文章转自:https://blog.csdn.net/iotjin/article/details/79470798
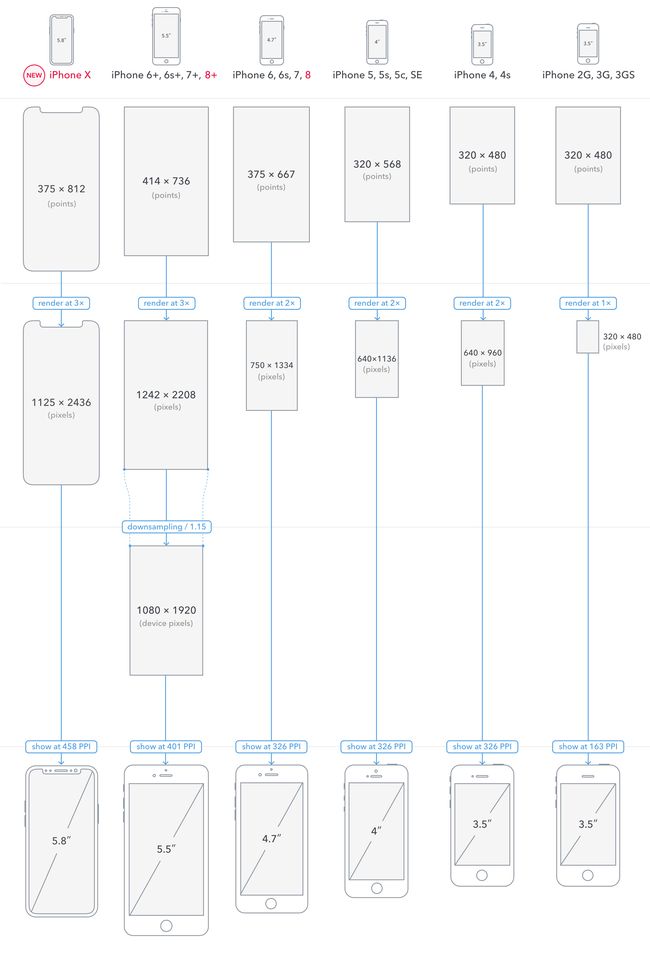
先来看看各种iPhone的尺寸和分辨率,这张图写的很清楚。
设备名称 屏幕尺寸 PPI Asset 竖屏点(point)竖屏分辨率(px)
iPhone XR 6.1in 414X896 828px × 1792
iPhone XS Max 6.1in 414X896 1242 × 2688
iPhone XS 5.8in 375X812 1125px × 2436
iPhone X 5.8in 458@3x 375 x 812 1125 x 2436
iPhone 8+, 7+, 6s+, 6+5.5 in401@3x414 x 7361242 x 2208
iPhone 8, 7, 6s, 64.7 in326@2x375 x 667750 x 1334
iPhone SE, 5, 5S, 5C4.0 in326@2x320 x 568640 x 1136
iPhone 4, 4S3.5 in326@2x320 x 480640 x 960
iPhone 1, 3G, 3GS3.5 in163@1x320 x 480320 x 480
iPad Pro 12.912.9 in264@2x1024 x 13662048 x 2732
iPad Pro 10.510.5 in264@2x834 x 11121668 x 2224
iPad Pro, iPad Air 2, Retina iPad9.7 in264@2x768 x 10241536 x 2048
iPad Mini 4, iPad Mini 27.9 in326@2x768 x 10241536 x 2048
iPad 1, 29.7 in132@1x768 x 1024768 x 1024
最新设计指南推荐:
为iPhone X设计, iOS 11设计指南
iOS 11 设计中值得关注的 UI 设计细节
「译」苹果官方 iPhone X 人机界面指南
手把手教你如何适配 iPhone X
从iOS 11看怎样设计APP图标
iOS 11 vs 10: UI和交互全面对比分析
最新版IOS 11设计规范,官方源文件下载!
facebook出品的iOS 10 GUI (iPhone)源文件
虽然现在出来了Iphone X ,但是我们在工作中还是会按照750*1134来设计,虎哥总结一个精简版的设计流程方法,按这个做法就可以展开工作。
以PS工具设计IOS界面。
画布尺寸:
新建750×1334 分辨率72,像素/英寸。
常见的字体大小:
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的。最小字号20px。
字体:
中文用苹方黑,英文用San Francisco,如果安不上也可以用Helvetica代替。
ios开发里单位是pt
750×1334尺寸的换算关系 1pt=2px,也就是说程序员拿到我们的px单位的标注稿,自己除以2就是pt了。
界面里的小图标常见的尺寸:
24px、32px,48px等,记住4的倍数比较好。
注意图标的尺寸要统一尺寸,以眼睛观察为主调整尺寸看上去一样。方形的比圆形的看着要大,需要调整下。
界面上的间距和元素尺寸:
以偶数为单位,不清楚的可以截图量大公司的APP界面作为参考。
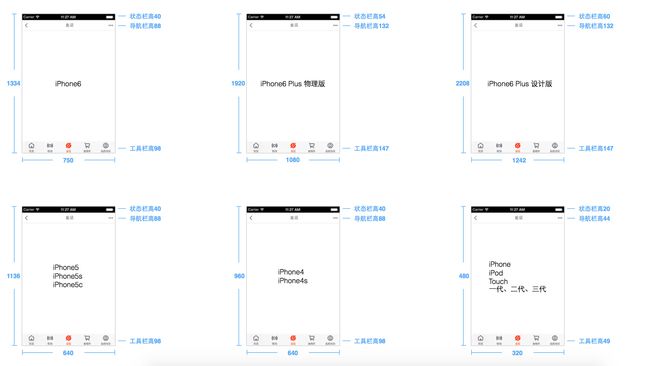
750 x 1334 设计稿尺寸:
状态栏高度:40 px
导航栏高度:88 px
标签栏高度:98 px
启动图标:
做1024×1024尺寸,一般做方形无圆角。
交接给程序:
最好是一个界面一个文件夹。文件夹里包括:界面效果图,标注文件图,切图资源文件包。
引导页:
值得注意的是引导页切图需要单独设计多套(640×1136、750×1334、1125×2436、1242×2208)
文章转自:https://blog.csdn.net/iotjin/article/details/79470798