120、Flutter 实现类似网页新闻的客户端APP
Hi dear 今天是0202 年02月25日。在2019-COV病毒的侵扰下,全国童鞋都闷在家中与病毒做斗争。
题外话:
简称为国宅家。然鹅上个星期,在疫情稍微有些好转的时候,全国除湖北外,其他省份新增确诊人数开始下降,湖北新增还在增长之时。博主接到了复工的通知。作为一名码农,真的很佩服我们公司湖北分部的同志们,在疫情肆虐如此严重的情况下,依然可以使用我们的出单机器人继续出单。真的很佩服。有这样奋战在一线的敬业同志,相信如果大的方向不错的话,我们公司的业绩应该会越来越好的。
下面进入正文,最近为国宅家期间,幸得CSDN抗疫大放送,博主花了120RMB。在CSDN上面又更加透彻地学习了一遍flutter,
从flutter的基础widget控件,到flutter 的布局,和实际案例的应用。博主理解flutter更加透彻了。下面是一个使用flutter开发类似网易新闻客户端APP:
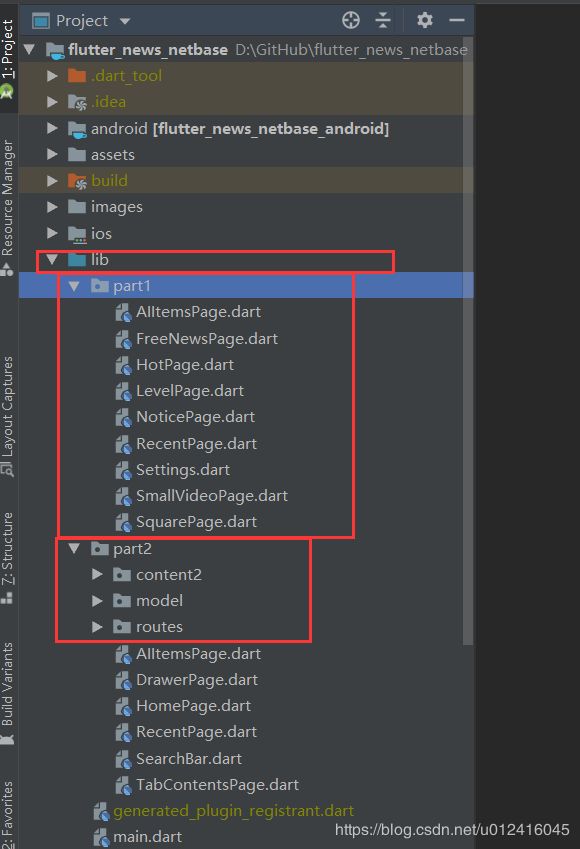
1、首先来看首页,下面是项目的目录结构
part1文件里面存放的是一些绘制详细界面的dart文件
part2/content2 存放的是一些静态内容的dart文件,由于没有连接数据库,所有只好是静态数据
part2/model 可以理解为java中的ov对象,将数据存放到具体的类的对象上面,便于序列化和反序列化
part2/routes 是一些工具类,例如封装Navigate.of(context).pust('/new_page') 界面跳转的功能,和封装一些动画的库
part2 里面的其他文件是一些在首页中的顶部搜索框,首页中映射到详细热点界面的dart文件
2、查看main.dart的主入口结构
首页中的MaterialApp里面的MyHomePage界面是我们的首页,
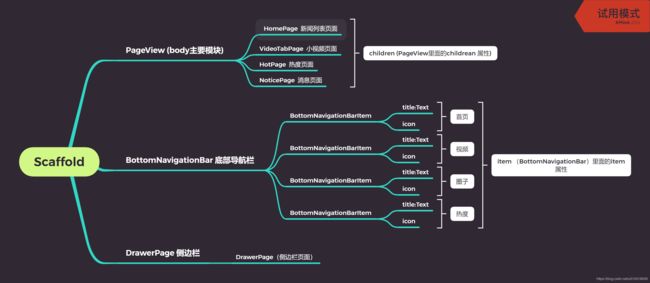
MyHomePage界面的节点结构如下图所示:
通过MaterialApp里面的routes来进行页面的导航。
body 中通过PageView 将首页中上部导航栏中的内容映射到,part1里面的子页面。
底部通过bottomNavigationBar将下部的导航按钮对应到part1里面的具体界面。
drawer: DrawerPage(),表示侧滑面板界面,在用户点击之后会调到侧滑面板页面。
效果如下图所示:
今天先写这么多,明天有空继续。
详细的项目代码,参考如下链接:https://github.com/weizhenzhao/flutter_news_netbase.git
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_news_netbase/part2/RecentPage.dart';
import 'package:flutter_news_netbase/part2/HomePage.dart';
import 'package:flutter_news_netbase/part1/LevelPage.dart';
import 'package:flutter_news_netbase/part1/Settings.dart';
import 'package:flutter_news_netbase/part1/SmallVideoPage.dart';
import 'package:flutter_news_netbase/part1/SquarePage.dart';
import 'package:flutter_news_netbase/part1/FreeNewsPage.dart';
import 'package:flutter_news_netbase/part2/AIItemsPage.dart';
import 'package:flutter_news_netbase/part2/DrawerPage.dart';
import 'package:flutter_news_netbase/part2/SearchBar.dart';
import 'package:flutter_news_netbase/part1/HotPage.dart';
import 'package:flutter_news_netbase/part1/NoticePage.dart';
import 'package:flutter_news_netbase/part2/routes/VideoTabPage.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
//设置全局状态栏颜色 红色
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(statusBarColor: Colors.red));
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
routes: {
