laravel-admin5.3使用CKEditor4.9.2
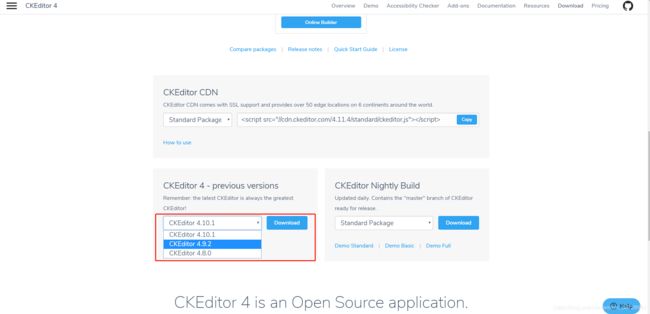
一:下载CKEditor4.9.2(https://ckeditor.com/ckeditor-4/download/#ckfinder),将解压后的ckeditor文件夹放进public/vendor中,下载页面如下:
二:新建扩展文件:app/Admin/Extensions/CKEditor.php,内容如下:
script = "$('textarea.{$this->getElementClassString()}').ckeditor();";
return parent::render();
}
}三:新建编辑器试图文件:resources/views/admin/ckeditor.blade.php,内容如下:
@include('admin::form.error')
@include('admin::form.help-block')
四:ckeditor默认是不开启图片上传功能的,此时需要在public/vendor/ckeditor/plugins/image/dialogs/image.js中进行如下设置:
(1)搜索 【id:"Upload"】,然后把后面的h【idden:!0】 改为 【hidden:0】

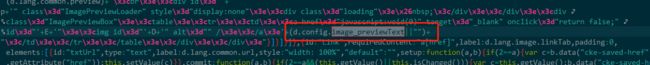
(2)去掉预览的默认文字,在本js里有一段“Lorem ipsum dolor sit amet……”的火星文,把这段文字删掉,保留双引号,最终该片段变为【d.config.image_previewText||''】
五:在public/vendor/ckeditor/config.js中,设置ckeditor的图片上传服务器路径以及编辑器的显示设置,内容如下:
/**
* @license Copyright (c) 2003-2018, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see https://ckeditor.com/legal/ckeditor-oss-license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here.
// For complete reference see:
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
/*将编辑器的语言设置为中文*/
config.language = 'zh-cn';
/*去掉图片预览框的文字*/
config.image_previewText = ' ';
/*设置编辑器默认显示高度,不含工具栏*/
config.height = '500px';
/*开启工具栏“图像”中文件上传功能,后面的url为图片上传要指向的的action或servlet*/
config.filebrowserImageUploadUrl= "/ckeditor_upload_img";
// The toolbar groups arrangement, optimized for two toolbar rows.
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'forms' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'others' },
// '/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' },
{ name: 'about' }
];
// Remove some buttons provided by the standard plugins, which are
// not needed in the Standard(s) toolbar.
config.removeButtons = 'Underline,Subscript,Superscript';
// Set the most common block elements.
config.format_tags = 'p;h1;h2;h3;pre';
// Simplify the dialog windows.
config.removeDialogTabs = 'image:advanced;link:advanced';
};
六:服务器处理图片上传方法,内容如下:
(1):根据上一步骤config.js中配置的上传路径配置路由文件(可根据实际需要修改)
Route::post('/ckeditor_upload_img', 'UploadsController@ckeditor_upload_img');(2):新建路由文件对应的控制器和方法
file());
if ($request->file($file_key)->isValid()){
$file_extension = $request->$file_key->extension();
$file_name = md5(uniqid(rand())).".".$file_extension;
$path = $request->$file_key->storeAs('images/'.date('Y-m-d'), $file_name, 'admin_desc');
//$path = $request->$file_key->store('images/'.date('Y-m-d'),'admin_desc');
$previewname = asset('uploads/'.$path);
return [
"uploaded" => true,
"fileName" => $file_name,
"url" => $previewname,
"error" => [
"message" => ''
]
];
}else{
return [
"uploaded" => false,
"fileName" => '',
"url" => '',
"error" => [
"message" => '上传出错!'
]
];
}
}catch(\Exception $e){
return [
"uploaded" => false,
"fileName" => '',
"url" => '',
"error" => [
"message" => '上传出错!'
]
];
}
}
}七:在文件系统配置文件config/filesystem.php中disks模块添加编辑器的磁盘,内容如下:
'disks' => [
.
.
.
'admin_desc' => [
'driver' => 'local',
'root' => public_path('uploads'),
'url' => env('APP_URL').'/uploads',
'visibility' => 'public',
]
],八:laravel-admin的app/Admin/bootstrap.php里增加ckeditor的继承,内容如下:
九:使用代码如下:
$form->ckeditor('body','内容');十:页面效果如下: