在ListView中为了实现图片宽度100%适应ImageView容器宽度,让高度自动按比例伸缩功能,查了很多资料,搞了一下午都没找出个现成的办法,不过貌似有个结论了,就是:
Android自身不能实现这样的效果,只有自己动手丰衣足食
ImageView 中有个 scaleType 属性,设置图片在 view 中的缩放方式,本来以为 fit_center 可以实现,结果很无语,莫名其妙,没能实现宽度贴合容器宽度,两侧都是空白区域。
ImageView.ScaleType设置图解
解决方法:
1. 还是要利用 scaleType 的 center_crop 效果,让图片能始终按比例填充容器,不留空白区域。
2. 剩下最主要的功能就是动态设置 ImageView 容器的高度了,这样让图片能尽可能的完整展现出来,而且还可以实现 maxHeight 的效果,如果图片高度比例过大不至于把列表拉的太长。
int maxHeight = ZUI.dp2px(mContext, 300);
int height = (int) ((float) view.getWidth()/drawable.getMinimumWidth() * drawable.getMinimumHeight());
if (height > maxHeight) height = maxHeight;
view.setLayoutParams(new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, height));其中 view 即 ImageView 图片视图容器对象,drawable 就是要显示的图片资源。
drawable.getMinimumWidth() 和 drawable.getMinimumHeight() 是获取图片在屏幕上的可视高度宽度,不一定是图片的原始高宽度,跟屏幕的像素密度有关,大概就是这样子的吧。注意要用浮点数值类型,不然可能取整变成 1 的倍数了。
将 dp 值转为像素值,因为 java 代码中操作的高宽都是像素值,而样式中都是用 dip 来兼容屏幕的
public static int dp2px(Context context, int dp)
{
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
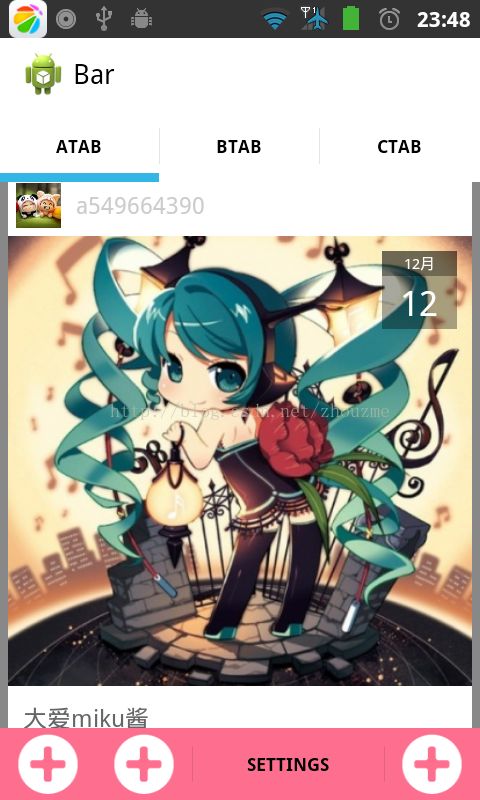
}ok 大概就是这样搞定了,顺便弄个测试结果图
其实 center_crop 可以简单的实现该功能的,但是他不会自动扩展高度,他应该用的是图片的可视高度为容器高度然后再进行容器覆盖显示,也就是说容器高度不会按比例增大,导致图片几乎只显示一半不到的样子,如果图片比较小,那几乎没办法用了,还是必须要动态调整,如果图片尺寸比较大,特别是高度合适的话就可以直接用的