- Qt之自定义界面组件 一
此刻我在家里喂猪呢
qtqt
通过qt中的painter绘图事件绘制一个电池电量图的变化。效果如下图创建一个基于界面widget工程,在wdiget界面添加一个widget界面,将添加的widget界面的类提升为Tbattery.在Tbattery类中重写painEvent电池电量代码文件目录结构主要部分代码//Tbattery.cpp#include"tbattery.h"#include#includeTbattery::
- 【Python学习笔记】一些关于多线程,xls文件读取,PyQt5,PyInstaller打包等问题的解决方案记录
百里香酚兰
Python自学笔记python学习笔记pyinstallerxls文件PyQt5多线程
背景:最近利用休息时间写了个小型exe程序,主要涉及的技术点有:多线程,读取xls文件,基于PyQt5的简单GUI页面,利用PyInstaller打包成exe。虽然有ChatGPT等协助,但难免还是在开发过程中遇到了一些疑难问题,所以开个记录贴刊登解决方式。问题&解决方式:1.PyQt+PyInstaller:tqdm报错AttributeError:‘NoneType‘objecthasnoat
- Java集成MQTT和Kafka实现稳定、可靠、高性能的物联网消息处理系统
qzw1210
javakafka物联网
Java集成MQTT和Kafka实现高可用方案1.概述在物联网(IoT)和分布式系统中,消息传递的可靠性和高可用性至关重要。本文将详细介绍如何使用Java集成MQTT和Kafka来构建一个高可用的消息处理系统。MQTT(消息队列遥测传输)是一种轻量级的发布/订阅协议,适用于资源受限的设备和低带宽、高延迟网络。而Kafka是一个分布式流处理平台,提供高吞吐量、可扩展性和持久性。将两者结合,可以创建一
- QT框架中使用easylogging日志库报错重定义排查办法:error: multiple definition of `el::base::elStorage
8年老菜鸡
C++报错解决QTqteasylogging日志库开发语言
报错内容:error:multipledefinitionof`el::base::elStorage'error:multipledefinitionof`el::elCrashHandler'error:multipledefinitionof`el::base::elStorage'error:multipledefinitionof`el::elCrashHandler'一般会在很多cpp
- QT基础:遍历QListWidget,及QListWidget简单演示,适合初学者食用
8年老菜鸡
QTDemoqtui开发语言
QListWidget是一个列表框,关于它的详细介绍可以参考:QtQListWidget详解初学者如果只是想在短时间内了解QListWidget的话,可以参考这里1、打开QT,创建一个widget项目,在UI中加入QListWidget和一个PushButton(等会备用)可以双击QListWidget小部件,点左下角的+可以在里面添加数据选中某一项数据,点击坐下属性,还可以添加图标2、在窗口中,
- Ubuntu18.04 ARM 编译安装qt、qtcreator,及操作过程中异常解决方式
8年老菜鸡
ubuntuarmqt5源码软件c++
这里是Ubuntu18.04ARM,编译安装的是qt5.9.7,qtcreator4.7.11、准备好qt、qtcreator源码包,qt5.9.7下载地址:点击下载qtcreator4.7.1下载地址:点击下载2、安装依赖sudoapt-getupdatesudoapt-getupgradesudoapt-getinstallgperfsudoapt-getinstalllibxcb*sudoa
- PyQt6内嵌http.server Web 和Flask Web服务器方法详解
mosquito_lover1
pythonpyqtflaskhttp
PyQt6可以内嵌一个简单的Web服务器。虽然PyQt6本身不提供直接的Web服务器功能,但可以结合Python的标准库(如http.server)或其他Web框架(如Flask、FastAPI等)来实现。示例:使用http.server内嵌Web服务器以下是一个简单的例子,展示如何在PyQt6应用中内嵌一个基本的Web服务器:importsysfromPyQt6.QtWidgetsimportQ
