Text属性
const Text(
this.data, //显示的文本
{
Key key,
this.style,//字体样式
this.textAlign,//文本对齐方式,left right不受textDirection影响,start end手textDirection影响
this.textDirection,//文本方向,不是文字排列的方向,指的是换行后文字靠左还是靠右显示。
this.locale,//?
this.softWrap,//文字超出屏幕后是否换行,默认为true,为false时不换行,超出屏幕外的文字不显示
this.overflow,//当softWrap为false时,或文字超出了maxLines后,超出屏幕后的文字怎么处理
this.textScaleFactor,//字体大小倍率,字体大小=textScaleFactor * fontSize
this.maxLines,//文字显示的最大行数
this.semanticsLabel,//?
}
)
textAlign 文本对齐方式
- TextAlign.left 左对齐 不受textDirection 影响
- TextAlign.right 右对齐 不受textDirection 影响
- TextAlign.center 居中 不受textDirection 影响
- TextAlign.justify 自适应 两端对齐
- TextAlign.start 如果textDirection 是ltr ,start表示左对齐 ,如果textDirection是rtl,start表示右对齐。
- TextAlign.end 如果textDirection 是ltr,end表示右对齐,如果textDirection是rtl ,end表示左对齐
没有textDirection时,textDirection默认为ltr:
Text("123456789 textAlign: TextAlign.left",style: TextStyle(fontSize: 30,color: Colors.red),textAlign: TextAlign.left,),
Divider(height: 1,color: Colors.grey,),
Text("123456789 textAlign: TextAlign.right",style: TextStyle(fontSize: 30,color: Colors.blue),textAlign: TextAlign.right,),
Divider(height: 1,color: Colors.grey,),
Text("123456789 textAlign: TextAlign.center",style: TextStyle(fontSize: 30,color: Colors.green),textAlign: TextAlign.center,),
Divider(height: 1,color: Colors.grey,),
Text("123456789 textAlign: TextAlign.justify",style: TextStyle(fontSize: 30,color: Colors.red),textAlign: TextAlign.justify,),
Divider(height: 1,color: Colors.grey,),
Text("123456789 textAlign: TextAlign.start",style: TextStyle(fontSize: 30,color: Colors.blue),textAlign: TextAlign.start,),
Divider(height: 1,color: Colors.grey,),
Text("123456789 textAlign: TextAlign.end",style: TextStyle(fontSize: 30,color: Colors.green),textAlign: TextAlign.end,),
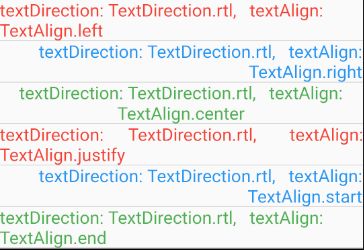
textDirection为rtl时:
Text("textDirection: TextDirection.rtl, textAlign: TextAlign.left",style: TextStyle(fontSize: 20,color: Colors.red),textAlign: TextAlign.left,textDirection: TextDirection.rtl,),
Divider(height: 1,color: Colors.grey,),
ext("textDirection: TextDirection.rtl, textAlign: TextAlign.right",style: TextStyle(fontSize: 20,color: Colors.blue),textAlign: TextAlign.right,textDirection: TextDirection.rtl,),
Divider(height: 1,color: Colors.grey,),
Text("textDirection: TextDirection.rtl, textAlign: TextAlign.center",style: TextStyle(fontSize: 20,color: Colors.green),textAlign: TextAlign.center,textDirection: TextDirection.rtl,),
Divider(height: 1,color: Colors.grey,),
Text("textDirection: TextDirection.rtl, textAlign: TextAlign.justify",style: TextStyle(fontSize: 20,color: Colors.red),textAlign: TextAlign.justify,textDirection: TextDirection.rtl,),
Divider(height: 1,color: Colors.grey,),
Text("textDirection: TextDirection.rtl, textAlign: TextAlign.start",style: TextStyle(fontSize: 20,color: Colors.blue),textAlign: TextAlign.start,textDirection: TextDirection.rtl,),
Divider(height: 1,color: Colors.grey,),
Text("textDirection: TextDirection.rtl, textAlign: TextAlign.end",style: TextStyle(fontSize: 20,color: Colors.green),textAlign: TextAlign.end,textDirection: TextDirection.rtl,),
Divider(height: 1,color: Colors.grey,),
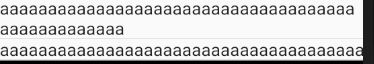
softWrap 文字是否自动换行
- 默认为true 自动换行
-
为false时,只显示一行,剩余不显示
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",style: TextStyle(fontSize: 20),softWrap: true,),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",style: TextStyle(fontSize: 20),softWrap: false,),
Divider(height: 1,color: Colors.grey,),
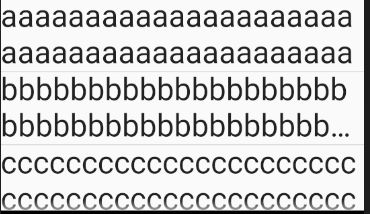
overflow 文字超过行数后,对可显示范围内,末尾文字的处理效果
maxLines 文字显示的最大行数
overflow的值:
- TextOverflow.clip 直接截断
- TextOverflow.ellipsis 末尾显示...
- TextOverflow.fade 末尾渐隐效果
下面几种情况:
-
当softWrap为false时
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",style: TextStyle(fontSize: 20),softWrap: false,overflow: TextOverflow.clip,),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",style: TextStyle(fontSize: 20),softWrap: false,overflow: TextOverflow.ellipsis,),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",style: TextStyle(fontSize: 20),softWrap: false,overflow: TextOverflow.fade,),
-
当超过了maxlines后
Divider(height: 1,color: Colors.grey,),
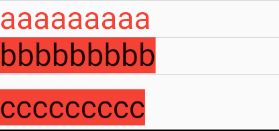
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",style: TextStyle(fontSize: 35),maxLines: 2,overflow: TextOverflow.clip,),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb",style: TextStyle(fontSize: 35),maxLines: 2,overflow: TextOverflow.ellipsis,),
Divider(height: 1,color: Colors.grey,),
Text("ccccccccccccccccccccccccccccccccccccccccccccccccccccccccc",style: TextStyle(fontSize: 35),maxLines: 2,overflow: TextOverflow.fade,),
textScaleFactor 文字大小倍率系数
-
文字实际大小=textScaleFactor * fontSize
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaaa",style: TextStyle(fontSize: 10),textScaleFactor: 1,),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbbbb",style: TextStyle(fontSize: 10),textScaleFactor: 2,),
Divider(height: 1,color: Colors.grey,),
Text("cccccccccc",style: TextStyle(fontSize: 10),textScaleFactor: 3,),
Divider(height: 1,color: Colors.grey,),
Text("dddddddddd",style: TextStyle(fontSize: 30),textScaleFactor: 1,),
TextStyle
const TextStyle({
this.inherit = true,//true显示文本 false隐藏文本
this.color,//字体颜色
this.backgroundColor,//背景颜色
this.fontSize,//字体大小
this.fontWeight,//字体比重 字体加粗
this.fontStyle,//字体样式 斜体或非斜体
this.letterSpacing,//字母之间距离
this.wordSpacing,//单词之间距离
this.textBaseline,//?
this.height,//行高系数,行高=height * fontSize
this.locale,//?
this.foreground,//画字体使用的画笔,Paint类型,字体颜色color 就是Paint()..color=color的简写,因此color与foreground不能同时存在
this.background,//画背景使用的画笔,Paint类型,背景颜色backgroundColor就是Paint()..color=backgroundColor的简写,因此backgroundColor与background不能同时存在
this.shadows,//文字阴影效果
this.decoration,//给文字增加删除线、上划线、下划线等,可同时增加多个
this.decorationColor,//给文字增加的删除线、上划线、下划线的颜色
this.decorationStyle,//给文字增加的删除线、上划线、下划线的样式,虚线、实线、点、正弦线等
this.debugLabel,//?
})
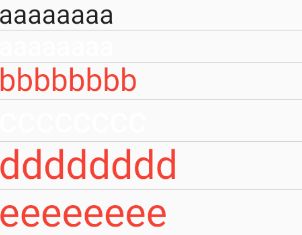
inherit
- true 显示文本
-
false不显示文本 设置color后失效
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaa",style: TextStyle(fontSize: 30,inherit: true),),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaa",style: TextStyle(fontSize: 30,inherit: false),),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbb",style: TextStyle(fontSize: 35,color: Colors.red,inherit: true),),
Divider(height: 1,color: Colors.grey,),
Text("cccccccc",style: TextStyle(fontSize: 40,inherit: false),),
Divider(height: 1,color: Colors.grey,),
Text("dddddddd",style: TextStyle(fontSize: 45,color: Colors.red,inherit: false),),
Divider(height: 1,color: Colors.grey,),
Text("eeeeeeee",style: TextStyle(fontSize: 45,color: Colors.red,inherit: true),),
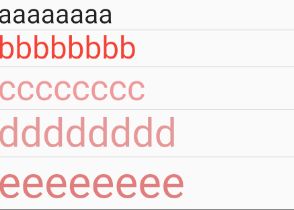
color 字体颜色
fontSize 字体字号
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaa",style: TextStyle(fontSize: 30),),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbb",style: TextStyle(fontSize: 35,color: Colors.red),),//选取已有枚举颜色
Divider(height: 1,color: Colors.grey,),
Text("cccccccc",style: TextStyle(fontSize: 40,color: Colors.red[200]),),//选取已有枚举颜色 [200]代表轻重 取值50 100 200...900 50最轻 900最重
Divider(height: 1,color: Colors.grey,),
Text("dddddddd",style: TextStyle(fontSize: 45,color: Color.fromARGB(100, 200, 0, 0)),),//生成颜色
Divider(height: 1,color: Colors.grey,),
Text("eeeeeeee",style: TextStyle(fontSize: 50,color: Color.fromRGBO(200, 0, 0, 0.5)),),//生成颜色
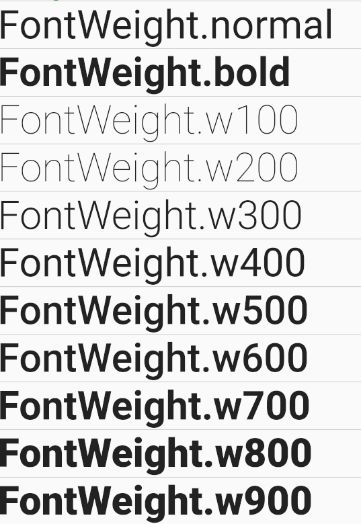
fontWeight 字重
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.normal",style: TextStyle(fontSize: 45,fontWeight: FontWeight.normal),),//默认正常显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.bold",style: TextStyle(fontSize: 45,fontWeight: FontWeight.bold),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w100",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w100),),//粗体显示 轻度
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w200",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w200),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w300",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w300),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w400",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w400),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w500",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w500),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w600",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w600),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w700",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w700),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w800",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w800),),//粗体显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.w900",style: TextStyle(fontSize: 45,fontWeight: FontWeight.w900),),//粗体显示 最重 等同于bold
FontWdight.lerp(weight1,weight2,double t) 线性从两个值之间取值
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.1)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.1)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.2)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.2)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.3)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.3)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.4)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.4)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.5)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.5)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.6)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.6)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.7)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.7)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.8)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.8)),),//线性显示
