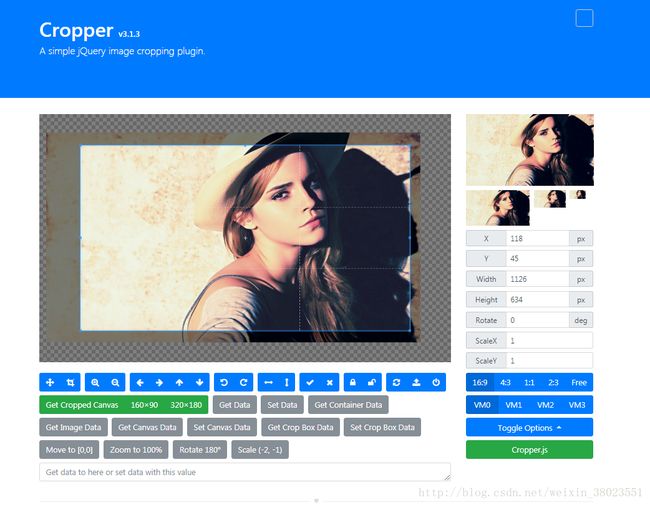
cropper.js 裁剪图片并上传(文档翻译+demo)
官网http://fengyuanchen.github.io/cropper/
文档https://github.com/fengyuanchen/cropper/blob/master/README.md –v3.x版本
引入+使用
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/cropper.js">script>HTML结构
<div class="box">
<img id="image" src="picture.jpg">
div>这里注意,直接设置
img的宽高是没有效果的,但是可以在父盒子上(即.box)设置;
官网上的是以下面的一段代码进行引入的
var cropper = new Cropper(image, {
aspectRatio: 16 / 9,
viewMode:1,
crop: function (e) {
console.log(e.detail.x);
console.log(e.detail.y);
console.log(e.detail.width);
console.log(e.detail.height);
console.log(e.detail.rotate);
console.log(e.detail.scaleX);
console.log(e.detail.scaleY);
}
});这里有个问题如果使用本地的cropper.js和cropper.css;就会报错(绝对的版本号的问题v1.x版本),而使用cdn方法报错就可以解除;
cdn的链接;如果使用本地的文件(v3.x版本)则写法变为
$('#image').cropper({
aspectRatio: 16 / 9,
viewMode:1,
crop: function (e) {
console.log(e);
}
});参数options
viewMode—定义cropper的视图模式
类型:number;默认:0;可以使用0,1,2,3;

0:没有限制,3可以移动到2外。
1 : 3只能在2内移动。
2:2图片 不全部铺满1 (即缩小时可以有一边出现空隙)
3:2图片填充整个1dragMode —-定义cropper的拖拽模式。
类型: String
默认: ‘crop’
选项:
‘crop’: 可以产生一个新的裁剪框3
‘move’: 只可以移动3
‘none’: 什么也不处理aspectRatio—-裁剪框的宽高比
类型:number;默认:NAN;
在默认的时候。可以随意改变裁剪框的大小;我这里的设置的值为 16/9;data—如果您已经存储了以前的数据,那么在构建时将会自动将其传递给setData方法。(具体怎么用还不知道)
类型:
object;默认:null;preview—-添加额外的元素(容器)以供预览
类型:Element / String 默认:“ ”;
注意这里是一个dom元素。必须可以被Document.querySelectorAll获取到;
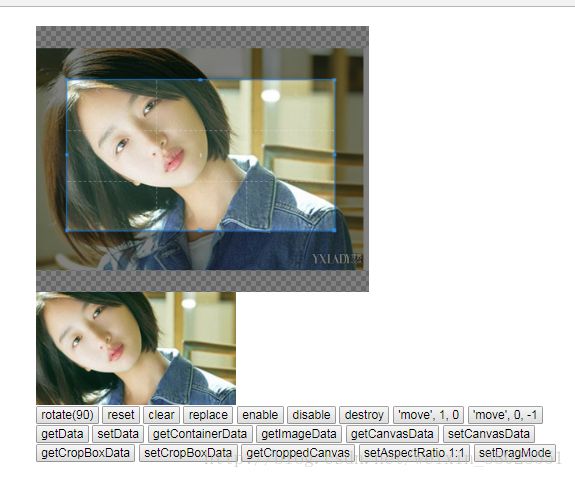
preview:".small",
HTML结构:;注意一定要设置small的宽高;最好和裁剪比例一致;还有如果要想正确的显示出裁剪的区域需要加上样式overflow: hidden;

去掉overflow: hidden;效果图如下:

感觉成了一个放大镜;responsive—在调整窗口大小的时候重新渲染cropper
类型:
Boolean默认:true;restore—在调整窗口大小后恢复裁剪的区域。
类型:
Boolean默认:true;checkCrossOrigin—-检查当前图像是否为跨域图像。
类型:
Boolean默认:true;checkOrientation—-检查当前图像的Exif定向信息。(不知道干什么用的)
类型:
Boolean默认:true;
好像是移动端选择发生旋转变化的时候,触发的事件。modal—显示图片上方的黑色模态并在裁剪框下面。
guides—显示在裁剪框上方的虚线。
center—裁剪框在图片正中心。
类型:
Boolean默认:true;highlight–在裁剪框上方显示白色的区域(突出裁剪框)。
类型:
Boolean默认:true;background–显示容器的网格背景。(就是后面的马赛克)
类型:
Boolean默认:true;autoCrop–当初始化时,可以自动生成图像。(就是自动显示裁剪框,改成false裁剪框自动消失)
autoCropArea–定义自动裁剪面积大小(百分比)和图片进行对比。
类型:
number默认:0.8;
就是裁剪框显示的大小movable–是否允许可以移动后面的图片
类型:
Boolean默认:true;rotatable–是否允许旋转图像。
类型:
Boolean默认:true;scalable–是否允许缩放图像。
类型:
Boolean默认:true;zoomable–是否允许放大图像。
类型:
Boolean默认:true;zoomOnTouch–是否可以通过拖动触摸来放大图像。
类型:
Boolean默认:true;zoomOnWheel–是否可以通过移动鼠标来放大图像。
类型:
Boolean默认:true;wheelZoomRatio–用鼠标移动图像时,定义缩放比例。