- QT6在线安装加速
技术流 Gavin
工具&环境笔记qt
背景QT新版本已不提供离线包,在线安装速度又非常慢,安装时间动辄数十小时。以下提供一个可以加速的方案,无需使用加速度、Nginx等。操作步骤以下步骤以Macos为例,其他系统类似。首先下载对应系统的onlineinstaller:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/online_installers/从dmg文件中拖出
- Qt中文件的创建过程(本文以.log格式为例)
日薪月亿
Qt学习笔记qt
文章目录1.引言2.问题描述3.日志文件的创建过程3.1伪代码示例3.2关键函数解析3.3日志文件的创建点1.引言在开发过程中,日志文件是记录程序运行状态、调试信息和错误的重要工具。最近,我在实现业务逻辑时遇到了一个具体问题:需要将Console中获取的内容(content)写入到.log文件中。虽然我最终成功地创建了.log文件,但我不清楚具体是哪个函数完成了这一操作。这个问题让我对Qt的文件操
- 用于AI-CV项目标注的星标模型
深蓝海拓
pyside6系统学习机器视觉和人工智能学习pyside6学习笔记python开发语言pyqt
功能:生成星标图形项,并在目标点上将底图颜色反色显示,当定位和拖动后输出底图在标记点的像素值。输入和输出使用信号槽机制。代码:importmathimportsysfromPySide6.QtCoreimportQPointF,QObject,QRectF,SignalfromPySide6.QtGuiimportQBrush,QPixmap,QColor,QPenfromPySide6.QtWi
- Qt中打开windows的cmd窗口并显示
c1s2d3n4cs
qt开发语言
在windows上,用Qt的GUI程序打开另一个程序,使用QProcess即可,并且被打开的程序通常也会显示出来,但是如果想要打开dos窗口并显示,并执行其中的命令或者批处理,则需要使用QProcess提供的windows特有的函数QProcess::setCreateProcessArgumentsModifier该函数可以在打开程序之前,对CreateProcess的参数进行设置,因为QPro
- QT:文件读取
Yanjun2i
qt开发语言
问题:在文件读取,判断md5值时,遇到py文件读取转String后,再转byte,md5前后不一致问题。解决方法:python文件读取要使用QTextStream,避免\t、\r、\n的换行符跨平台问题(window系统换行符和linux换行符不一致)。QTextStream默认帮你处理了换行符跨平台问题。\r:回到开头\n:换行一般读取文件的方式是:boolxxxxClass::readFile
- 上位机数据可视化:使用QtCharts绘制波形图
下里巴人hywing
Qt应用开发Qt5QtCharts绘图
工程配置CMake文件find_package(Qt5COMPONENTSChartsREQUIRED)target_link_libraries(zhd-desktopPRIVATEQt5::Charts)包含头文件以及名称空间(这个很重要,没有包含名称空间编译器会提示找不到相关的类型)#includeusingnamespaceQtCharts;初始化初始化Chart//创建图表QChart*
- 西门子PLC转MQTT协议OPC协议网关应用案例
钡铼技术网关
工业物联网关钡铼PLC采集网关PLC物联网关物联网PLC转MQTT网关PLC采集网关嵌入式OPCUA网关
BL102是一款采集西门子、三菱、欧姆龙、台达、AB、施耐德等各种PLC数据转换为ModbusTCP、OPCUA、MQTT、华为云IoT、亚马逊云IoT、阿里云IoT、金鸽云等协议的网关。BL102下行支持:西门子、三菱、欧姆龙、台达、AB、施耐德等各种PLC。BL102上行支持:ModbusTCP、MQTT、OPCUA、华为云IoT、阿里云IoT、AWSIoT、金鸽云等协议。BL102支持OPC
- pyqt 上传文件或者文件夹打包压缩文件并添加密码并将密码和目标文件信息保存在json文件
大霸王龙
pyqtjson
一、完整代码实现importsysimportosimportjsonimportpyzipperfromdatetimeimportdatetimefromPyQt5.QtWidgetsimport(QApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButton,QLineEdit,QLabel,QFileDialog,QMessageBox,Q
