作为前端的你不能不知道的知识,总结物理像素,像素密度,分辨率,CSS像素,设备像素比,二倍图,layout viewport、visual viewport 、ideal viewport、meta。
此篇文章总结物理像素,像素密度,分辨率,CSS像素,设备像素比,二倍图,layout viewport、visual viewport 、ideal viewport、meta。
首先我们来谈谈最基础的物理像素。
物理像素(设备像素)
物理像素是真实存在的像素,显示设备中一个最微小的物理部件,即屏幕上可以显示的最小颗粒,在同一个设备上,它的物理像素是固定的,即一个设备的分辨率是固定的。
所谓的一倍屏、二倍屏,指的是设备以多少物理像素来显示一个CSS像素,越多的物理像素去显示一个css像素就会提高其清晰度。
可以通过以下代码获得屏幕真实物理像素
window.screen.width //获得屏幕水平方向上的像素数
window.screen.height //获得屏幕垂直方向上的像素数
分辨率:用像素度量,表示屏幕水平和垂直方向的像素数,分辨率越高,像素的数目越多,感应到的图像越精密
在web开发中,可以使用px(像素)、em、pt(点),in(英寸),cm(厘米)等作为长度单位。我们可以将上述单位划分为相对长度单位和绝对长度单位。
- 相对长度单位:px、em
- 绝对长度单位:in、cm、pt
可以从下图看出,屏幕都是3.5英寸,但是屏幕分辨率却相差一倍,有此我们可以看出,英寸是绝对长度,像素是一个相对长度,像素没有固定的长度

由此,我们引出像素密度的概念
像素密度
一开始像素密度DPI是应用于印刷业用来表示打印机每英寸可以喷出的墨汁点数,现在计算机借鉴了其概念,而最小的单位是像素,可以用PPI值来表示屏幕每英寸的像素数量,通过下图我们可以很直观的看到,都是一英寸的情况下,其物理像素数量上的区别。
由此我们可以看出,像素密度越高,说明单位尺寸内所能容纳的像素数量越多,显示出来的画面越清晰。
而我们常说的视网膜屏幕(Retina),知道是有较高PPI(大于320)的屏幕


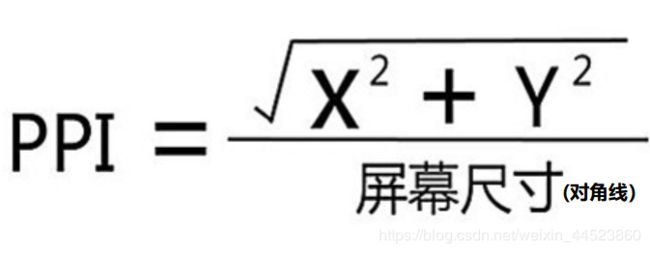
那么如何计算像素密度呢?
公式:

例如:
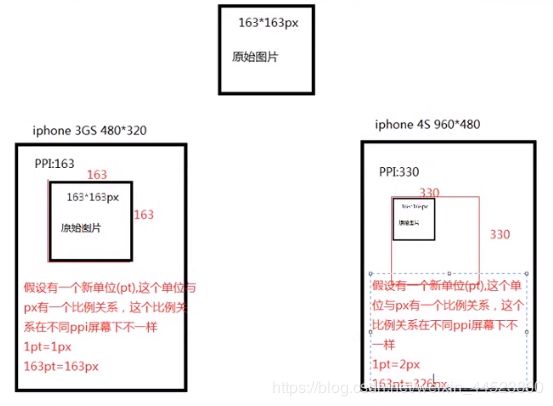
iPhone3G/S的屏幕分辨率是480320px,而iPhone4/S的屏幕分辨率是960480px,屏幕尺寸都是3.5英寸,那么我们可以通过勾股定理计算:
 由上图可以看出,iPhone4/S的像素密度是iPhone3G/S的两倍
由上图可以看出,iPhone4/S的像素密度是iPhone3G/S的两倍
至此我们了解了像素密度对显示清晰程度的影响,但是这又出现一个问题,低分辨率和高分辨率的设备共存,就会引发一个问题,对于同一张图片,低像素的可以填满整个区域,高像素的无法填满。这里我们就需要引入一个新的单位,叫设备独立像素

CSS像素
也称为设备独立像素、逻辑像素、设备无关像素,IOS称之为PT,Android称之为DIP或DP,默认情况下在PC端等于一个物理像素,通过浏览器的缩放,会出现大于小于等于的三种情况

