canvas drawImage() 方法绘制图片与视频
目录
canvas drawImage() 方法
编码示例
context.drawImage(img,x,y)
context.drawImage(img,x,y,width,height)
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
获取画布以及 Image 尺寸
画布上叠加绘制
画布上实时渲染动画
《 HTML 5 Canvas 绘制图形图像》
注意:canvas 的 width 与 height 属性的值不能带单位,如 100px、100% 都是错误的,只能是纯数字,单位默认为 px。
canvas drawImage() 方法
drawImage() 方法用于在画布上绘制图像、画布或视频。
drawImage() 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
JavaScript 语法 1:在画布上定位图像—> context.drawImage(img,x,y);
JavaScript 语法 2:在画布上定位图像,并规定图像的宽度和高度—> context.drawImage(img,x,y,width,height);
JavaScript 语法 3:剪切图像,并在画布上定位被剪切的部分—> context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
| 参数 | 描述 |
|---|---|
| img | 规定要使用的图像、画布或视频。 |
| sx | 可选。图片开始剪切的 x 坐标位置。 |
| sy | 可选。图片开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 可选。要使用的图像的高度。(伸展或缩小图像) |
注意事项:
在画布上绘制图片时,因为图片资源时动态加载的,所以必须要在图片加载完成后,才在 Canvas 上去渲染;否则如果图片在未加载完成的情况下去 Canvas 上绘制,则不会 有任何效果。
Image 对象有一个 onload时间,当图像装载完毕时调用的事件句柄,可以参考《HTML DOM Image 对象》
编码示例
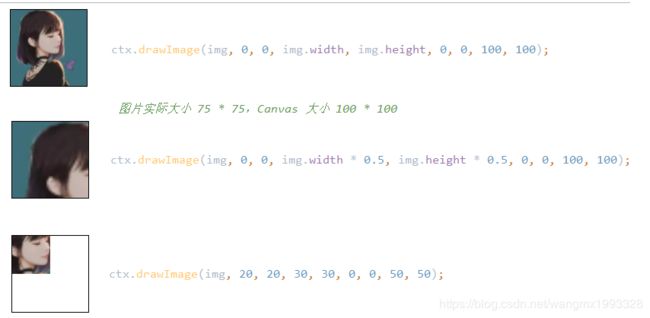
context.drawImage(img,x,y)
x 表示在画布上放置图像的 x 坐标位置,必填
y 表示在画布上放置图像的 y 坐标位置,必填
以画布左上角为原点(0,0),此时图片将以原尺寸进行绘制。
Cavas 演示
context.drawImage(img,x,y,width,height)
x 表示在画布上放置图像的 x 坐标位置,必填
y 表示在画布上放置图像的 y 坐标位置,必填
width 表示要使用的图像的宽度,此时将拉伸或缩小图像,可选
height 表示要使用的图像的高度,此时将拉伸或缩小图像,可选
可以简单的理解成 (x,y) 表示起点坐标,(x+width,y+height) 表示重点坐标,图片以原尺寸进行放大或者缩小。
Cavas 演示
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
x 表示在画布上放置图像的 x 坐标位置,必填
y 表示在画布上放置图像的 y 坐标位置,必填
width 表示要使用的图像的宽度,此时将拉伸或缩小图像,可选
height 表示要使用的图像的高度,此时将拉伸或缩小图像,可选
sx 表示图片开始剪切的 x 坐标位置,可选
sy 表示图片开始剪切的 y 坐标位置,可选
swidth 表示被剪切图像的宽度,可选
sheight 表示被剪切图像的高度,可选
可以简单的理解成:截切图片上的(sx,sy) 到 (sx+swidth,sy+sheight) 区域放置到画布上的 (x,y) 到 (x+width,y+height)区域。
Cavas 演示
获取画布以及 Image 尺寸
Cavas 演示
画布上叠加绘制
画布 Canvas 相当于一块画板,可以在上面反复的进行绘制,比如画笔画图形,画图片等,可以一层一层的往上面进行绘制,微信小游戏就是通过这样的原理进行渲染的。
ES6 测试
画布上实时渲染动画
实现代码如下:
直线运动