Android二维码图片生成和二维码扫描软件的设计
一.简要介绍
QR Code码,是由Denso公司于1994年9月研制的一种矩阵二维码符号,它具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点。
这里的二维码和书本的条形码是不一样的。
这里的二维码样式:

这里使用网络框架,github上的依赖,只要使用几句话就能生成一个二维码的图像显示在页面上,并且使用他做好的其他类还能扫描二维码,进行自己的操作。
二.配置环境
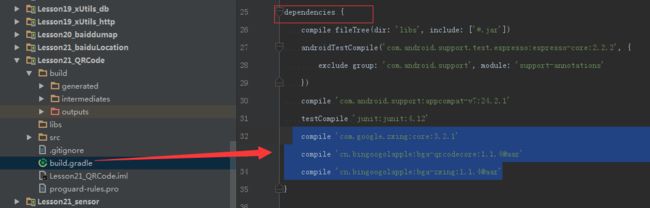
依赖语句:
compile 'com.google.zxing:core:3.2.1'
compile 'cn.bingoogolapple:bga-qrcodecore:1.1.4@aar'
compile 'cn.bingoogolapple:bga-zxing:1.1.4@aar'
然后点击同步。稍等一下就可以只要他创建的类和方法来操作了。
二.使用
(一)创建二维码代码
Bitmap bitmap = QRCodeEncoder.syncEncodeQRCode("https://www.baidu.com", 400);
第一个参数是一个任意字符串,第二个参数是产生的BitMap图片对象的大小,创建bitMap对象后就可以把它放在我们页面的ImageView中显示。一般使用时的代码块:
/**
* 因为产生二维码是耗时操作所以要在子线程中操作
*/
private void newCodeImage() {
//开启线程
new Thread(new Runnable() {
@Override
public void run() {
final Bitmap bitmap = QRCodeEncoder.syncEncodeQRCode("https://www.baidu.com", 400);
//把产生的Bitmap赋值到ImageView中,但是要在主线程中运行
runOnUiThread(new Runnable() {
@Override
public void run() {
iv.setImageBitmap(bitmap);
}
});
}
}).start();
}(二)扫描二维码
1.创建Xml文件代码,用来显示扫描框ZXingView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<cn.bingoogolapple.qrcode.zxing.ZXingView
android:id="@+id/zxingview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:qrcv_animTime="1000"
app:qrcv_borderColor="@android:color/white"
app:qrcv_borderSize="1dp"
app:qrcv_cornerColor="@color/colorPrimaryDark"
app:qrcv_cornerLength="20dp"
app:qrcv_cornerSize="3dp"
app:qrcv_maskColor="#33FFFFFF"
app:qrcv_rectWidth="200dp"
app:qrcv_scanLineColor="@color/colorPrimaryDark"
app:qrcv_scanLineSize="1dp"
app:qrcv_topOffset="90dp" />
LinearLayout>2.扫描的执行主要语句
//定义显示能扫描二维码的摄像头的View-->ZXingView,实例化
ZXingView zXingView = (ZXingView) findViewById(R.id.zxingview);
//设置摄像头的监事件,来监听扫描成功和失败结果
zXingView.setDelegate(this);//让本类对象实现监听
//开启摄像头的扫描功能
zXingView.startCamera();
//开始扫描
zXingView.startSpot();
/**
* 扫描二维码成功后返回一个字符串的回调方法
*/
@Override
public void onScanQRCodeSuccess(String result) {
//做相应的数据处理。。。
//停止扫描
zXingView.stopCamera();
//关闭页面
finish();
}
/**
* 扫描二维码失败后的回调方法
*/
@Override
public void onScanQRCodeOpenCameraError() {
Toast.makeText(this, "不能识别到二维码", Toast.LENGTH_SHORT).show();
}三.一个简单的使用示例
程序运行后的界面:

点击扫描后,显示扫描界面:

扫描自己生成的二维码可以跳转到百度网络页面,
关闭网页后显示的结果:

