freemarker网页静态化生成静态页面,数据遍历,freemarker编辑器
如果eclipse中没有freemarker编辑器,打开页面是这样的。

页面中都是黑色,不好看是不是
可以下载一个freemarker编辑器,在eclipse中,
Help–>Eclipse MarketPlace
搜索freemarker,选择Freemarker IDE from jboss tools,安装install
下一步下一步…
点击重启ecplse,然后点window–>prefrences–>General–>Editors–>File associations–>Add…
填入*.ftl
选中中间框中的*.ftl,点下面的Add… ,找到freemarker Editor,点OK,选中中间下面框中的Freemarker Editor,点右边的Default,这样就把ftl文件关连上了freemarker编辑器

这就打开freemarker文件就有高亮显示了,也可以在.ftl文件上右键open with–>freemarker Editor
废话不多说,开始撸代码
一、需要的依赖
org.freemarker
freemarker
2.3.23
二、生成静态页面需要一个模板,然后是ftl页面,通过模板把数据传到ftl页面,然后生成静态页面
模板:
@Test
public void testCreatePojoHtml() throws Exception{
//1、创建一个模板文件
//2、创建一个Configuration对象
Configuration configuration = new Configuration(Configuration.getVersion());
//3、设置模板所在路径
configuration.setDirectoryForTemplateLoading(new File("F:/EclipseWorkSpace/U4/jd-item-web/src/main/webapp/WEB-INF/ftl"));
//4、设置模板的字符集UTF-8
configuration.setDefaultEncoding("UTF-8");
//5、使用configuration对象加载一个模板文件,需要指定模板文件的文件名
Template template=configuration.getTemplate("student.ftl");
//6、创建一个数据集对象(可以是pojo,也可以是map,一般都是map)
Map map=new HashMap();
map.put("stu", new Student(101,"张三",15));
List list=new ArrayList();
list.add(new Student(102,"李四",22));
list.add(new Student(103,"王五",26));
list.add(new Student(104,"看啊",28));
map.put("name", "这是引入的头部ftl");
map.put("now", new Date());
map.put("mylist", list);
map.put("mystudent", new Student(111,"黄沙",20));
//7、创建writer对象,指定输出文件
Writer writer=new FileWriter(new File("F:/html/student.html"));
//8、使用模板对象process方法输出文件
template.process(map, writer);
writer.close();
}
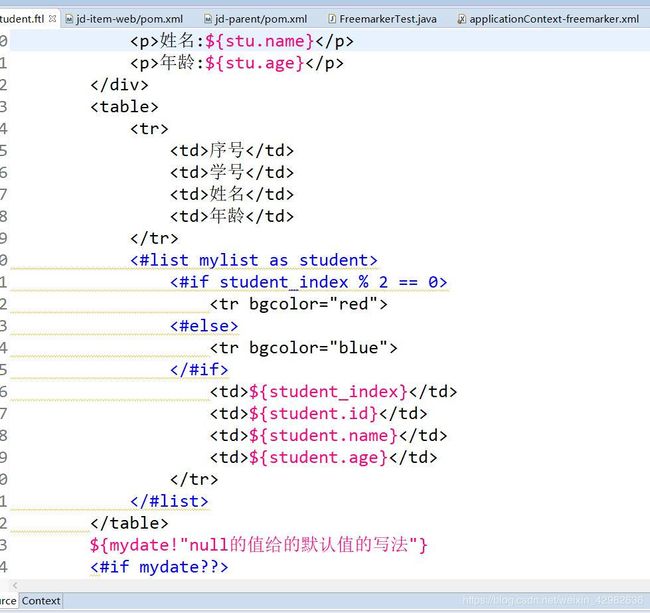
ftl页面:
测试pojo
<#include "hello.ftl"/>
展示一个pojo对象
学号:${stu.id}
姓名:${stu.name}
年龄:${stu.age}
序号
学号
姓名
年龄
<#list mylist as student>
<#if student_index % 2 == 0>
<#else>
${student_index}
${student.id}
${student.name}
${student.age}
第一种null值写法:
${mydate!"null的值给的默认值的写法"}
第二种写法:加两个??
<#if mydate??>
mydate存在的情况
<#else>
mydate不存在的情况
<#if mystudent??>
<#if mystudent.id??>
${mystudent.id}
日期类型数据处理
${now?string("yyyy-MM-dd HH:mm:ss")}
${now?time}
${now?datetime}
${now?date}
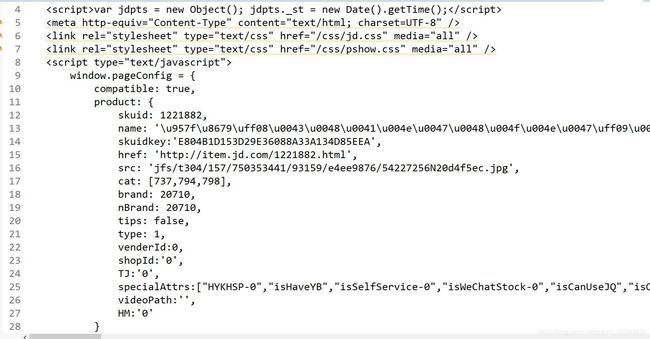
生成的静态页面:
和spring整合:applicationContext-freemarker.xml
public class AddItemListener implements MessageListener{
@Autowired
private ItemService itemService;
@Autowired
private FreeMarkerConfigurer freeMarkerConfigurer;
public void onMessage(Message message) {
TextMessage textMessage=(TextMessage) message;
try {
//添加数据库中的商品编号
String str_id=textMessage.getText();
Thread.sleep(2000);
TbItem tbItem = itemService.getTitemById(Long.parseLong(str_id));
Item item=new Item(tbItem);
JDResult result = itemService.getItemDescById(Long.parseLong(str_id));
TbItemDesc desc=(TbItemDesc) result.getData();
//生成静态页面
/*Configuration configuration= new Configuration(Configuration.getVersion());
configuration.setDirectoryForTemplateLoading(new File("F:/EclipseWorkSpace/U4/jd-item-web/src/main/webapp/WEB-INF/ftl"));
configuration.setDefaultEncoding("UTF-8");*/
//System.out.println(tbItem.getTitle());
Configuration configuration=freeMarkerConfigurer.getConfiguration();
Template temPlate=configuration.getTemplate("item.ftl");
Map map=new HashMap();
map.put("item", item);
map.put("itemDesc", desc);
Writer out=new FileWriter(new File("F:/html/"+str_id+".html"));
temPlate.process(map, out);
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
当运行此方法时,会生成一个对应商品的静态页面