- k3s原理分析丨如何搞定k3s node注册失败问题
k3s中文社区
前言面向边缘的轻量级K8S发行版k3s于去年2月底发布后,备受关注,在发布后的10个月时间里,GithubStar达11,000颗。于去年11月中旬已经GA。但正如你所知,没有一个产品是十全十美的,k3s在客户落地实践的过程中也暴露过一些不足。在k3s技术团队的专业技术支持下,许多问题得到了改善和解决。我们精选了一些在实际生产环境中的问题处理案例,分享给正在使用k3s的你。希望k3s技术团队的经验
- 一文让你彻底弄懂Redux的基本原理以及其如何在React中使用!
tabzzz
react.jsjavascriptecmascript
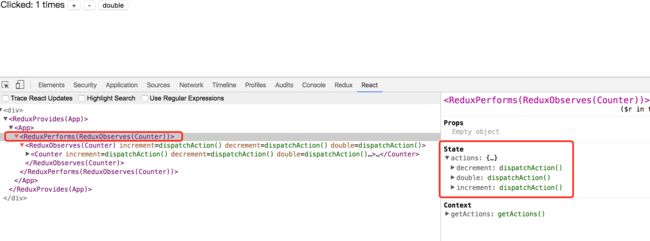
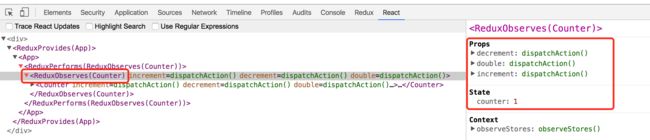
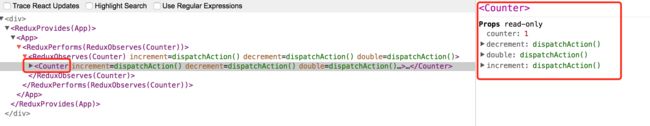
文章目录什么是Redux?它有什么用Redux基本原理Redux在React中具体使用的方法ReduxToolkit(RTK)createSlice函数参数返回值示例configureStore函数参数返回值示例React-ReduxProvider组件示例React组件使用store中的数据useSelector钩子函数示例connect组件mapStateToPropsmapDispatchT
- redux 的 toolkit使用教程和demo
天下一场夢
前端面试题Reactreact.jsjavascript前端
React的redux-toolkit是一个简化Redux开发的工具包,它提供了一系列的简化方法来处理常见的Redux模式。下面我将指导你如何使用redux-toolkit创建一个简单的计数器应用。第一步:安装依赖首先你需要确保你的项目中已经安装了react,react-dom,@reduxjs/toolkit,和react-redux。你可以通过以下命令来安装它们(如果你还没有创建项目的话,可以
- dubbo 服务消费原理分析之服务目录
DEARM LINER
dubbojava架构后端springboot
文章目录前言一、RegistryDirectory1、DynamicDirectory2、RegistryProtocol.doCreateInvoker2、RegistryProtocol.subscribe3、ListenerRegistryWrapper.subscribe4、FailbackRegistry.subscribe5、ZookeeperRegistry.doSubscribe6
- dubbo spi 原理分析
DEARM LINER
dubbospringjavaspringboot后端
文章目录前言一、加载固定的扩展类1、ExtensionLoader.getExtension2、createExtension3、getExtensionClasses4、loadExtensionClasses5、cacheDefaultExtensionName6、loadDirectory7、loadResource8、loadClass二、加载自适应扩展类1、ExtensionLoader
- L4-7硬件负载均衡记录上一跳(last hop)原理分析
木尘zero
负载均衡运维tcp/ip网络
目前随着L4-7层国产硬件负载均衡设备涌入市场,硬件负载均衡产品的各项功能的介绍也是很多,本文对目前主流的硬件负载均衡产品在负载过程记录上一跳的功能原理进行大致的分析。硬件负载均衡产品大家估计想到的有很多;有主机类型的也有交换类型的硬件负载均衡产品,例如:F5(云科)、深信服(SANGFORAD)、迪普(DPtech)、弘积(horizon-adn)信安世纪(NSAE)等等是基于交换类型的的负载均
- react 全局状态管理 redux的使用
小刘的代码仓库
react.js前端javascript
redux为全局状态管理类似vuex目录redux官网一、安装npminstallredux二、创建三、修改四、接受五、拆分、合并六、异步处理redux-thunk的使用七、redux-promise的使用八、async和await九、react-redux的使用十、修改soter的属性值十一、异步的完整代码redux官网入门Redux|Redux中文官网一、安装npminstallredux二、
- 快速使用react 全局状态管理工具--redux
蓝胖子不是胖子
Reactreact.js前端前端框架
