video 在安卓版本上小窗口播放,IOS 微信 video小屏幕播放,微信全屏video
目录:
- 安卓和ios微信video小窗口播放(太水,可以直接跳过)
- noscript标签
- video移动端上面不得不说的辛酸
腾讯关于video的说明文档:https://x5.tencent.com/tbs/guide/video.html
一个video html标签包含以下几个常见的属性:
- x-webkit-airplay="true" //支持Airplay的设备(如:音箱、Apple TV)播放
- webkit-playsinline="" //支持嵌入html标签里面播放,ios支持比较好,安卓l浏览器无效(测试搜狗浏览器)没看到有效果,谷歌浏览器可以
- playsinline="true"
- x5-video-player-type="h5"
- x5-video-orientation="portrait"
- x5-video-player-fullscreen="false"
X5开头的是腾讯X5内核提供的,只对微信,QQ内置浏览器,QQ浏览器有效,使用这些属性会开启一个叫
“H5同层播放器”的东西,就是开启一个全屏,
如果不添加腾讯提供的X5开头的属性默认使用腾讯提供内核提供的播放器,可以嵌套在div里面,但是层级有点问题。
其中x5-video-player-fullscreen="false",并没有达到我期待的效果,或者有效果不明显,仍旧是全屏
其他的是webkit内核提供的属性
https://webkit.org/blog/6784/new-video-policies-for-ios/
但是我现在继续解决的就是微信上面小窗口播放的问题,其他浏览器已经不抱希望
百度(千篇一律的无效答案),最后谷歌到了一位小哥的博客终于解决(实测微信6.65有效,但是不适用我这种swiper缓动整个屏幕的场景)
https://blog.csdn.net/qq_16494241/article/details/72780908
关于"h5同层播放器":
video{ width:100%; vertical-align:middle; object-fit:contain; object-position:left top;}可以设置视频在全屏后的位置,“全屏”可以相对整儿body文档
1.我尝试使用了腾讯X5提供的属性:
x5-video-player-type='h5' x5-video-player-fullscreen='true'2.后给video设置display:none;
3.再通过cavnas绘制的,在最新版的微信上面可以。
但是QQ内置浏览器和QQ浏览器canvas上面上像电视机雪花屏幕一样
如果不使用腾讯提供的标签是无效的,之前就一直被埋在这个坑里走不出来。
提现下不要自作聪明使用 visibility: hidden;替代display:none;证明无效
小米自带的浏览器直接是调用小米播放器.....................无效放弃....
实际上,在安卓微信上面播放video仍旧会进入全屏模式,但是是整个页面进入全屏模式,video可以在其中播放,第一次播放视频(进去全屏模式),仍旧对页面有强烈的抖动或闪动的不友好效果。
贴下代码:
判断平台:
//平台判断
var userAgent = navigator.userAgent.toLowerCase()
var isAndroid = /android/i.test(userAgent)
var isWX = /micromessenger/i.test(userAgent)核心代码:
var FixAndroidVideo = function(videoSrc, canvasSrc, videoW, videoH) {
var TestVideo = document.getElementById(videoSrc);
//获取canvas画布
var TestCanvas = document.getElementById(canvasSrc);
//设置画布
var TestCanvas2D = TestCanvas.getContext('2d');
//设置setinterval定时器
var TestVideoTimer = null;
//监听播放
TestVideo.addEventListener('play', function() {
TestVideoTimer = setInterval(function() {
TestCanvas2D.drawImage(TestVideo, 0, 0, videoW, videoH);
}, 20);
}, false);
//监听暂停
TestVideo.addEventListener('pause', function() {
clearInterval(TestVideoTimer);
}, false);
};html:
终于解决了IOS和安卓上面的video小屏幕播放。
noscript
这是我遇到一个很有趣的问题。
我之前一直用谷歌浏览器看小说。
因为有很多广告(盗版小说),我就把谷歌浏览器的JavaScript给屏蔽掉了。
结果今天我写项目的时候死活不行。
最后才想起javascript被我屏蔽掉了。
如果用户也这样怎么办,岂不是要坑我。
恩,noscript标签挺好用的,就写一个大大的提示给他。
“如果不支持或者关闭了script,别想访问我的网站!!!”
