内容来源:本文为腾讯移动分析与人人都是产品经理联合举办产品测评大赛的参赛作品。
参赛者:飞奔的兔子姐姐,擅长梳理复杂业务流程并将其转化为可行性需求,处理过保险、贷款、财务、账户体系等产品系统设计。
编辑:Fiona
目录导航
一.产品优化原则
二.功能是否满足业务需求
2.1产品的目标用户
2.2可能存在的潜在需求(仅作为探讨)
三、系统架构设计存在的问题
3.1页面层级表达不清晰结构错乱
四、产品设计存在的问题
4.1数据内容不对称
4.2功能多余或有问题
4.3网站内同一内容名称/作不一致
五、不符合用户习惯的地方
5.1不满足用户阅读学习习惯
5.2不符合用户操作习惯
一、产品优化原则
大家都知道产品设计的原则是根据:业务层、系统层、逻辑层、交互层来设计的。
那么对于产品优化又是怎么样呢?
其实道理很简单,产品优化就是查缺补漏,多退少补,简单的来说就是检查以下几个方面是否存在问题?
1、功能是否满足业务需求;
2、系统架构设计是否合理;
3、产品设计逻辑是否合理;
4、是否和符合用户行为习惯。
下面将列出我所看到需要调整的地方(仅从目前产品设计着手,未触及竞品及战略),仅作为学习讨论~
二、功能是否满足业务需求
2.1 产品的目标用户
我的产品“腾讯移动应用分析”的目标用户是开发者和APP运营者,简而言之就是给产品经理、产品运营以及大BOSS使用的一款数据统计工具。目前我们产品的【应用分析】模块基本能满足数据分析的需求了,【数据看板】定制也可以满足不同用户群体的定制化需求。
2.2 可能存在的潜在需求(仅作为探讨)
(1)如果是你,你觉得腾讯移动应用分析怎么样才能成功?
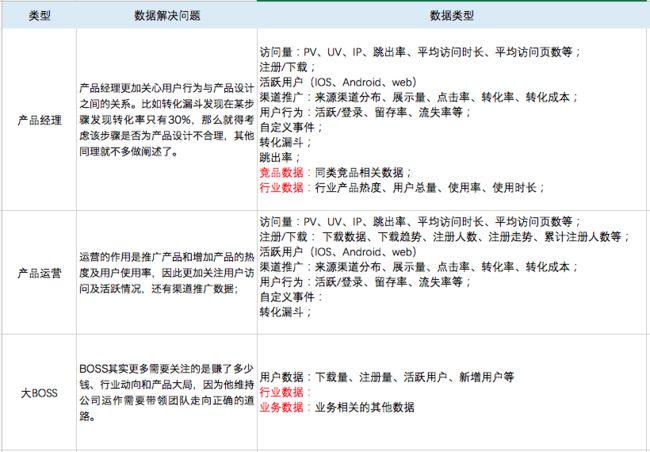
如果是我,除去战略来说,更多的就是产品本身是否真实的满足用户需求。我整理了一下每种类型的用户,大概需要使用到的功能,红色标注为目前暂未考虑的需求,如表所示:
(2)对于BOSS来说可能需要一个单独的总计预览,比如:活跃用户总数(安卓+IOS)、总下载量、昨天总计新增人数…
(3)还有一个我很困扰的问题能不能检测版本更新后导致埋点或漏斗出错,并及时提醒用户操作更新?
三、系统架构设计存在的问题
3.1 页面层级表达不清晰结构错乱
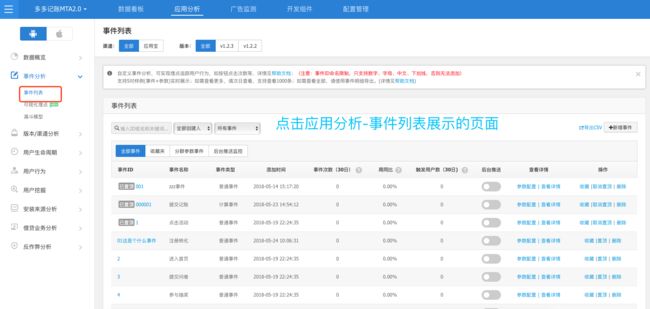
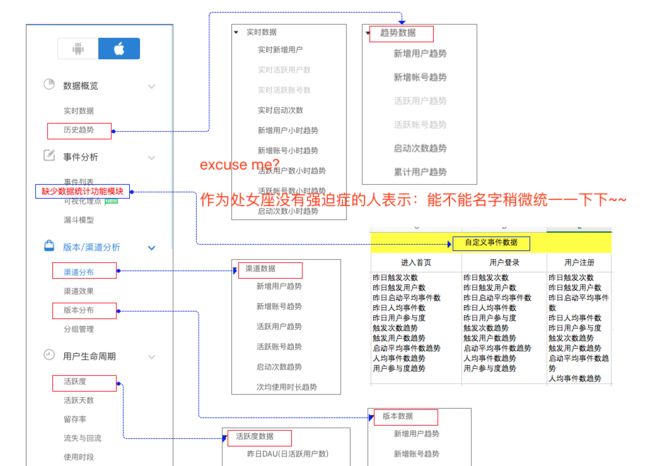
(1)问题描述:图3是从【数据看板】-【自定义事件】进入显示的页面,图4则是在【应用分析】直接点击【事件列表】展示的页面。我们可以看到页面展示内容是不一致的;那么当用户从自定义事件进入应用分析的事件列表时刷新或者切换导航了页面,他将再也找不到从自定义事件进入的图3页面,用户表示很懵逼。
页面跳转逻辑如图2所示:
小建议:正常的页面跳转逻辑应该如上图红线所示,那如何解决这个问题呢?我建议在【应用分析】增加新的模块【自定义事件数据统计】。
四、产品设计存在的问题
4.1 数据内容不对称
(1)问题描述:【默认看板】如下图所示红框内容仅显示了安卓机型数据,但其他部分却显示了安卓和苹果。
小建议:保存数据对称的完整型,更容易让用户理解。
4.2 功能多余或有问题
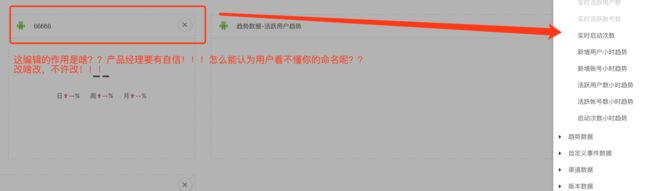
(1)问题描述:【数据看板】-【数据统计表】-修改名称功能多余用户选择数据统计表后,可修改该统计表名称,造成修改后的名称和系统默认名称不一致。容易造成误解,这个统计到底是统计的啥。
小建议:建议不要修改,没有意义。
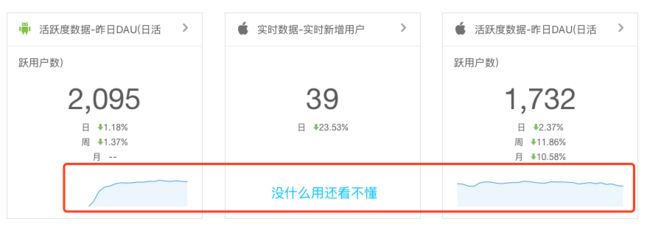
(2)问题描述:【数据看板】的小模板展示也会有一个趋势图,但其实趋势图没什么用处还看不懂到底指什么时间端的趋势,这个趋势的值是指什么。
小建议:干脆不要,还不如细化一下小模块的内容。
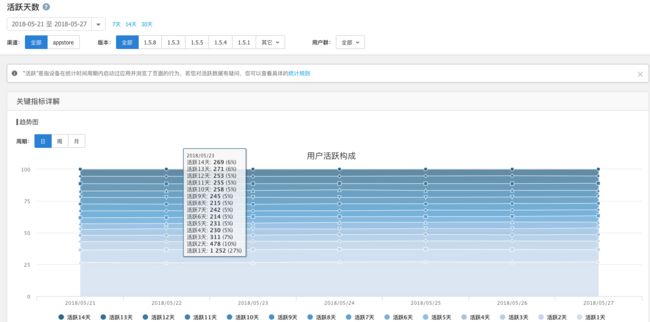
(3)问题描述:【应用分析】-【活跃天数】的产品设计为可查看每天活跃用户的活跃天数;那其实使用者应该更关注活跃用户使用天数的一个趋势图,用于对比用户活跃情况。
小建议:根据获取天数按时间统计做成趋势图。
4.3 网站内同一内容名称/操作不一致