reduxRedux是JavaScript应用中管理应用状态的工具,特别适用于复杂的、需要共享状态的中大型应用。Redux的核心思想是将应用的所有状态存储在一个单一的、不可变的状态树(statetree)中,状态只能通过触发特定的action来更新。官方文档https://cn.redux.js.org/tutorials/typescript-quick-start如果对react不了解可以看我
- python 虚拟环境的原理分析
快乐清风客
Pythonpython虚拟环境
摘要说明:本文对python虚拟环境的原理,进行了一些简单分析;分析清楚后,当机器中安装了多个版本的python或已经存在多个虚拟环境时,可以很清楚地知道应该如何处理,控制自己所需要运行的python解释器,并安装依赖库到自己指定的python环境中。一.python虚拟环境的创建实例python虚拟环境,是为不同的python项目创建了一个隔离运行环境,拥有自己独立的python解释器和依赖库。
- JavaScript面试:什么是纯函数?
魂斗驴
纯函数对于多种用途至关重要,包括函数式编程,可靠的并发和React+Redux应用程序。但是“纯函数”是什么意思?在我们研究纯函数是什么之前,仔细研究一下函数可能是一个好主意。观察它们的方式可能有所不同,这将使函数式编程更易于理解。什么是函数?函数是一种方法,它需要一些输入,称为自变量,并产生一些输出称为返回值。函数可以达到以下目的:映射:根据给定的输入产生一些输出。函数将输入值映射到输出值。过程
- 出现 xxx missing 1 required positional argument: ‘self‘ 解决方法
码农研究僧
BUGpythonbug
目录1.问题所示2.原理分析3.解决方法1.问题所示编译代码的时候,出现如下问题:E:\software\anaconda3\envs\py3.10\python.exeF:\python_project\test\main.pyTraceback(mostrecentcalllast):File"F:\python_project\test\main.py",line36,
- 出现 [Vue warn]: Unhandled error during execution of component event handler 解决方法
码农研究僧
BUGvue.jsjavascriptecmascript
目录前言1.问题所示2.原理分析3.解决方法3.1第一次遇到3.2第二次遇到前言基本的知识推荐阅读:详细分析Js中的Promise.all基本知识(附Demo)1.问题所示点击按钮的时候,浏览器出现如下提示虽然它是warn,但是本着解决问题的本质还是理性分析下use-button.ts:57[Vuewarn]:Unhandlederrorduringexecutionofcomponenteven
- vue原理分析(六)研究new Vue()
嗓子疼谁心疼
vuevue.js前端javascript
今天我们来分析使用newVue()之前研究时,只是说是在创建一个实例。并没有深入进行研究在vue的源码中找下Vue的构造函数functionVue(options){ if(!(thisinstanceofVue)){ warn$2('Vueisaconstructorandshouldbecalledwiththe`new`keyword'); } this._init(option
- JVM 双亲委派模型及 SPI 实现原理分析
庭前云落
Java基础JVMjavajvmspringtomcatjdk
学习目标双亲委派模型的⼯作机制。类加载器的分类及各⾃的职责。双亲委派模型的好处。打破双亲委派模型的三种场景。线程上下⽂类加载器在是如何实现SPI的。1、双亲委派模型我们知道类加载机制是将⼀个类从字节码⽂件转化为虚拟机可以直接使⽤类的过程,但是是谁来执⾏这个过程中的加载过程,它⼜是如何完成或者说保障了类加载的准确性和安全性呢?答案就是类加载器以及双亲委派机制。双亲委派模型的⼯作机制是:当类加载器接收
- 大数据系列 | Kafka架构分析及应用
降世神童
大数据技术专栏大数据kafka架构
大数据系列|Kafka架构分析及应用1.消息系统介绍2.Kafka原理分析3.Kafka架构分析4.Kafka的安装与配置4.1.Zookeeper集群安装配置4.2.安装Kafka集群4.3.配置kafka自启动服务5.kafka生产者和消费者的应用5.1.生产者使用5.2.消费者使用6.KafkaController控制器1.消息系统介绍 常用消息系统对比: ■RabbitMQ:Erlan