666+
2018/01/01更新
第二天后微信video雪花播放器了,囧,无语
最后解决方法,放弃腾讯提供的X5-属性,直接样式缩放video,也放弃canvas绘制,直接提供一个蒙城诱导用户click(video只能video触发播放)
如果用户没有吃诱饵,第一次不会触发video自动播放,只有等待用户看到视频那个位置有video提供的大箭头提示才会主动去点击,之后就可以由我们控制了
3.video
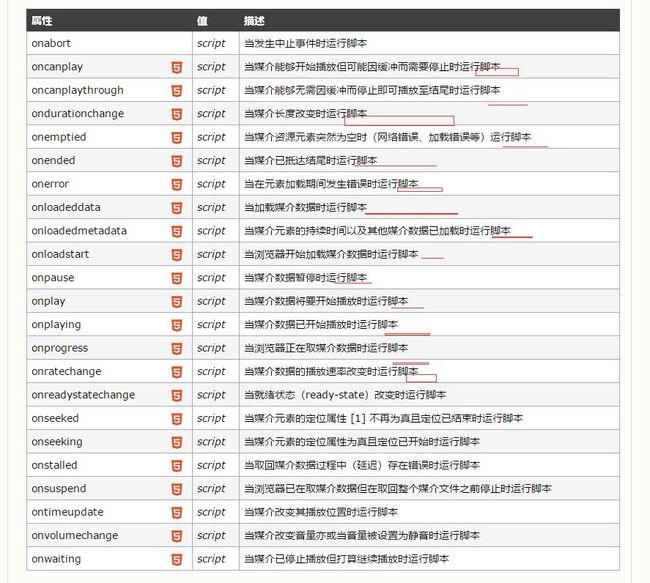
关于html5 video事件的说明:这里强调的是“脚本”只要你的js运行了,就会执行对应状态的回调实际上video是否有执行该状态是无法确认的。
例如安卓微信监听playing,绑定时间click的时候播放video,事实上video并没有播放,但是playing执行了。
代码如下:
document.addEventListener("WeixinJSBridgeReady", function() {
Media.play("tenvideo_video_player_0");
}, false); $("#tenvideo_video_player_0").one("playing", function() {
if ($("#tenvideo_video_player_0")[0]) {
alert("我特么的跑起来了,但是video没有播放")
}
})video,audio时间在不同平台上面的特性
以下代码注意,“脚本播放”,“脚本”,“android微信”,“andorid浏览器”之间的区分
1.IOS:脚本触发播放后就可以通过脚本再次触发播放,安卓微信上面不行,例如:
document.addEventListener("WeixinJSBridgeReady", function() {
Media.play("tenvideo_video_player_0");
Media.play("car_audio");
}, false);之后可以通过js直接播放ID为tenvideo_video_player_0的video,而安卓微信不行
同时android 微信6.6.5不再支持WeixinJSBridgeReady触发video的播放,ios可以
android微信上面以上代码还会有个奇特的现象,如果你监听了“timeupdate”你发现它会执行,但是你的视频实际上却没有 播放。
2.IOS微信可以同时脚本播放多个音频视屏,但是android微信不行,android其他浏览器可以。例如:
$(document).one("click touchstart", function() {
if ($("#tenvideo_video_player_0")[0]) {
$("#tenvideo_video_player_0")[0].volume = 0;
Media.play("tenvideo_video_player_0");
}
Media.play("car_audio");
})3.IOS浏览器可以通过touchstart触发audio和video的播放,但是安卓浏览器不行,例如
$(document).one("click touchstart", function() {
if ($("#tenvideo_video_player_0")[0]) {
$("#tenvideo_video_player_0")[0].volume = 0;
Media.play("tenvideo_video_player_0");
}
Media.play("car_audio");
})