设备像素比(Device Pixel Ratio, DPR)
一个设备的物理像素与逻辑像素之比:设备像素比 (dpr)= 物理像素(dp) / 设备独立像素(dip)
可以通过以下代码获得,设备上物理像素和设备独立像素的比例
window.devicePixelRatio
在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。通常所说的二倍屏(retina)的dpr是2, 三倍屏是3。
可以通过获取比例来进行相应处理。即可以通过获取对应的比例来使图片放大到对应的比例
但是这又引发一个问题,图片放大,会降低精度。
由此我们引入二倍图的概念,可以通过二倍图或者三倍图,将原图片进行缩小,以保持其精度。
看完像素这部分,我们再来看看移动端最重要的视口
视口(viewport)
PC端的viewport的大小取决于浏览器的大小,以CSS像素为单位
可以通过以下代码获得html元素的大小,即PC端viewport的宽高:
document.documentElement.clientWidth
document.documentElement.clientHeight
提示:如果调整浏览器的宽度,viewport的宽高就会跟着改变
视口这个概念更多的应用于移动端
(1)layout viewport(布局视口)
指的是我们可以进行网页布局区域的大小,以CSS像素做计量单位。移动设备默认会设置一个较大的viewport(如IOS一般默认是980px),layout viewport 的宽度是大于浏览器可视区域的宽度的。
layout viewport的宽度可以通过 document.documentElement.clientWidth来获取。
document.documentElement.clientWidth
document.documentElement.clientHeight
(2)visual viewport (视觉视口)
即设备的像素分辨率,以iphone8为例,分辨率为750*1334像素
visual viewport的宽度可以通过window.innerWidth来获取。
window.innerWidth
window.innerHeight
(3)ideal viewport(理想视口)
ideal viewport是一个能完美适配移动设备的viewport。无论是在何种密度屏幕,何种分辨率下,显示出来的大小都差不多。ideal viewport并没有一个固定的尺寸,不同的设备有不同的ideal viewport。理想视口与设备的宽度一致,例如iphone8的理想视口是375px
ideal viewport 的意义在于,无论在何种分辨率的屏幕下,针对ideal viewport 而设计的网站,不需要缩放和横向滚动条都可以完美地呈现给用户。
window.screen.width
window.screen.Height
翻转屏幕
当你拿着手机屏幕进行翻转的时候:
如果visual viewport 的宽度 > layout viewport 的宽度,那么viewport需要zoom in(放大,拉近),以适应visual viewport的宽度
如果visual viewport 的宽度 < layout viewport的宽度,那么viewport需要zoom out(缩小,拉远),以适应visual viewport的宽度
"viewport" content="width:device-width">
device-width会将手机横向物理像素/转化系统作为其值,并重置相应的layout viewport的值,并适应visual viewport。
meta标签作用
利用meta标签对viewport进行控制
"viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
在苹果的规范中,meta viewport 有6个属性如下:
| 参数 | 含义 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,也可为字符串"width-device",一般为字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数,一般为1.0 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数,一般为1.0 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数,一般为1.0 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 或0代表不允许,yes或0代表允许 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
由于initial-scale = ideal viewport /layout viewport 也就相当于设置width=device-wdith,但是为了解决一些兼容性问题比如iphone、ipad以及IE 会横竖屏不分,会选择将两个属性都写上
最后总结
物理像素是真实存在的,但是没有固定的长度,在屏幕大小相同情况下,屏幕的物理像素越多,图片越清晰,也就是像素密度越高,图片越清晰;
为了解决不同屏幕的分辨率高低问题导致的图片大小不同,引入了CSS像素,由此推算除设备像素比,也就是物理像素与CSS像素的关系,当设备像素比为2时,二倍屏下的1个css像素相当于2个物理像素,那么我们就采用二倍图并缩小一倍的方式来保证图片精度及大小。
视口的话分为三种layout viewport、visual viewport 、ideal viewport,deal viewport是一个能完美适配移动设备的viewport。
meta标签推荐写法:
"viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
本篇文章参考资料:
https://www.cnblogs.com/jianxian/p/11178378.html
https://blog.csdn.net/zhouziyu2011/article/details/60570547
https://www.cnblogs.com/2050/p/3877280.html
https://blog.csdn.net/weixin_34348174/article/details/87962105
https://segmentfault.com/a/1190000006068808
https://segmentfault.com/a/1190000011586301
有用的话点个赞哦!