(1)问题描述:【数据看板】-【数据统计表】-同一数据名称不一致,如图所示
小建议:统一性下名称吧,会更方便理解,尤其是当数据量越来越大的情况下。
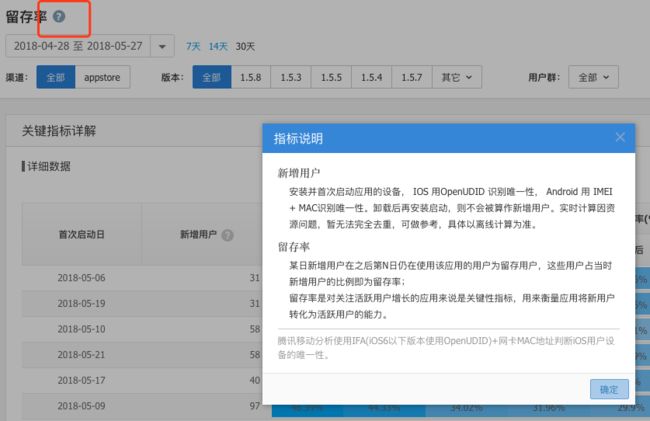
(2)问题描述:有些地方的客户疑问是移动到问题按钮时就浮层提示,有些地方使用的是弹窗。但是我仔细看过弹窗内容,内容相对较长,产品设计者或许是觉得内容太长需要用户仔细阅读,但其实也是因为内容较长用户并没有办法一次性记住,忘记之后还需要点击按钮再次确认,使用成本特别高。
小建议:建议统一为浮层。
(3)问题描述:网站中多次出现帮助文档、了解更多。
小建议:为了用户更好的学习和立即,建议统一写为“帮助文档”。
五、不符合用户习惯的地方
5.1 不满足用户阅读学习习惯
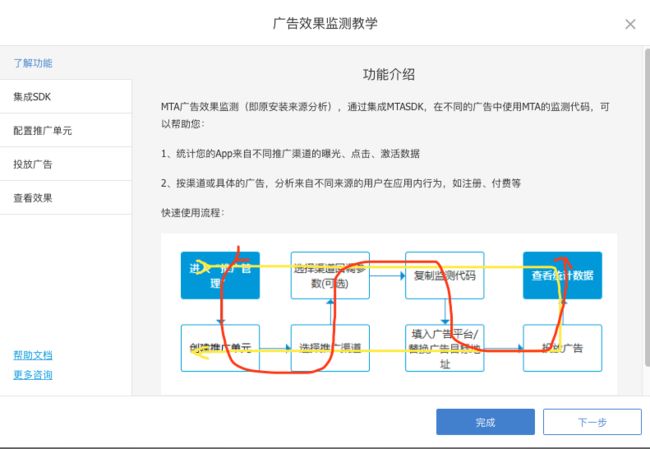
(1)问题描述:【广告监测】-【使用教学】,使用流程采用S型美是挺美的,但是人的阅读习惯是从左到右、从右到做或从上到下这种线性阅读方式;让用户走折线阅读其实还是有点要求高的。
小建议:采用U型走位,如图示黄色线,应该会好一点。
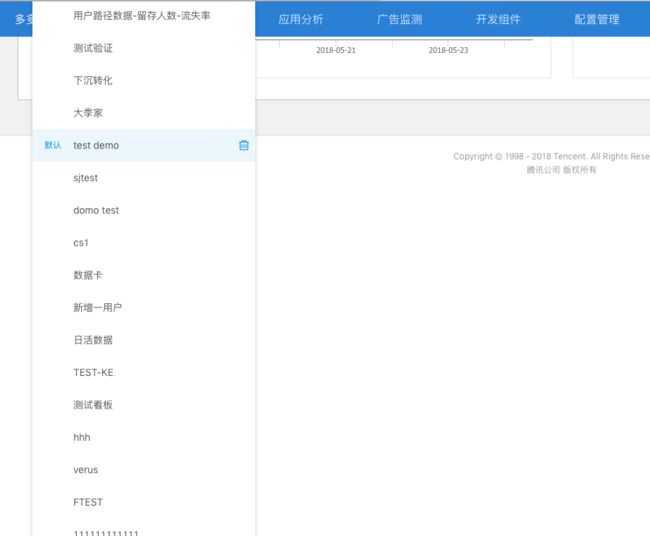
(2)问题描述:【数据看板】-【切换看板】当看板数据超过多需要查看更多时,上拉会整个页面上拉出现页面,感觉使用起来很卡顿;如图15所示。
小建议:做一个固定大小的滑动框,在滑动框内选择用户需要查看的看板。
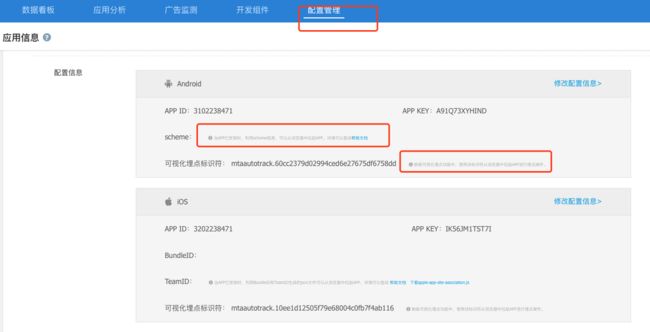
(3)问题描述:【配置管理】-【应用信息】,提示文案太小了,看不清。
小建议:产品设计需要保证可阅读性的基础上再来让界面更美,建议UI设计调整一下,请友好的对待弱视群体。
(4)问题描述:使用了不常见文本格式CSV。
小建议:当我们设计产品时,需要尽量使用通俗易懂或常见的文案,让用户更好的理解产品设计者的意思,因此做成Excel格式更好。
5.2 不符合用户操作习惯