'/recent': (BuildContext context) => RecentPage(),
// '/level': (BuildContext context) => LevelPage(),
// '/settings': (BuildContext context) => AccountSettingPage(),
// '/video': (BuildContext context) => SmallVideoPage(),
// '/square': (BuildContext context) => SquarePage(),
// '/freeflow_news': (BuildContext context) => FreeNewsPage(),
'/all_items': (BuildContext context) => AIItemsPage(),
'/hot': (BuildContext context) => HotPage(),
'/notice': (BuildContext context) => NoticePage()
},
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int initPage = 0;
PageController pageController;
@override
void initState() {
// this 表示当前继承的 SingleTickerProviderStateMixin 的当前这个类
pageController = PageController(initialPage: initPage);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
// appBar: buildTitleBar(),
body: PageView(
controller: pageController,
// physics: NeverScrollableScrollPhysics(), //禁止滑动
onPageChanged: (int index) {
print('当前点击的页面是:${index}');
setState(() {
initPage = index;
});
},
children: [
HomePage(),
//SmallVideoPage(),
VideoTabPage(),
HotPage(),
NoticePage(),
],
),
bottomNavigationBar: BottomNavigationBar(
onTap: (index) {
pageController.jumpToPage(index);
},
items: [
BottomNavigationBarItem(
title: Text('首页'),
icon: Icon(
Icons.home,
color: Colors.grey,
)),
BottomNavigationBarItem(
title: Text('视频'),
icon: Icon(
Icons.live_tv,
color: Colors.grey,
)),
BottomNavigationBarItem(
title: Text('圈子'),
icon: Icon(
Icons.whatshot,
color: Colors.grey,
)),
BottomNavigationBarItem(
title: Text('热度'),
icon: Icon(
Icons.recent_actors,
color: Colors.grey,
)),
],
currentIndex: initPage,
//当前选中的,修改成当前索引
elevation: 10,
//阴影
type: BottomNavigationBarType.fixed,
//白色的底
// fixedColor: Colors.red,//选中的颜色
backgroundColor: Colors.white,
//背景颜色
//icon的大小
iconSize: 30,
selectedItemColor: Colors.blue,
//选中时的item颜色,不能喝fixedColor一起使用
//type: BottomNavigationBarType.shifting,//正好反过来
selectedIconTheme: IconThemeData(size: 20),
//选中标签的大小,以IconThemeData为准
selectedFontSize: 20, //选中标签的文字大小
),
drawer: DrawerPage(),
drawerDragStartBehavior: DragStartBehavior.start,
//滑动开始的坐标
drawerEdgeDragWidth: 50, //从左到右滑动,默认padding为20
// This trailing comma makes auto-formatting nicer for build methods.
);
}
}
thanks
weizhen