jQuery内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
剩余未写的有:
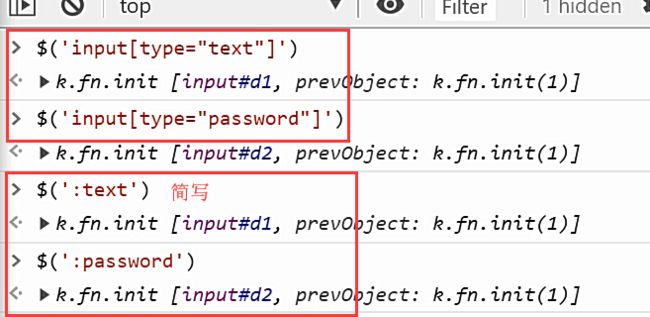
1、表单筛选器:
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkboxDOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="jQuery-3.4.1.js">script>
head>
<body>
<from action="">
<p><label for="d1">username:<input type="text" id="d1" disabled>label>p>
<p><label for="d2">password:<input type="password" id="d2">label>p>
<input type="submit">
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby" checked>台球
<input type="checkbox" name="hobby">足球
<select name="" id="">
<option value="">111option>
<option value="" selected>>222option>
<option value="">333option>
select>
from>
body>
html>
2、表单对象属性
:enabled
:disabled
:checked
:selected
3、筛选器方法
下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素
$("#id").children(); // 儿子们
$ ("#id").siblings() // 兄弟们
查找
$("div").filter(".c") //从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
4、左侧菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左侧菜单示例title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
width: 80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
style>
head>
<body>
<div class="left">
<div class="menu">
<div class="item">
<div class="title">菜单一div>
<div class="items">
<div class="item">111div>
<div class="item">222div>
<div class="item">333div>
div>
div>
<div class="item">
<div class="title">菜单二div>
<div class="items hide">
<div class="item">111div>
<div class="item">222div>
<div class="item">333div>
div>
div>
<div class="item">
<div class="title">菜单三div>
<div class="items hide">
<div class="item">111div>
<div class="item">222div>
<div class="item">333div>
div>
div>
div>
div>
<div class="right">div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">script>
<script>
$(".title").click(function (){ // jQuery绑定事件
// 隐藏所有class里有.items的标签
// $(".items").addClass("hide"); //批量操作
// $(this).next().removeClass("hide");
// jQuery链式操作
$(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide')
});
script>
操作标签
样式操作
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
操作CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
链式操作:
位置操作:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
代码示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<style>
.c1 {
position: relative;
}
p {
position: absolute;
top: 100px;
left: 200px;
margin: 0;
}
style>
head>
<body>
<div class="c1">
div>
<p>pppp>
body>
html>
尺寸:
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
文本操作:
文本操作
HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
例如:
<input type="checkbox" value="basketball" name="hobby">篮球 <input type="checkbox" value="football" name="hobby">足球 <select multiple id="s1"> <option value="1">1option> <option value="2">2option> <option value="3">3option> select> 设置值: $("[name='hobby']").val(['basketball', 'football']); $("#s1").val(["1", "2"]) 示例: 获取被选中的checkbox或radio的值: <label for="c1">女label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男label> <input name="gender" id="c2" type="radio" value="1"> 可以使用: $("input[name='gender']:checked").val()
属性操作:
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。
为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。 <input type="checkbox" value="1"> <input type="radio" value="2"> <script> $(":checkbox[value='1']").prop("checked", true); $(":radio[value='2']").prop("checked", true); script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,
而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
属性查找的练习
文档处理:
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith()
replaceAll()
克隆
clone()// 参数
克隆示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<style>
button {
height: 50px;
width: 100px;
background-color: orange;
}
style>
head>
<body>
<button>多重影分身button>
<script>
// var butEle = document.getElementsByTagName('button')[0];
// butEle.onclick = function () {
// // $(this).after($(this).clone(true))
// // clone只克隆标签和文本 不克隆事件 加参数true即可克隆事件
// $(this).clone(true).insertAfter(this);
// }
$('button').on('click',function () {
$(this).clone(true).insertAfter(this);
})
script>
body>
html>
事件
常用的事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
事件绑定
.on( events [, selector ],function(){})
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等
e.preventDefault();
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
head>
<body>
<form action="">
<input type="submit">
form>
<script>
$('input').click(function (e) {
alert(123);
// 第一种
// return false
// 第二种
e.preventDefault()
})
script>
body>
html>
阻止事件冒泡
return:false 和 e.stoppropagation()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
head>
<body>
<div>div
<p>p
<span>spanspan>
p>
div>
<script>
$('div').click(function (e) {
alert('div')
});
$('p').click(function (e) {
alert('p');
// 第一种取消事件冒泡的方式
// return false
e.stopPropagation()
});
$('span').click(function (e) {
alert('span');
// 第二种取消事件冒泡的方式
// e.stopPropagation()
})
script>
body>
html>
页面的载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度
第一种
$(document).ready(function(){
// 在这里写你的JS代码...
})
第二种(简写)
$(function(){
// 你在这里写你的代码
})
第三种
直接写在body内最下方
文档加载完绑定事件,并且阻止默认事件发生:
与window.onload的区别
window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函
委托事件实例:
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
head>
<body>
<button>屠龙宝刀,点击就送!button>
<script>
// $('button').on('click',function () {
// alert(123)
// })
// 事件委托
// 将点击事件委托给body内所有的button按钮
$('body').on('click','button',function () {
alert(123)
})
script>
body>
html>
动画效果
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。
数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,ele是每次循环的具体元素。
})
输出:
010
120
230
340
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。
每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。
由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
插件(了解即可)
jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。