevelverbose用于设置npm的日志级别,决定了在安装过程中输出到终端的信息的详细程度。通过设置不同的日志级别,开发者可以获得更多关于npm操作的详细信息,有助于排查问题、调试和优化性能。在这个命令中,--loglevelverbose表示将npm的日志级别设置为verbose,这是npm提供的五个日志级
- Android:Ionic框架使用实例
偶是不器
AndroidandroidIonic
Ionic学习ionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。通过使用H5,JS,CSS构建接近原生体验的移动应用程序。ionic放弃对IOS6和Android4.1以下的版本的支持,提高应用程序的运行效率。Ionic官网地址:IonicFramework-TheCross-PlatformAppDevelopmentLeaderIo
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- ionic2:打包apk出现错误代码解决方案
Lucia_Huang
ionic2项目打包apk创建安卓应用最后报错Error:Errorcode1forcommand:cmdwithargs:/s,/c,...。网上找的方法没办法解决,不过还是把解决方案都提出来,大家遇到这个问题的可以都试试。错误代码提示.png方案1:可能是androidsdk的问题。查看你的ionic项目安卓的版本,将该版本的sdk全部下载下来再打包一次。我的版本是5.1.1,就下载5.1.1
- Ionic+three.js混合开发webgl初体验
蒲公英落脚点
安装ionicnpminstallIonic-g安装three.js1.three模块化使用THREE.jsnpminstallthree.js后example中的js文件夹下插件没有被包含。替代方案:npminstallthree-full使用typeScript:npminstallthree.js->npminstall@types/three安装完后安装three类型库单独安装npmins
- Ubuntu Docker 安装
zwb_jianshu
Docker支持以下的Ubuntu版本:UbuntuPrecise12.04(LTS)UbuntuTrusty14.04(LTS)UbuntuWily15.10Xenial16.04(LTS)其他更新的版本……如果安装Dockerce需要16.04及以上版本,安装步骤可以查看笔记部分:Cosmic18.10Bionic18.04(LTS)Xenial16.04(LTS)前提条件Docker要求Ub
- malloc debug 内存泄露案例分析
yinababa
Androidmalloc内存泄露
目录前言阅读/bionic/libc/malloc_debug/README.mdnative_heapdump_viewer.py使用测试代码测试代码log分析案例自动dump脚本(malloc_debug.sh)注意事项前言环境:Android10目的:调试native进程内存泄露,内存分配,踩内存相关问题。阅读/bionic/libc/malloc_debug/README.mdMalloc
- 【Iceberg学习四】Evolution和Maintenance在Iceberg的实现
周润发的弟弟
Iceberg学习
EvolutionIceberg支持就底表演化。您可以像SQL一样演化表结构——即使是嵌套结构——或者当数据量变化时改变分区布局。Iceberg不需要像重写表数据或迁移到新表这样耗费资源的操作。例如,Hive表的分区布局无法更改,因此从每日分区布局变更到每小时分区布局需要新建一个表。而且因为查询依赖于分区,所以必须为新表重写查询。在某些情况下,即使是像重命名一个列这样简单的变化要么不被支持,要么可
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- /etc/apt/sources.list 包含ubuntu18.04或bionic字样的解决思路
MonkeyKing.sun
ubuntu
如果在/etc/apt/sources.list文件中没有找到任何提到Ubuntu18.04或bionic的行,那么这些可能是通过单独的.list文件添加到/etc/apt/sources.list.d/目录中的。这是管理第三方软件源的常见做法,因为它允许将这些软件源与系统的主要sources.list文件分开管理。请按照以下步骤检查和更新这些第三方软件源:列出/etc/apt/sources.l
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_