vue路由懒加载
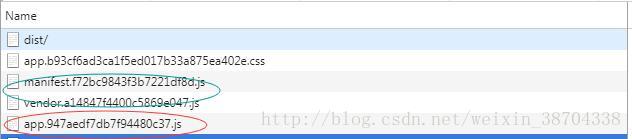
路由懒加载能够提高页面的加载速度,不过使用也得看场合。有时候需要懒加载,提升首页加载速度,一般是页面层级较为复杂的时候。大家看一下不加代码分割浏览器加载的文件。
这里蓝色部分是webpack自动分割出来的,当修改业务js时候manifest和vendor是不会改变的,浏览器直接在缓存中提取。
会变的是app.js。如果不采用路由分割会是什么效果呢。所有的代码都打包到app.js中,如果项目巨大,那么首页加载会是灾难。
那么vue的官方脚手架采用的是webpack打包的一套配置,那么要理解路由懒加载就要从webpack的代码分割的打包模式说起啦。
webpack代码分割
webpack 可以帮助我们将代码分成不同的逻辑块,在需要的时候加载这些代码。
使用 require.ensure() 来拆分代码
require.ensure() 是一种使用 CommonJS 的形式来异步加载模块的策略。在代码中通过 require.ensure([]) 引用模块
require.ensure(dependencies: String[], callback: function(require), chunkName: String)
使用 require.ensure() 来拆分代码
require.ensure() 是一种使用 CommonJS 的形式来异步加载模块的策略。在代码中通过 require.ensure([
require.ensure(dependencies: String[], callback: function(require), chunkName: String)
第一个参数指定依赖的模块,
第二个参数是一个函数,
在这个函数里面你可以使用 require 来加载其他的模块,webpack 会收集 ensure 中的依赖,将其打包在一个单独的文件中,
在后续用到的时候使用 jsonp 异步地加载进去。
既然讲了那就讲多一点吧,感觉要跑题了,但是我又收不住内心的激动。加啥,当然是Commonjs异步加载js文件啦。
js懒加载
直接上代代码吧,看着直接。
require.ensure(['./a'],function(require){
let b = require('./b');
let a = require('./a');
console.log(a+b);
})
以上代码,a 和 b 会被打包在一起,在代码中执行到这段代码的时候,会异步地去加载,加载完成后执行函数里面的逻辑。
那就是说a和b合并成一个文件,代码走到这里的时候才会去下载这个文件。当然这里是不是要加一个转圈呢啥的,毕竟是异步加载嘛。
这个稍微麻烦点,可以自己去百度之。我这里只是抛个砖,自己找玉去吧。收。
webpack代码分割
还记得webpack中的chunkFilename吗?不知道没关系。
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
扣了一小段代码。这个是vue脚手架里面的。在build/webpack.prod.conf.js文件中,这个是走npm run build才会进来的。
那怎么配合chunkFilename做代码分割呢。
上代码:
require.ensure(['./c'],function(require){
let a = require('./a');
console.log(a);
},'d');
require.ensure(['./c'],function(require){
let b = require('./b');
console.log(b);
},'d');
chunkFilename: utils.assetsPath('js/[name].[chunkhash].js')
name最终a,b,c会被打包到一个叫d.hash.js的文件中去。
大家也理解的差不多了把。前面稍微铺了一点,也抛了不少砖头。
讲讲vue路由懒加载
直接上代码啦。
代码结构是这样的
红色方框中就是做路由懒加载的代码啦。是不是so easy
const tvProgram = resolve => require(['@/page/tvProgram'], resolve);
const game = resolve => require(['@/page/gameIndex'], resolve);
const gameitem = resolve => require(['@/page/gameItem'], resolve);
这里用的是id
这是最简单的写法啦。
首页是这样的。
然后第二个界面是这样的。
分割啦。。。。。。。。。
那么问题来了什么是 require.ensure什么是require([],function)
require-ensure和require-amd的区别:
require-amd
- 说明: 同AMD规范的require函数,使用时传递一个模块数组和回调函数,模块都被下载下来且都被执行后才执行回调函数
- 语法:
require(dependencies: String[], [callback: function(...)]) - 参数
- dependencies: 模块依赖数组
- callback: 回调函数
require-ensure
- 说明: require.ensure在需要的时候才下载依赖的模块,当参数指定的模块都下载下来了(下载下来的模块还没执行),便执行参数指定的回调函数。require.ensure会创建一个chunk,且可以指定该chunk的名称,如果这个chunk名已经存在了,则将本次依赖的模块合并到已经存在的chunk中,最后这个chunk在webpack构建的时候会单独生成一个文件。
- 语法:
require.ensure(dependencies: String[], callback: function([require]), [chunkName: String])
- dependencies: 依赖的模块数组
- callback: 回调函数,该函数调用时会传一个require参数
- chunkName: 模块名,用于构建时生成文件时命名使用
- 注意点:requi.ensure的模块只会被下载下来,不会被执行,只有在回调函数使用require(模块名)后,这个模块才会被执行。