类型:
Number默认:0.1;cropBoxMovable—是否通过拖拽来移动剪裁框。
类型:
Boolean默认:true;
改成false效果图为:剪裁框不可以拖动。cropBoxResizable—是否通过拖动来调整剪裁框的大小。
类型:
Boolean默认:true;
改成false效果图为:剪裁框不可以调整大小。toggleDragModeOnDblclick—当点击两次时可以在“crop”和“move”之间切换拖拽模式,
类型:
Boolean默认:true;minContainerWidth—容器的最小宽度。
类型:
Number默认:200;minContainerHeight—容器的最小高度。
类型:
Number默认:100;minCanvasWidth—canvas的最小宽度。
类型:
Number默认:0;minCanvasHeight—canvas的最小高度。
类型:
Number默认:0;minCropBoxWidth—裁剪层的最小宽度。
类型:
Number默认:0;minCropBoxHeight—裁剪层的最小高度。
类型:
Number默认:0;ready—插件准备完成执行的函数(只执行一次)。
类型:
Function默认:null;cropstart—剪裁框开始移动执行的函数。
类型:
Function默认:null;cropmove—剪裁框移动时执行的函数。
类型:
Function默认:null;cropend—剪裁框移动结束执行的函数。
类型:
Function默认:null;crop—剪裁框发生变化执行的函数。
类型:
Function默认:null;zoom—剪裁框缩放的时候执行的函数。
类型:
Function默认:null;
$('#image').cropper({
aspectRatio: 16 / 9,
viewMode:1,
dragMode:'none',
preview:".small",
responsive:false,
restore:false,
// modal:false,
// guides:false,
// background:false,
// autoCrop:false,
// autoCropArea:0.1,
// movable:false,
// scalable:false,
// zoomable:false,
// wheelZoomRatio:false,
// cropBoxMovable:false,
// cropBoxResizable:false,
ready:function () {
console.log("ready");
},
cropstart: function (e) {
console.log("cropstart");
},
cropmove: function (e) {
console.log("cropmove");
},
cropend: function (e) {
console.log("cropend");
},
crop: function (e) {
console.log("crop");
},
zoom: function (e) {
console.log("zoom");
},
});Methods 方法
使用方法示例:
$().cropper({
ready: function () {
$().cropper('method', argument1, , argument2, ..., argumentN);
}
});- crop() 手动显示裁剪框
$("#image").cropper({
autoCrop: false, //关闭自动显示裁剪框
ready: function () {
$(this).cropper('crop');
}
});2 . reset()—-将图像和裁剪框重置为初始状态
//-----------------------------
$("#reset").on("click", function () {
$('#image').cropper('reset');
})3 . clear()—清除裁切框
$("#clear").on("click", function () {
$('#image').cropper('clear');
})4 . replace(url[, onlyColorChanged])—替换图像的src并重新构建cropper
url :–类型
String;—新图片的url;
onlyColorChanged (optional):–类型:Boolean默认:false;—-如果只是改变颜色,而不是大小,那么cropper只需要改变所有相关图像的src,不需要重新构建cropper。这可以用于应用过滤器。(意思是:改成true,图像的比例会发生变化自适应父盒子的大小;会失真的)
$("#replace").on("click", function () {
$('#image').cropper('replace',"./images/111.jpeg",true );
})5 . enable()—解锁,锁定的裁切框(与disable相对应)
$("#enable").on("click", function () {
$('#image').cropper('enable');
})6 . disable()—锁定的裁切框(裁切框不可移动)(与enable相对应)