Divider(height: 1,color: Colors.grey,),
Text("FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.9)",style: TextStyle(fontSize: 25,fontWeight: FontWeight.lerp(FontWeight.w100, FontWeight.w900, 0.9)),),//线性显示
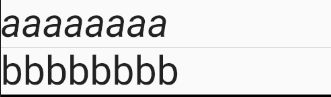
fontStyle 字体样式 斜体 非斜体
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaa",style: TextStyle(fontSize: 45,fontStyle: FontStyle.italic),),//斜体
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbb",style: TextStyle(fontSize: 45,fontStyle: FontStyle.normal),),//正常
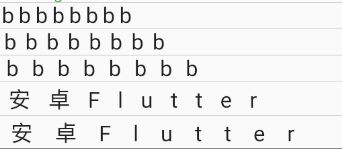
letterSpacing 字母或汉字之间的距离
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbb",style: TextStyle(fontSize: 25,letterSpacing: 5),),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbb",style: TextStyle(fontSize: 25,letterSpacing: 10),),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbb",style: TextStyle(fontSize: 25,letterSpacing: 15),),
Divider(height: 1,color: Colors.grey,),
Text("安卓Flutter",style: TextStyle(fontSize: 25,letterSpacing: 20),),
Divider(height: 1,color: Colors.grey,),
Text("安卓Flutter",style: TextStyle(fontSize: 25,letterSpacing: 25),),
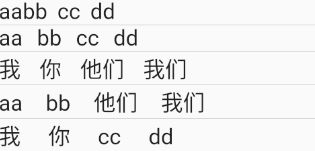
wordSpacing 单词之间的距离,用空格拆分单词,英文中一个个单词用空格分开,中文没有空格,应该不常用
Divider(height: 1,color: Colors.grey,),
Text("aabb cc dd",style: TextStyle(fontSize: 25,wordSpacing: 5),),
Divider(height: 1,color: Colors.grey,),
Text("aa bb cc dd",style: TextStyle(fontSize: 25,wordSpacing: 10),),
Divider(height: 1,color: Colors.grey,),
Text("我 你 他们 我们",style: TextStyle(fontSize: 25,wordSpacing: 15),),
Divider(height: 1,color: Colors.grey,),
Text("aa bb 他们 我们",style: TextStyle(fontSize: 25,wordSpacing: 20),),
Divider(height: 1,color: Colors.grey,),
Text("我 你 cc dd",style: TextStyle(fontSize: 25,wordSpacing: 25),),
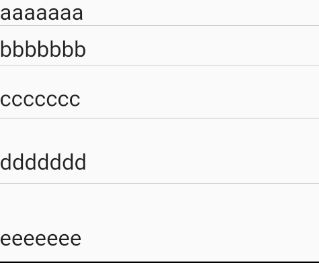
height 行高系数 实际行高=height * fontSize
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaa",style: TextStyle(fontSize: 25,height: 1),),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbb",style: TextStyle(fontSize: 25,height: 1.5),),
Divider(height: 1,color: Colors.grey,),
Text("ccccccc",style: TextStyle(fontSize: 25,height: 2),),
Divider(height: 1,color: Colors.grey,),
Text("ddddddd",style: TextStyle(fontSize: 25,height: 2.5),),
Divider(height: 1,color: Colors.grey,),
Text("eeeeeee",style: TextStyle(fontSize: 25,height: 3),),
foreground 设置画字体时用的画笔
- color 与foreground只能存在其一,其实color是Paint的简写形式,设置了color其实就是设置Paint()..color = color
background 设置画背景时用的画笔
-
backgroundColor 与background只能存在其一,其实backgroundColor是Paint的简写形式,设置了backgroundColor其实就是设置Paint()..color = bacrgroundColor
var paint = Paint()
..color = Colors.red
..strokeCap = StrokeCap.square
..strokeWidth = 12;
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,foreground: paint),),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbbb",style: TextStyle(fontSize: 35,background: paint),),
Divider(height: 1,color: Colors.grey,),
Text("ccccccccc",style: TextStyle(fontSize: 35,background: paint,height: 1.5),),
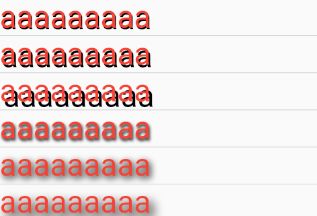
shadows 文字阴影效果
- offset xy轴的偏移量
-
blurRadius 模糊程度
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,color: Colors.red,shadows: [Shadow(color: Colors.black,offset: Offset(1, 2))]),),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,color: Colors.red,shadows: [Shadow(color: Colors.black,offset: Offset(2, 3))]),),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,color: Colors.red,shadows: [Shadow(color: Colors.black,offset: Offset(4, 6))]),),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,color: Colors.red,shadows: [Shadow(color: Colors.black,offset: Offset(1, 2),blurRadius: 5 )]),),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,color: Colors.red,shadows: [Shadow(color: Colors.black,offset: Offset(2, 3),blurRadius: 10 )]),),
