应项目需求要把PDF内嵌到网页中显示,其中有了很多办法,比如用元素放入PDF文件,但是效果不理想,浏览器兼容不理想,在ie9/8(其他版本没有测试)显示会提示下载pdf文件。当然这不是我想要的效果,这种做法可以轻易地在网络上找到,我这里不就细说。
下面介绍的是另一种办法,就是借用FlashPaper软件改用swf格式来实现,各大浏览器对flash的支持已经相当友好了,除非用户禁止了现在flash。
一:FlashPaper
开始使用这款软件之前,花点时间来认识它,FlashPaper是Macromedia公司旗下的一款产品,它可以将Word,Excel,Powerpoint等文档转换为swf且不会影响到原来的图片和排版,使用户可以很方便的将其插入到网页中。
同类产品还有iSpring和Print2Flash,注意的是FlashPaper不支持64为系统,如需安装在64位系统上推荐使用Print2Flash。
iSpring和Print2Flash都可以将PPT转flash。iSpring是专门的PPT转flash软件,而且它也只能转PPT。FlashPaper可以支持任何类型文件转flash文件。更重要的是FlashPaper转换出来的Flash文件是基于网页式的浏览模式,而iSpring转换出来的Flash文件能保持好对原有PPT的浏览模式,如果需要将PPT转Flash我们极力推荐iSpring软件。
二:先下载安装FlashPaper软件。
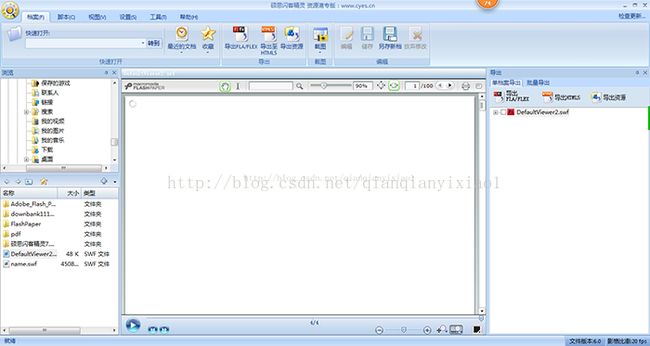
安装后界面如下
然后把我们的PDF文件直接拖放进去,然后出现该解析过程
解析完成后出现界面如下
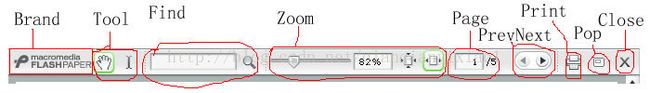
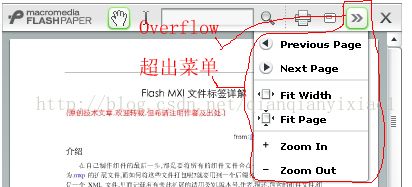
然后点file>exit就可以生成一个.swf的文件供我们网页使用。但是这样生成的文件 是带有一个Logo的。因为到这里为止,我们一直在用FlashPaper为我们提供的默认组件。该提供的默认组件包括如下图所示:
按照 FlashPaper 工作原理(利用原有的flash模版来把文档转换为swf文档)也就是说,如果我们想去掉LOGO我们就必须要自己定义 FlashPaper 组件,修改它里面的flash文件。
三,自定义 FlashPaper
我这里有一个定义好了的“DefaultViewer2.swf”,你可以直接把它复制到你的Macromedia FlashPaper 2安装目录Interface中进行替换,重启软件后就可以使用自定义过的 FlashPaper 。
当然你也可以按照自己的需要定制属于自己的 FlashPaper 。
1:利用flash的反编译软件将.swf文件转换为.fla文件。我在这里使用的是“硕思闪客精灵7.1”。
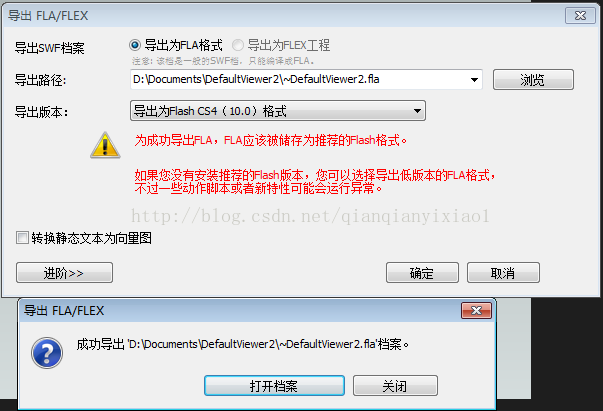
现在进入到你的Macromedia FlashPaper 2安装目录Interface中找到“DefaultViewer2.swf”文件,把它拖进到“硕思闪客精灵”软件中,待完全放进去后,点击软件的上方“导出FLA/FLEX按钮,选择你要保存的位置和flash版本后点击确定,就可得到”DefaultViewer2.fla"文件。
2:用flash软件打开反编译过来的"DefaultViewer2.fla“文件,对其进行自定义。
在第三针位置即第二个a的位置按f9调出动作窗口,在最后一个if
if (gMainView === undefined)
{
fpLocalizations_o = new Object();
fpLocalizations_o.en = new FlashPaper.Localization.English();
fpLocalizations_o.de = new FlashPaper.Localization.German();
fpLocalizations_o.fr = new FlashPaper.Localization.French();
fpLocalizations_o.ja = new FlashPaper.Localization.Japanese();
fpLocalizations_o.es = new FlashPaper.Localization.Spanish();
fpLocalizations_o.it = new FlashPaper.Localization.Italian();
fpLocalizations_o.ko = new FlashPaper.Localization.Korean();
gMainView = new FlashPaper.MainView(this);
gMainView.addListener(this);
} // end if
的里面加入自己定制的内容。
if (gMainView === undefined)
{
fpLocalizations_o = new Object();
fpLocalizations_o.en = new FlashPaper.Localization.English();
fpLocalizations_o.de = new FlashPaper.Localization.German();
fpLocalizations_o.fr = new FlashPaper.Localization.French();
fpLocalizations_o["zh-TW"] = new FlashPaper.Localization.TChinese();
fpLocalizations_o.es = new FlashPaper.Localization.Spanish();