$("#disable").on("click", function () {
$('#image').cropper('disable');
})7 . destroy()—销毁cropper并从图像中删除整个cropper。
$("#destroy").on("click", function () {
$('#image').cropper('destroy');
})8 . move(offsetX[, offsetY])—使用相对偏移量移动图像(裁切框不移动)。
offsetX–类型:
Number;在水平方向上移动(px)
offsetY –类型:Number;在垂直方向上移动(px);如果不存在,其值和offsetX相同;
$("#move1").on("click", function () {
$('#image').cropper('move', 1, 0);
})
$("#move2").on("click", function () {
$('#image').cropper('move', 0, -1);
})9 . moveTo(x[, y])—-将画布(图像包装器)移动到一个绝对点
X–类型:
Number;画布canvas距离left的值;
Y –类型:Number;画布canvas距离top的值;如果不存在,其值和X相同;
10 . zoom(ratio)—放大图片,并使用相对比例。(裁切框不变化)
$('#image').cropper('zoom', 0.1);
$('#image').cropper('zoom', -0.1);11 . zoomTo(ratio)—-将画布(图像包装器)放大到一个绝对比例
ratio:类型
Number—要放大的比例
$('#image').cropper('zoomTo', 1); // 1:1 (canvasData.width === canvasData.naturalWidth)12 . rotate(degree)—旋转图像以一定的角度
degree—类型:
Number
向右旋转 (degree > 0);向左旋转 (degree < 0);
$('#image').cropper('rotate', 90);
$('#image').cropper('rotate', -90);13 . rotateTo(degree)—旋转图像到固定的角度
degree—类型:
Number
14 . scale(scaleX[, scaleY])—-翻转图像
scaleX–类型:
Number;水平方向翻转;默认为 1
scaleY–类型:Number;垂直方向翻转;如果不存在,其值和scaleX相同;
$('#image').cropper('scale', -1); // 水平、垂直方向翻转
$('#image').cropper('scale', -1, 1); // 水平方向翻转
$('#image').cropper('scale', 1, -1); // 垂直方向翻转15 . scaleX(scaleX)—-缩放图像的横坐标。
类型:
Number;水平方向翻转;默认为 1
16 . scaleY(scaleY)—-缩放图像的纵坐标。
类型:
Number;垂直方向翻转;默认为 1
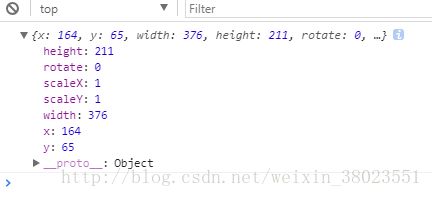
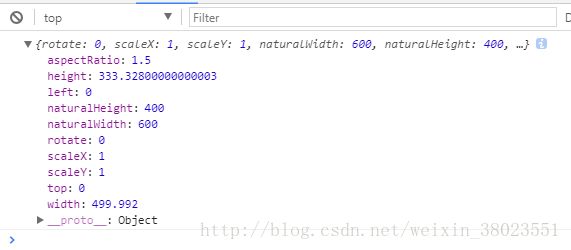
$('#image').cropper('scaleX', 1); 17 . getData([rounded])—-输出最终裁剪的区域位置和大小数据(根据原始图像的自然大小
rounded 类型:
Boolean默认:false;设置true可以获取其所有数据;
返回的数据类型:Object;
-x裁切框距离左边的距离
-y裁切框距离顶部的距离
-width裁切框的宽度
-height裁切框的高度
-rotate裁切框的旋转的角度
-scaleX缩放图像的横坐标
-scaleY缩放图像的纵坐标
$("#getData").on("click", function () {
console.log($('#image').cropper('getData', true));;
})
18 . setData(data)—用新数据改变裁切区域的位置和大小(以原始图像为基础)。
data–类型:
Object;
$("#setData").on("click", function () {
$('#image').cropper('setData',{width:200,height:100});
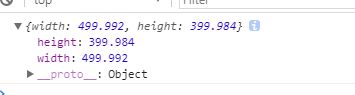
})19 . getContainerData()—输出container 容器大小数据。
返回的数据类型:
Object;
- width当前容器的宽
- height当前容器的高
$("#getContainerData").on("click", function () {
console.log($('#image').cropper('getContainerData', ));;
})
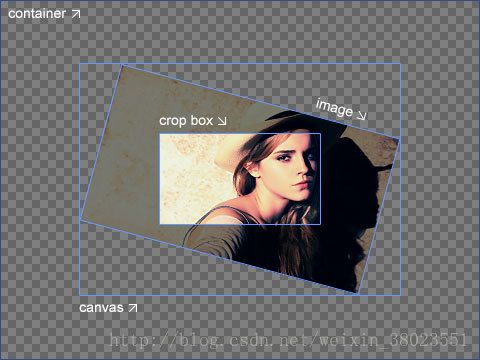
20 . getImageData()—-输出图像image位置、大小和其他相关数据。
返回的数据类型:
Object;