- 【网络编程】 基于UDP的网络聊天室
樱花开的那年
网络udp网络协议
前言将前面的数据结构,多线程,网络的内容加在一起的一个项目,比较综合,在代码部分采用了分文件编译并且写了比较详细的注释(个人觉得)。ps:希望对大家有用项目需求:如果有用户登录,其他用户可以收到这个人的登录信息如果有人发送信息,其他用户可以收到这个人的群聊信息如果有人下线,其他用户可以收到这个人的下线信息服务器可以发送系统信息项目原理分析图服务端chatser.h#ifndefCHATSER_H#
- cannot import name ‘xx‘ from partially initialized module ‘xx‘(most likely due to a circular 解决方法(全)
码农研究僧
BUG数据库pythoncircularimport
目录1.问题所示2.原理分析3.解决方法1.问题所示出现如下问题:(py3.10)F:\python_project\test>pythonsqlalchemy.pyTraceback(mostrecentcalllast):File"F:\python_project\test\sqlalchemy.py",line1,
- react中关于token的两个场景
Now?!
react.jsjavascript前端
场景一在react项目中,路由跳转前需判断是否存在token,有则正常跳转,没有则去登录页面。实现这里使用的是localstorage存储token(也可以使用redux管理token)//src\components\AuthRoute.js//封装高阶组件//有token正常跳转无token去登录页import{Navigate}from'react-router-dom'exportfunc
- javascript设计模式---单例模式
知道了啊
javascript设计模式单例模式
JavaScript设计模式—单例模式单例模式又称为单体模式,并提供一个访问它的全局访问点,也就是说,第二次使用同一个类创建的对象的时候,应该得到和第一次创建的对象完全相同的对象特点一个类只能生成一个实例对象提供一个全局访问点来获取这个实例案例window和documentVuex,Redux和Router全局loading缺点确保在整个应用中,只有一个实例存在,而且该实例需要被全局访问时。但是使
- 出现 /www/server/mysql/bin/mysqld: Shutdown complete 的解决方法
码农研究僧
BUGmysqlBug异常宕机检查日志
目录1.基本知识1.1查找my.cnf目录1.2配置错误日志2.问题所示3.原理分析4.解决方法1.基本知识主要补充一些基本知识的拓展1.1查找my.cnf目录查看mysql默认读取my.cnf的目录:mysql--help|grep'my.cnf'截图如下:(为了方便查看具体使用的配置文件在哪个路径)1.2配置错误日志对应还有mysql的日志文件,通过配置在上述路径:/etc/my.cnf中通过
- 微信小程序 全局共享数据 Mobx 在页面及组件上使用
尚梦
微信小程序小程序
一前言在小程序中,常常有些数据需要在几个页面或组件中共享,对于这样的数据,在web开发中,有些朋友使用过redux、vuex之类的状态管理框架。在小程序开发中,也有不少朋友喜欢用MobX。二mobx引入npminstall--savemobx-miniprogrammobx-miniprogram-bindingsnpm命令执行完后,记得在开发者工具的项目中点一下菜单栏中的工具-构建npm。三创建
- redux基础
小宇cool
1.什么是Redux?Redux是JavaScript状态容器,提供了预测的状态管理,.可以让你构建一致化的应用,应用于不同的环境(客户端,服务器,元素应用)2.ActionAction是把数据从应用,传到Stroe的有效载荷.他是Stroe的唯一来源,一般来是你会通过troe.dispath将action传到stroe中action相当于一个触发器,只有当我们触发了action,我们才能对sta
- 基于multisim的fm调制解调_基于SDR的FM调制与解调器的实现
weixin_39876514