(1)问题描述:【广告监测】-【使用教学】,点击下一步后,上一步按钮出险在完成前面,但其实用户的高频操作是上一步,因为点成这个弹窗就消失了。对于普通web用户来说关闭弹窗的习惯在右上角。APP的关闭弹窗的操作习惯才是以按钮形式显示在页面下方等待被点击。
小建议:网页设计者应当减少用户在使用过程中大幅度移动鼠标,因此建议去掉完成按钮,或者将完成按钮放到上一步前面。
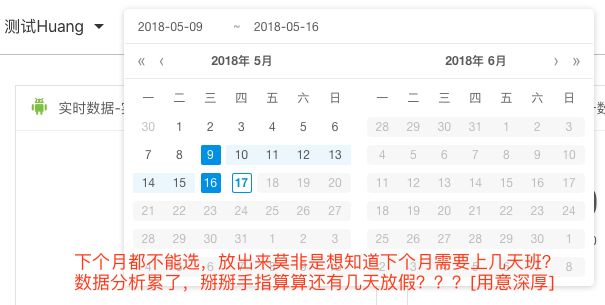
(2)问题描述:【数据看板】-【筛选日期】,选择日期展示的本月及下月,但下月日期并没有起到作用,纯粹是占着茅坑不拉屎。
小建议:对于数据统计和结算来说,一般是查阅近一周、近一月、上一月..这类的数据,所以更建议展示上月及本月。
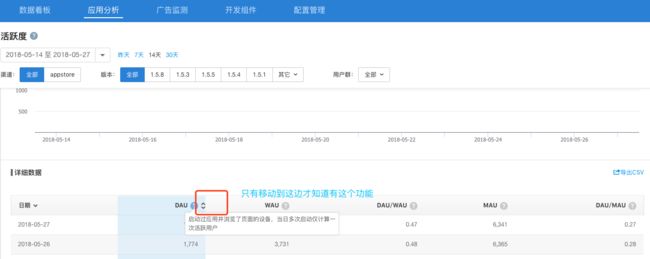
(3)问题描述:隐藏排序功能,列表数据有从小到大从大到小的排序功能,但是需要用户将鼠标移动到该栏列表且明白这个按钮的意思才知道是排序。
小建议:尽量减少用户学习成本是产品设计的原则,建议直接将排序按钮放出来,做成下拉选择“默认、从大到小、从小到大”。
如图所示:
(4)问题描述:版本切换控件有点问题,当我们切换到V1.2.3再切换到V1.2.2时,会发现两个tab都显示为高亮选中状态。
小建议:当出现两个被选中的状态是,用户并不知道到底是哪一个是真实状态,所以建议tab选中状态优化一下,不然出现这种多个tab被选中的样式。
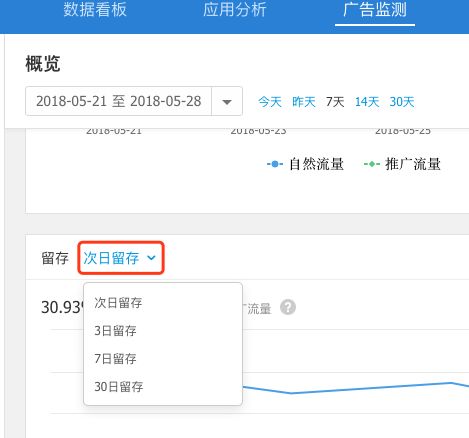
(5)问题描述:下拉窗弹出后必须点击对应按钮才能收回下拉窗。
小建议:用户已习惯网页下拉交互为:鼠标移动到下拉对象处直接弹出下拉窗,鼠标点击其中一条或者移开鼠标后收回下拉窗。
相关阅读
腾讯移动分析产品测评大赛火热进行中,丰厚大奖等你来!
腾讯移动分析测评大赛结果公布|这一次,且听我娓娓道来
本文为「人人都是产品经理」社区和腾讯移动分析MTA共同举办的#腾讯移动分析产品测评大赛#的参赛作品,转载请联系人人都是产品经理
有关产品测评大赛合作事宜,请联系邮箱:[email protected]