-leftimage距离左边的距离
-topimage距离顶部的距离
-widthimage的宽度
-heightimage的高度
-naturalWidthimage的原始宽度
-naturalHeightimage的原始高度
-aspectRatioimage的纵横比
-rotateimage的旋转的角度
-scaleX缩放图像的横坐标
-scaleY缩放图像的纵坐标
$("#getImageData").on("click", function () {
console.log($('#image').cropper('getImageData', ));;
})
21 . getCanvasData()—输出画布Canvas(图像包装器)位置和大小数据。
返回的数据类型:
Object;
-leftcanvas距离左边的距离
-topcanvas距离顶部的距离
-widthcanvas的宽度
-heightcanvas的高度
-naturalWidthcanvas的原始宽度
-naturalHeightcanvas的原始高度
 ;
;
*注意*getImageData()和getCanvasData()的naturalWidth、naturalHeight的值是一样的;
22 . setCanvasData(data)—:使用数据更改画布Canvas(图像包装器)位置和大小。
返回的数据类型:
Object;
-leftcanvas距离左边的距离
-topcanvas距离顶部的距离
-widthcanvas的宽度
-heightcanvas的高度
$("#setCanvasData").on("click", function () {
$('#image').cropper('setCanvasData',{width:200,height:100});
})23 .getCropBoxData()—输出剪切框的位置和大小数据。
返回的数据类型:
Object;
-left剪切框距离左边的距离
-top剪切框距离顶部的距离
-width剪切框的宽度
-height剪切框的高度
$("#getCropBoxData").on("click", function () {
console.log($('#image').cropper('getCropBoxData'));;
})
24 . setCropBoxData(data)—–改变剪切框的位置和大小数据。
data的数据类型:
Object;
-left剪切框距离左边的距离
-top剪切框距离顶部的距离
-width剪切框的宽度
-height剪切框的高度
$("#setCropBoxData").on("click", function () {
$('#image').cropper('setCropBoxData',{width:200,height:100});
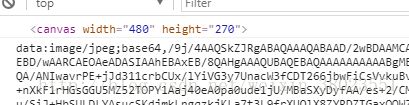
})25 . getCroppedCanvas([options])—画一张剪裁的图片。如果没有剪裁,则返回一个绘制整个im的画布(这个感觉很有用)
options 类型
Object
-width输出Canvas的宽度
-height输出Canvas的高度
-minWidth输出Canvas的最小宽度;默认值是0
-minHeight输出Canvas的最小高度;默认值是0
-maxWidth输出Canvas的最大宽度;默认值是Infinity(无穷大)
-maxHeight输出Canvas的最大高度;默认值是Infinity(无穷大)
-fillColor在输出画布Canvas中填充任何alpha的颜色,默认值是透明的
-imageSmoothingEnabled如果图像被设置为平滑(true,默认)或不设置(false)。
-imageSmoothingQuality设置图像的质量,一个“low”(默认)、“medium”或“high”。
返回值:类型:HTMLCanvasElement画布绘制出了剪裁过的图像
注意:输出canvas画布的宽高比将自动适应剪切框的纵横比。
如果您打算从输出画布canvas中获得一个JPEG图像,您应该首先设置填色选项,否则,JPEG图像中的透明部分将在缺少情况下变为黑色。
为了避免获得空白的输出图像,您可能需要将maxWidth和maxHeightproperties设置为有限的数字,从而来画布元素的大小限制。
$("#getCroppedCanvas").on("click", function () {
console.log($('#image').cropper('getCroppedCanvas'));;
var cas=$('#image').cropper('getCroppedCanvas');
var base64url=cas.toDataURL('image/jpeg');
cas.toBlob(function (e) {
console.log(e); //生成Blob的图片格式
})
console.log(base64url); //生成base64图片的格式
$('.cavans').html(cas) //在body显示出canvas元素
})$('#image').cropper('getCroppedCanvas', {
width: 160,
height: 90,
minWidth: 256,
minHeight: 256,