fpLocalizations_o.it = new FlashPaper.Localization.Italian();
fpLocalizations_o["zh-CN"] = new FlashPaper.Localization.SChinese();
gMainView = new FlashPaper.MainView(this);
gMainView.addListener(this);
gMainView.showUIElement("PrevNext", true);
gMainView.showUIElement("Print", false);
gMainView.showUIElement("Find", true);
gMainView.showUIElement("Tool", false);
gMainView.showUIElement("Pop", false);
gMainView.showUIElement("Zoom", true);
gMainView.showUIElement("Page", true);
gMainView.showUIElement("Overflow", true);
} // end if3:将自定义好的"DefaultViewer2.fla"导出为DefaultViewer2.swf"文件(命名为DefaultViewer2.swf),找到FlashPaper的安装路径FlashPaper 2\Interface,覆盖下面的swf文件即可完成你的定义。
四:将pdf转换好的.swf文件插入到网页中
然后在按正常的插入.swf文件的方式插入即可。我这里测试的IE7+
五: FlashPaper API
API(应用程序编程接口)是组件里预先定义的一些函数,目的是提供应用程序与开发人员访问组件,而又无须访问源码或者理解内部工作代码。为了用户能更好地对FlashPaper文档进行管理和进一步开发,FlashPaper也提供了一套API以供用户使用。用户只需要在Flash ActionScript 中调用 FlashPaper API 就可以通过相应的函数获取FlashPaper文档的相关信息和对其进行控制。
我们只需修改安装FlashPaper目录中的“DefaultViewer2.fla”即可对FlashPaper进行修改。
属性摘要
| 属性 |
说明 |
| documentPath:String |
FlashPaper文件的路径. |
| borderThickness:Number |
边框宽度. |
| borderColor:String |
边框颜色. |
| UIElements:Object |
外观元素的可见性. |
| currentZoom:Object |
默认缩放比例. |
| width:Number |
FlashPaper文件的宽度. |
| height:Number |
FlashPaper文件的高度. |
UIElements属性的图示
事件摘要
| 事件 |
说明 |
| onLoadStart = function(target:FlashPaper, type:String) {} |
当FlashPape文件已开始下载文件时调用. |
| onLoadProgress = function(target:FlashPaper, type:String, bytesLoaded:Number, bytesTotal:Number) {} |
每当FlashPape文件写入硬盘时调用. |
| onLoadComplete = function(target:FlashPaper, type:String) {} |
当FlashPape文件完全下载时调用. |
| onLoadInit = function(target:FlashPaper, type:String) {} |
当执行FlashPape文件第一帧上的动作时调用. |
| onLoadError = function(target:FlashPaper, type:String, errorCode:String) {} |
当FlashPape文件未能加载时调用. |
| onDisplay = function(target:FlashPaper, type:String) {} |
当FlashPape文件已经显示时调用. |
| onUnload = function(target:FlashPaper, type:String) {} |
当卸载FlashPape文件时调用. |
| onPageChanged = function(target:FlashPaper, type:String, newPageNumber:Number) {} |
当FlashPape文件翻页时调用. |
| onZoomChanged = function(target:FlashPaper, type:String, percent:Number) {} |
当FlashPape文件缩放时调用. |
| onSelection = function(target:FlashPaper, type:String) {} |
当FlashPape文件的文字被选择时调用. |
| onToolChanged = function(target:FlashPaper, type:String, newTool:String) {} |
当更换FlashPape文件的工具时调用. |
| onEnableScrolling = function(target:FlashPaper, type:String, enable:Boolean) {} |
当FlashPape文件滚动时调用. |
| onVisibleAreaChanged = function(target:FlashPaper, type:String) {} |
