windows环境下通过npm安装Cypress
一、前言
前几年我们在做web端UI自动化测试时,首先想到的是基于Selenium工具,但随着web端技术的升级,出现了不少前端测试框架,这些框架大多不依赖于Selenium,于是Cypress测试框架在这个技术更新换代的潮流中应运而生了。
二、Cypress简述
(1)Cypress专为现代网络打造的下一代前端测试工具,解决了开发人员和质量工程师在测试现代应用程序时面临的主要痛点。
(2)Cypress是基于 JavaScript 的前端测试工具,可以测试在浏览器中运行的任何内容。
(3)Cypress与Selenium工具进行比较,从根本上及架构上都是不同的,Cypress不受Selenium的限制,Cypress 底层协议不采用 WebDriver。
(4)Cypress 不同于其它UI自动化测试工具,它提供了一套完整的端到端测试,能够编写所有类型的测试(单元测试、集成测试),且可以设置测、编写测试、执行测试、调试测试。
官方地址:https://www.cypress.io
详细文档:https://docs.cypress.io/guides/overview/why-cypress.html
备注:我们还可以参考蔡超老师编写的《Cypress 从入门到精通》
三、环境要求
操作系统:Windows 7 版本或更高版本的操作系统。
Nodejs版本:要求Node.js 8或更高的版本。
Nodejs详细安装步骤请参考:https://blog.csdn.net/weixin_43184774/article/details/106719889
四、npm安装
npm已经集成在新版的Node.js中了,能解决Node.js代码部署上的很多问题,常见的使用场景有以下几种:
(1)允许用户从npm服务器下载别人编写的第三方包到本地使用。
(2)允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。
(3)允许用户将自己编写的包或命令上传到npm服务器供别人使用。
◎ 由于新版本的Node.js已经集成了npm,所以可以通过在cmd窗口中输入如下命令,来验证是否成功安装npm。
npm -v◎ 如果npm版本过低,可以通过以下指令升级npm版本
npm install npm -g五、Cypress安装
首先在本地电脑上创建一个Cypress文件夹目录(比如:D:\software\Cypress),然后在cmd窗口中,cd进入到你创建的这个Cypress的目录下,执行如下命令,即可安装Cypress
npm install cypress --save-dev六、Cypress启动
(1)在cmd窗口中,cd进入到Cypress安装目录的\node_modules\.bin目录下,执行如下命令:
cypress open(2)也可以通过npx来启动,这样就不用cd进入到node_modules.bin目录了。执行命令如下:
npx cypress open
七、解决Cypress安装警告问题
在前面安装的时候,会看到缺少个文件 npm WARN saveError ENOENT: no such file or directory, open 'D:\software\Cypress\package.json'这个警告提示
解决办法:
(1)在根目录D:\software\Cypress下新建一个package.json文件。
(2)在package.json文件中输入如下内容
{
"scripts": {
"cypress:open": "cypress open"
}
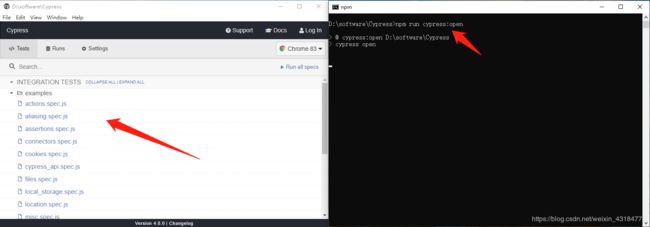
}(3)直接在Cypress目录下执行如下命令即可正常启动Cypress
npm run cypress:open