张博,李少阳,刘宇本文引用地址:http://www.eepw.com.cn/article/201907/402132.htm(西安邮电大学电子工程学院,陕西省西安市710121)摘要:提出了一种基于SDR的FM调制解调器的实现方案,此方案采用ZYNQ平台和AD9361射频收发芯片搭建。首先介绍ZYNQ+AD9361的SDR硬件平台的设计,其次对FM调制解调的原理分析并结合MATLAB进行算法仿
- React Native优质开源项目推荐与解析
concisedistinct
移动开发reactnativeReact移动开发iosAndroid
目录2.ReactNative的优势2.1.跨平台开发2.2.热更新2.3.丰富的社区资源2.4.优秀的性能3.优质开源项目推荐3.1.ReactNavigation3.1.1项目简介3.1.2特点和优势3.1.3应用场景3.2.Redux3.2.1项目简介3.2.2特点和优势3.2.3应用场景3.3.ReactNativeElements3.3.1项目简介3.3.2特点和优势3.3.3应用场景3
- React+Redux+Ant Design+TypeScript 电子商务实战-客户端应用 04 首页产品展示、搜索、筛选和产品详情
皮蛋很白
实战typescriptreact.js
构建首页布局搜索布局//src\components\core\Search.tsximport{Button,Col,Divider,Form,Input,Row,Select}from'antd'importProductItemfrom'./ProductItem'constSearch=()=>{return(所有分类搜索)}exportdefaultSearch搜索结果展示的产品组件//
- React学习day18
我在东软打代码
Reactreact
Provider批量传递store对象,求和案例react-redux优化容器组件和UI组件整合一个文件。无需自己给容器组件传递store,给包裹一个即可。使用react-redux后也不用自己再检测redux中状态的改变,容器组件可以自动完成这个工作。.mapDispatchToProps也可以简单的写一个对象一个组件要和redux“打交道”要经过几步(1)定义好UI组件—不暴露(2)引入con
- React基础面试题
涔溪
Reactreact.js前端前端框架
React面试题以下是面试官最有可能问到的50个React面试题和答案。为方便你学习,我对它们进行了分类:基本知识React组件ReactReduxReact路由基本知识1.区分RealDOM和VirtualDOMRealDOMVirtualDOM1.更新缓慢。1.更新更快。2.可以直接更新HTML。2.无法直接更新HTML。3.如果元素更新,则创建新DOM。3.如果元素更新,则更新JSX。4.D
- 2024最新最全的React面试题
二丫骑士qq
react.js前端前端框架
1.react和vue的区别?(1)设计理念:React:更倾向于函数式编程思想,推崇组件的不可变性和单向数据流。Vue:结合了响应式编程和模板系统,致力于简化开发过程。(2)核心库与生态系统:React:React本身只关注UI层,但它有一个庞大的生态系统,例如Redux、MobX等用于状态管理,以及ReactRouter用于路由处理。Vue:Vue是一个更完整的解决方案,它的核心库除了视图层,
- CSRF 概念及防护机制
Bryant5051
csrfweb安全网络安全
概述CSRF(Cross-SiteRequestForgery),即跨站请求伪造,是一种网络攻击方式。在这种攻击中,恶意用户诱导受害者在不知情的情况下执行某些操作,通常是利用受害者已经登录的身份,向受害者信任的网站发出恶意请求。原理分析从概述中划重点:利用受害者已经登陆的身份(如登陆态、浏览器中的Cookie等),向受害者已登陆的网站发出恶意请求。举例:假设用户A已经登陆到某银行网站bank.co
- Navicat连接Oracle出现Oracle library is not loaded的解决方法
码农研究僧
BUGoracle数据库NavicatBug
目录1.问题所示2.原理分析3.解决方法1.问题所示使用Navicat链接Oracle的时候,出现如下提示:Oraclelibraryisnotloaded.截图如下所示:2.原理分析通常是由于缺少必需的Oracle客户端库或环境变量未正确配置所致还有一种情况是32位与64位的不匹配:Navicat和Oracle客户端库必须匹配,即如果你使用的是64位的Navicat,就需要安装64位的Oracl
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交