- PyQt6嵌入HTML5内容教程
mosquito_lover1
pythonpyqthtml5
在PyQt6中嵌入HTML5内容可以通过QWebEngineView实现。QWebEngineView是一个基于Chromium的浏览器引擎,能够渲染HTML5内容。以下是一个简单的示例,展示如何在PyQt6中嵌入HTML5页面:1.安装PyQt6和PyQt6-WebEnginepipinstallPyQt6PyQt6-WebEngine2.创建PyQt6应用程序并嵌入HTML5内容imports
- 关于py不能导入pyw文件内的class的问题
Auspemak-Derafru
python
我有一个window类,调了另外一个py文件里面自己写的class有一天去朋友家玩,顺便想跑一下那个代码,由于他没有编译器,我也没有打包成可执行程序,就安了一个idle。由于我的window类是用qt写的,懒得再pip下载了,就直接在原文件后面加了个main函数,改后缀名为pyw直接跑了回去之后用我的pycham打开,window类直接跑不了了,提示导包错误看了一下竟然是我之前改了的那个文件的问题
- 使用Ubuntu编译和安装QT源码
程序逐梦人
ubuntuqtlinuxC/C++
使用Ubuntu编译和安装QT源码在Linux开发中,QT是非常受欢迎的跨平台应用程序开发框架。它提供了丰富的GUI组件库和工具,使开发人员能够轻松创建功能强大的图形用户界面。然而,有时候我们可能需要从源代码编译和安装QT,以便进行定制化的开发。本文将介绍在Ubuntu上编译和安装QT源码的过程。步骤1:准备环境首先,我们需要确保系统中已经安装了一些必要的软件包和工具。打开终端,并执行以下命令来安
- C# 通过chrome插件将HTML网页转换为PDF
Eiceblue
C#.NETPDFc#chromehtml
将HTML网页内容转换为PDF格式能方便文档的后续打印、存档和分享等。之前介绍过如何通过QT插件将HTML转为PDF文件,本文将介绍另一个新的转换方法,通过谷歌浏览器Chrome插件将HTML网页转PDF文件。首先需要安装Spire.PDFfor.NET库(10.7.21版本及以上)。可以通过此链接下载产品包后手动添加引用,或者直接通过NuGet安装。https://www.e-iceblue.c
- QT中的布局管理
m0_55576290
qtqt开发语言
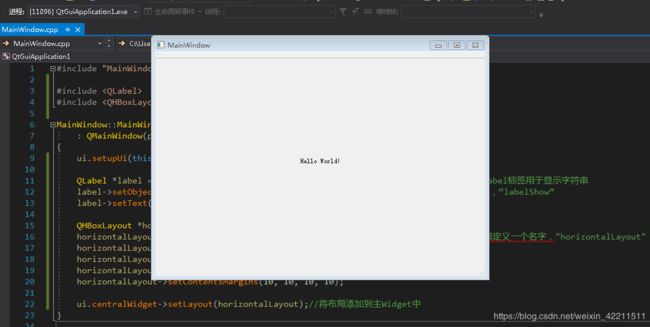
在Qt中,布局管理器(如QHBoxLayout和QVBoxLayout)的构造函数可以接受一个QWidget*参数,用于指定该布局的父控件。如果指定了父控件,布局会自动将其管理的控件添加到父控件中。在你的代码中,QHBoxLayout和QVBoxLayout的使用方式是正确的,但它们的父控件设置方式有所不同。以下是详细解释:1.QHBoxLayout*mainLayout=newQHBoxLayo
- qt designer中的Spacer相关设置
m0_55576290
qtqt服务器开发语言
在QtDesigner中,Spacer是一种特殊的布局元素,用于调整界面中控件的间距或填充空白区域。Spacer的sizeType属性用于控制其在布局中的伸缩行为,尤其是在窗口大小改变时的行为。以下是sizeType中各个选项的含义:1.Fixed(固定)含义:Spacer的大小是固定的,不会随着窗口大小的改变而改变。应用场景:当你希望Spacer保持一个恒定的大小,不被拉伸或压缩时使用。2.Mi
- Qt:槽函数与信号
就叫啥也不会吧
QTqt开发语言
1.槽函数的参数只能小于等于信号的参数,不然就报错2.两者之间是多对多关系3.可以使用信号触发信号间接的触发槽函数4.断开信号与槽函数的连接4.1断开一个信号与一个槽函数的连接disconnect(this,SIGNAL(信号函数),this,SLOT(槽函数));4.2断开一个信号和所有与他响应的槽函数disconnect(this,SIGNAL(信号函数),0,0);4.3断开this所有信号
- QML界面卡死分析--01 --Canvas与QRasterPaintEngine
香油哥
Qmlqt