当FlashPape文件的哭件区域变化时调用. |
方法摘要
| 方法 |
说明 |
| load(path:String) : Void |
载入一个FlashPape文件. |
| destroy() : Void |
卸载FlashPape文件. |
| move(x:Number, y:Number) : Void |
移动FlashPape组件). |
| toString() : String |
返回组件的名称. |
| getIFlashPaper() : FlashPaper.IFlashPaper |
返回一个实现IFlashPaper接口的对象. |
| getViewerType() : String |
返回一个描述包含SWF文件的接口的类型的字符串. |
| getViewerVersion() : Number |
返回一个标识这个文件接口版本代号整数. |
| getCurrentPage() : Number |
返回当前页数(与工具栏显示的相同).第一页是1. |
| setCurrentPage(pageNumber:Number) : Void |
设置当前页数.需要保证此页是可显示的,但不必调节缩放. |
| getNumberOfPages() : Number |
返回文件总页数. |
| getLoadedPages() : Number |
返回当前载入的页数(可显示的). getLoadedPages() == getNumberOfPages() 时,这个文件便完全载入.
|
| showUIElement(part:String, flag:Boolean) : Void |
应藏或者显示FlashPaper文件外观的部件.区分大小写: "PrevNext" 前一页和后一页按钮的隐藏或显示. |
| traceUIElements() : Void |
输出UI Elements的可见性. |
| printTheDocument() : Boolean |
模仿用户单击答应按钮. 在调用函数前,文件必须完全载入. |
| getCurrentZoom() : Number |
返回当前缩放水平. |
| setCurrentZoom(percent:Object) : Void |
设置当前缩放水平.你可以传入一个数值指示所放百分比 (例如, 100表示100%)..你也可以传入一个字符串 "width"适合页面宽度,或者传入字符串 "page"适合到页. |
| setSize(w:Number, h:Number) : Boolean |
设置组件的显示排列,单位是象素. |
| goToLinkTarget(linktarget:String, window:Object) : Void |
触发锚点或URL连接请求. |
| enableScrolling(flag:Boolean) : Boolean |
阻止用户滚动文件.当滚动被禁止时: 滚动条不可用,但是可见.
|
| getCurrentTool() : String |
返回当前活动的工具.如果没有活动的工具,则返回空字符串.以下是现在支持的值: "" (没有工具)
|
| setCurrentTool(tool:String) : Boolean |
设置活动工具.如果参数错误或者该工具不可用则返回false.以下是现在支持的值: "" (没有工具)
|
| getTextSelectionRange() : FlashPaper.SelectionRange |
返回一个描述当前选择文字的对象.如果没有选择文字,则返回null. |
| setTextSelectionRange(sel:FlashPaper.SelectionRange, skipBroadcast:Boolean) : Void |
选择特定的文字.你可以传入null,从而取消选定所有的文字.无效的范围(没有页面)会被省略(它允许你设定范围从0到一个很大的数,例如999999,从而选定所有文档).如果skipBroadcast是false (或未定义), 会广播onVisibleAreaChanged(). 如果skipBroadcast是true, 则不会广播onVisibleAreaChanged(). |
| getSelectedText() : String |
以Unicode编码的字符串返回选择的文字.如果每有被选择的文字,会返回空字符串. |
| getSidebarWidth() : Number |
返回其他按钮的宽度. |
| setSidebarWidth(w:Number) : Void |
设置其他按钮的宽度. |
| getFindText() : String |
以Unicode编码的字符串返回查找的文字. |
| setFindText(s:String) : Void |
设置文字查找框的文字. |
| findNext() : Boolean |
查找文字查找框中输入的文字. |
| getVisibleArea() : Object |
返回描述文档当前可见区域的对象.返回的对象有如下作用: 传入setVisibleArea(). 返回的对象应该被认为是封闭的数据结构.不要试图分解返回的对象,因为在将来的版本中内容的格式可能不同. function equals(that:Object):Boolean;
|
| setVisibleArea(area:Object, skipBroadcast:Boolean) : Void |
调节当前可见的页/缩放/滚动从而匹配给定的区域对象. |
五:参考文献
- 调用FlashPaper API控制FlashPaper文档界面
六:下载
- 本文用到的软件工具和文件下载