Android笔记之右侧图标清空EditText中的内容详解
代码中有详细的注释,这里我就不多写字了,在附上两张照片讲一下重点,虽然很简单,但是对于初学者来说很重要的一些东西,我本是初学者,若有纰漏之处,请留言指出。
demo链接
下面这个是我要说明的第一部分:为EditText添加监听器,setOnTouchListener是监听EditText触摸事件的。
editText.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
// EditText我理解的是(不知道对不对) 一共可以设置四张图片0123分别代表左上右下四张图片
// 这里我们获取的是右边的图片
// index=2 表示的是 drawableRight 图片资源对象
Drawable drawable = editText.getCompoundDrawables()[2];
//如果右边没有图片不做处理
if (drawable == null) {
return false;
}
//如果不是按下事件,不做处理
if (motionEvent.getAction() != MotionEvent.ACTION_UP) {
return false;
}
// 这里会在下面图A中做出解释
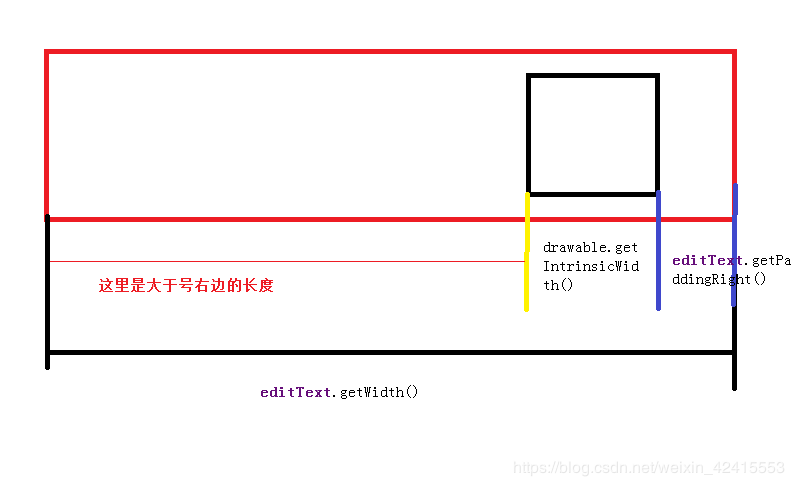
if (motionEvent.getX() > editText.getWidth() - editText.getPaddingRight() - drawable.getIntrinsicWidth()&&
motionEvent.getX()图A:意思是点击位置的位置横向上来讲在黄线和蓝线之间才会触发点击事件
经过查阅资料显示drawable.getIntrinsicWidth()这个方法获取的是该drawable在当前设备的大小,并不是严格来说drawable的大小
addTextChangedListener是监听EditText字符变化的。
//TextWatcher是监听字符变化的一个类
TextWatcher textWatcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
//Log.i(TAG, "afterTextChanged: 内容发生改变");
//做一个判断,提示是否改变图片
if (!TextUtils.isEmpty(editText.getText().toString())) {
//这里先获取到一个图片
Drawable drawable1 = getResources().getDrawable(R.drawable.a);
/**
* Drawable的setBounds方法有四个参数,setBounds(int left, int top, int right, int bottom),
* 这个四参数指的是drawable将在被绘制在canvas的哪个矩形区域内。
* 下面这句代码会将drawable绘制在editText内部(0,0,drawable1.getMinimumWidth(),getMinimumHeight)表示的矩形区内
* 跟网上说的不太一样,我试验了一下,我的理解跟上面说的不一样
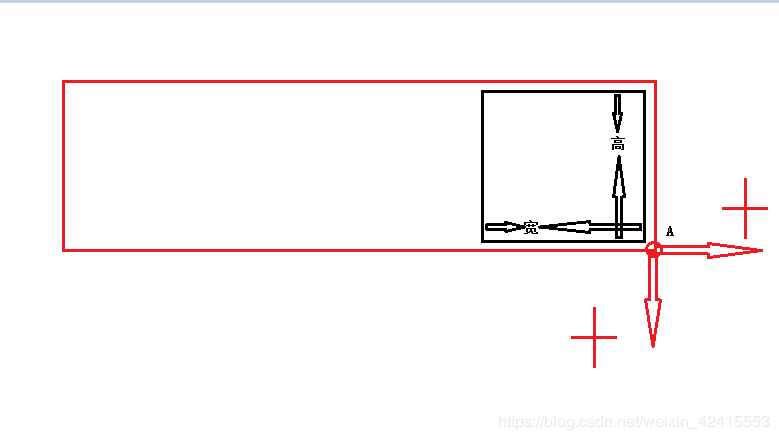
* 我会在下面那张图B上面附上我的理解
* (这个矩形区域的坐标是以canvas左上角为坐标原点的)
*/
drawable1.setBounds(0, 0, drawable1.getMinimumWidth(), drawable1.getMinimumHeight());
//设置图片的顺序:左上右下
// 这里我们是只给右侧设置图片
editText.setCompoundDrawables(null, null, drawable1, null);
} else {
Drawable drawable1 = getResources().getDrawable(R.drawable.b);
drawable1.setBounds(0, 0, drawable1.getMinimumWidth(), drawable1.getMinimumHeight());
editText.setCompoundDrawables(null, null, drawable1, null);
}
}
};图B这里就说一下
drawable.setBounds(int a,int b,int c,int d),可能是我悟性太低 也是刚接触这个,我理解不了网上那种解释左上右下的一个矩形(但是好像确实是那个样子。。。。),我做了个试验,我理解的是前两个值在图B中所示的坐标系中确定一个点,正方向如图所示,然后后两个值确定drawable的宽度和高度,最后形成了那个黑色的矩形。这个就是drawable的位置。