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,color: Colors.red,shadows: [Shadow(color: Colors.black,offset: Offset(5, 6),blurRadius: 15 )]),),
decoration 给文字增加删除线、上划线、下划线等,可同时增加多个
- TextDecoration.overline 上划线
- TextDecoration.lineThrough 删除线
- TextDecoration.underline 下划线
decorationColor 给文字增加的删除线、上划线、下划线的颜色
decorationStyle 给文字增加的删除线、上划线、下划线的样式,虚线、实线、点、正弦线等
- TextDecorationStyle.dashed 短横线
- TextDecorationStyle.dotted 点线
- TextDecorationStyle.double 双线
- TextDecorationStyle.solid 实线
-
TextDecorationStyle.wavy 波浪线
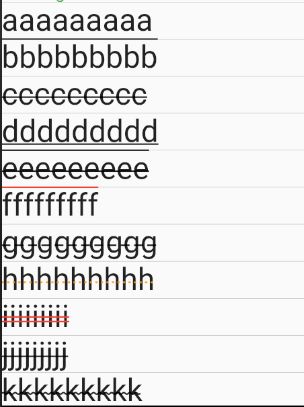
Divider(height: 1,color: Colors.grey,),
Text("aaaaaaaaa",style: TextStyle(fontSize: 35,),),
Divider(height: 1,color: Colors.grey,),
Text("bbbbbbbbb",style: TextStyle(fontSize: 35,decoration: TextDecoration.overline),),
Divider(height: 1,color: Colors.grey,),
Text("ccccccccc",style: TextStyle(fontSize: 35,decoration: TextDecoration.lineThrough),),
Divider(height: 1,color: Colors.grey,),
Text("ddddddddd",style: TextStyle(fontSize: 35,decoration: TextDecoration.underline),),
Divider(height: 1,color: Colors.grey,),
Text("eeeeeeeee",style: TextStyle(fontSize: 35,decoration: TextDecoration.combine([TextDecoration.overline,TextDecoration.lineThrough])),),
Divider(height: 1,color: Colors.grey,),
Text("fffffffff",style: TextStyle(fontSize: 35,decoration: TextDecoration.overline,decorationColor: Colors.red),),
Divider(height: 1,color: Colors.grey,),
Text("ggggggggg",style: TextStyle(fontSize: 35,decoration: TextDecoration.lineThrough,decorationStyle: TextDecorationStyle.dashed),),
Divider(height: 1,color: Colors.grey,),
Text("hhhhhhhhh",style: TextStyle(fontSize: 35,decoration: TextDecoration.lineThrough,decorationStyle: TextDecorationStyle.dotted,decorationColor: Colors.orange),),
Divider(height: 1,color: Colors.grey,),
Text("iiiiiiiii",style: TextStyle(fontSize: 35,decoration: TextDecoration.lineThrough,decorationStyle: TextDecorationStyle.double,decorationColor: Colors.red),),
Divider(height: 1,color: Colors.grey,),
Text("jjjjjjjjj",style: TextStyle(fontSize: 35,decoration: TextDecoration.lineThrough,decorationStyle: TextDecorationStyle.solid),),
Divider(height: 1,color: Colors.grey,),
Text("kkkkkkkkk",style: TextStyle(fontSize: 35,decoration: TextDecoration.lineThrough,decorationStyle: TextDecorationStyle.wavy),),
Text.rich,文字分部分编辑
Text.rich(
this.textSpan, //TextSpan 文字分部分编辑,其中分部分后的一段文字
//下面属性为Text的属性
{
Key key,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}
)
TextSpan
const TextSpan({
this.style,//文本样式,TextStyle
this.text,//文本内容
this.children,//List 可以添加多段文字
this.recognizer,//屏幕点击识别
});
功能:
- 对每段文字进行样式修改
-
对每段文字单独添加点击监听
代码如下:
Text.rich(TextSpan(
text: "xxxxxxxxx",//显示一段文字
children: [//增加另外几段文字
TextSpan(
text: "aaaaaaaaaaaaaaaaa",
style: TextStyle(fontSize: 15, color: Colors.red),//改变当前文字的颜色和大小
recognizer: TapGestureRecognizer()//添加点击监听,只有当前段文字有效
..onTap = () {
print("aaa");
}),
TextSpan(//没有监听事件
text: "bbbbbbbbbbbbbbbbb",
style: TextStyle(fontSize: 20, color: Colors.green)),//改变当前文字的颜色和大小
TextSpan(//没有监听事件
text: "ccccccccccccccccc",
style: TextStyle(fontSize: 25, color: Colors.blue)),//改变当前文字的颜色和大小
],
style: TextStyle(fontSize: 30, color: Colors.orange),//对xxxxxxx有效
recognizer: TapGestureRecognizer()//对xxxxxxx添加点击监听
..onTap = () {
print("onTap");
}
..onTapCancel = () {
print("onTapCancel");
}
..onTapUp = (TapUpDetails detail) {
print("onTapUp");
}
..onTapDown = (TapDownDetails detail) {
print("onTapDown");
}))
对aaaa...aaa添加了监听,因此点击后输出 “aaa”
对xxxx...xxxx添加了监听,因此点击后会输出onTap onTapDown onTapUp等
没有对bbb...bbb ccc..ccc添加监听,因此点击二者没有输出。
欢迎关注我的公众号:Flutter和Dart开发实践
让我们共同学习进步,It is never too late to learn!
image.png