QML界面卡死分析--01现象—Canvas与QRasterPaintEngine相关前置条件:渲染循环使用多线程方式;发现界面假死,无响应;拷贝dump分析,主线程堆栈如下:#0SyncSemWait()#10x000000007b4f8784inQMutexPrivate::wait(int)()fromqt_engine/qt-engine/lib/libQt6Core.so.6.5.0#2
- MVC框架详解
大王算法
软件架构设计指南mvc
目录一、背景二、MVC框架简介2.1、模型(Model)2.2、视图(View)2.3、控制器(Controller)三、Qt的MVC框架设计3.1、Qt中的模型(Model)3.2、Qt中的视图(View)3.3、Qt中的控制器(Controller)四、MVC架构的优缺点1、MVC的优点(1).分离关注点:(2).促进模块化:(3).代码重用:2、MVC的缺点(1).学习曲线(2).代码复杂性
- 组态软件在物联网中的应用概述
by组态软件
物联网web组态组态低代码流程图
组态软件在物联网(IoT)中的应用主要体现在以下几个方面:1.设备监控与管理组态软件通过图形化界面实时监控物联网设备的状态,如温度、湿度、压力等,并支持远程控制,帮助用户及时发现并处理异常。2.数据采集与分析组态软件能够从物联网设备中采集数据,进行存储和分析,生成趋势图、报表等,辅助用户优化系统运行。3.系统集成组态软件支持多种通信协议(如MQTT、OPCUA等),能够集成不同厂商的设备,实现统一
- VS 2015 + QT 5.6.0的开发环境配置文档说明
十豆三展
Unity3D
VS2015+QT5.6.0的开发环境配置文档说明1.开发环境说明在QtVS版本开发过程中,可以使用的集成开发环境IDE有两套:(1)第一套IDE,使用VisualStudio2015来集成和管理Qt项目。VS里面自动集成了编译、链接、调试的功能,VS使用的项目管理文件为*.sln和*.vcprojec。这些项目文件只在Windows系统的VS开发环境可用,不能跨平台。(2)第二套IDE,使用Qt
- “深入浅出”系列之杂谈篇:(3)Qt5和Qt6该学哪个?
我真不会起名字啊
qt开发语言
建议qt5且版本为qt5.14.2(百度搜qtarchieve获取),更高版本的坚决不碰。建议这个版本的核心原因是之后的qt版本全部没有离线安装包,只有在线安装器,这个在线安装器经常会偷偷改掉你可以安装的qt版本以及该版本内部可安装的模块,比如(做个假设)你今天装了qt6.2.1然后安装时少安了几个模块,过一段时间你突然需要想安装,会发线在线安装器找不到这个版本了于是你只能把这个版本卸载了装更高的
- 在Qt Designer中使用自定义小部件编程
DevRevolt
qtpython数据库编程
在QtDesigner中使用自定义小部件编程QtDesigner是一个可视化界面设计工具,它允许开发人员使用拖放操作创建用户界面。QtDesigner内置了许多标准小部件,如按钮、文本框和标签等。然而,有时候我们可能需要在QtDesigner中使用自定义小部件来满足特定的需求。本文将介绍如何在QtDesigner中使用自定义小部件,并提供相应的源代码示例。首先,我们需要创建一个自定义小部件类。这个
- QT编程之QGIS
byxdaz
QTqt开发语言
一、QGIS介绍QuantumGIS(QGIS)是开源地理信息系统桌面软件,使用GNU(GeneralPublicLicense)授权,属于OpenSourceeospatialFoundation(OSGeo)的官方计划。在GNU授权下,开发者可以自行检阅与调整程序代码,并保障让所有使用者可以免费且自由地修改程序。QGIS的目标是成为一个GIS系统,提供常见的功能与特征。借着核心特征提供基本功能
- Python PyQt5 简单的信号和槽 多线程传数据
热爱生活热爱你
python3qtpythonqt开发语言
注:pythonqt的信号与槽和c++qt还是有一些区别的,尤其是在connect方面;pythonqt信号和槽需要关注下对象的生命周期,不然信号发送后槽是接受不到的;1、a.py:多线程及定义信号和发送信号;importtimefromPyQt5.QtCoreimportpyqtSignal,QThread#发送信号classSender(QThread):my_signal=pyqtSigna
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/