maxWidth: 4096,
maxHeight: 4096,
fillColor: '#fff',
imageSmoothingEnabled: false,
imageSmoothingQuality: 'high',
});
// Upload cropped image to server if the browser supports `HTMLCanvasElement.toBlob`
$('#image').cropper('getCroppedCanvas').toBlob(function (blob) {
var formData = new FormData();
formData.append('croppedImage', blob);
$.ajax('/path/to/upload', {
method: "POST",
data: formData,
processData: false,
contentType: false,
success: function () {
console.log('Upload success');
},
error: function () {
console.log('Upload error');
}
});
});26 . setAspectRatio(aspectRatio)—改变裁切框的宽高比。
aspectRatio:类型
number;是一个正数
$("#setAspectRatio").on("click", function () {
$('#image').cropper('setAspectRatio',1/1);
})27 . setDragMode([mode])—-设置拖拽模式(就是鼠标显示的是十字还是那种带箭头的十字)
mode 类型
String;取值:none、crop、move;默认是none
Events 事件
ready—当一个cropper实例完全构建时,这个事件就会发生。
cropstart—当画布(图像包装器)或剪切框开始发生变化时,该事件就会发生。
返回的参数有
event.originalEvent:;类型event;参数:mousedown,touchstart和pointerdown;即触发的事件源
event.action::发生事件的行为(移动的方向)
crop:创建一个剪切框的时候move:移动图片的时zoom:放大缩小canvas的时候e:调整剪切框东侧的大小w:调整剪切框西侧的大小s:调整剪切框南侧的大小n:调整剪切框北侧的大小se:东南sw:西南ne:东北nw:西北all:所有方向
$('#image').on('cropstart', function (e) {
console.log(e.type); // cropstart
console.log(e.namespace); // cropper
console.log(e.action); // ...
console.log(e.originalEvent.pageX);
// Prevent to start cropping, moving, etc if necessary
if (e.action === 'crop') {
e.preventDefault();
}
});cropmove—当画布(图像包装器)或剪切框正在发生变化时,该事件就会发生;
返回的参数有
event.originalEvent:;类型event;参数:mousemove,touchmove和pointermove;即触发的事件源
event.action::发生事件的行为(移动的方向) 和cropstart的相同
cropend—当画布(图像包装器)或剪切框正在发生变化结束时,该事件就会发生;
返回的参数有
event.originalEvent:;类型event;参数:mouseup,touchend、pointerup、pointercancel和touchcancel;即触发的事件源
event.action::发生事件的行为(移动的方向) 和cropstart的相同
crop—当画布(图像包装器)或农作物盒发生改变时,该事件就会发生。
- event.x
- event.y
- event.width
- event.height
- event.rotate
- event.scaleX
- event.scaleY
这些参数的含义去参照getData;
zoom—当一个cropper实例开始放大或缩小画布(图像包装器)时,这个事件就会发生。
返回的参数有
event.originalEvent:;类型event;参数:wheel,touchmove;即触发的事件源
event.oldRatio:类型number;当前canvas的裁切比例
event.ratio:类型number;新的canvas的裁切比例(canvasData.width / canvasData.naturalWidth)
$().on('zoom', function (e) {
// Zoom in
if (e.ratio > e.oldRatio) {
// Prevent zoom in
e.preventDefault();
}
// Zoom out
// ...
});最后女神镇楼

自己写的比较好理解;
究极的demo

代码下载地址http://download.csdn.net/download/weixin_38023551/10158550