可以看到,能都拿到二维码中藏有的字符串信息!
下面是设计的主要步骤
(一)设计布局文件
1.activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="check"
android:text="去扫描秒二维码" />
<ImageView
android:id="@+id/main_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/main_tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="扫描后返回的结果!" />
LinearLayout>2.设计显示扫描框的界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<cn.bingoogolapple.qrcode.zxing.ZXingView
android:id="@+id/zxingview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:qrcv_animTime="1000"
app:qrcv_borderColor="@android:color/white"
app:qrcv_borderSize="1dp"
app:qrcv_cornerColor="@color/colorPrimaryDark"
app:qrcv_cornerLength="20dp"
app:qrcv_cornerSize="3dp"
app:qrcv_maskColor="#33FFFFFF"
app:qrcv_rectWidth="200dp"
app:qrcv_scanLineColor="@color/colorPrimaryDark"
app:qrcv_scanLineSize="1dp"
app:qrcv_topOffset="90dp" />
LinearLayout>(二)设计主页面的代码
package com.lwz.qr_code;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import cn.bingoogolapple.qrcode.zxing.QRCodeEncoder;
public class MainActivity extends AppCompatActivity {
//定义一个显示二维码的图形
ImageView iv;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化
iv = (ImageView) findViewById(R.id.main_iv);
textView = (TextView) findViewById(R.id.main_tv_result);
newCodeImage();
}
/**
* 因为产生二维码是耗时操作所以要在子线程中操作
*/
private void newCodeImage() {
//开启线程
new Thread(new Runnable() {
@Override
public void run() {
final Bitmap bitmap = QRCodeEncoder.syncEncodeQRCode("https://www.baidu.com", 400);
//把产生的Bitmap赋值到ImageView中,但是要在主线程中运行
runOnUiThread(new Runnable() {
@Override
public void run() {
iv.setImageBitmap(bitmap);
}
});
}
}).start();
}
/***
* 扫描二维码
* 需要操作摄像头,加权限
* 需要跳转到另一个页面
*/
public void check(View view) {
startActivityForResult(new Intent(this, Scanner.class), 1);
}
/**
* 结果码的返回,扫描完成后,把扫描到的信息显示在页面上
*/
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == 2) {
String result = data.getStringExtra("result");
textView.setText(result);
//在实际运用中一般都是判断扫描得到的内容再做相应的行为
if (result.startsWith("http://")||result.startsWith("https://")) {
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(result));
startActivity(intent);
} else if (result.startsWith("firend://")) {
//app加好友的方法
//调用服务器接口
} else if (result.startsWith("pay://")) {
//启动支付宝
}
}
}
}(三)设计显示扫描框的Activity的页面代码
package com.lwz.qr_code;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Toast;
import cn.bingoogolapple.qrcode.core.QRCodeView;
import cn.bingoogolapple.qrcode.zxing.ZXingView;
/**
* 这是扫描二维码页面的类
* 里面要有一个摄像头的View
* 扫描完毕后还要,返回数据
*/
public class Scanner extends Activity implements QRCodeView.Delegate {
//定义显示能扫描二维码的摄像头的View-->ZXingView
ZXingView zXingView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scanner);
//实例化
zXingView = (ZXingView) findViewById(R.id.zxingview);
//设置摄像头的监事件,来监听扫描成功和失败结果
zXingView.setDelegate(this);
}
@Override
protected void onStart() {
super.onStart();
//开启摄像头的扫描功能
zXingView.startCamera();
//开始扫描
zXingView.startSpot();
}
/**
* 扫描二维码成功后返回一个字符串的回调方法
*/
@Override
public void onScanQRCodeSuccess(String result) {
Intent data=getIntent();
data.putExtra("result",result);
setResult(2,data);
//停止扫描
zXingView.stopCamera();
//关闭页面
finish();
}
/**
* 扫描二维码失败后的回调方法
*/
@Override
public void onScanQRCodeOpenCameraError() {
Toast.makeText(this, "不能识别到二维码", Toast.LENGTH_SHORT).show();
}
}(四)在AndroidManifest添加权限
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.FLASHLIGHT" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />(五)在AndroidManifest注册扫描框的Activity页面
<activity android:name=".Scanner" />弄完就可以实现一个简单的二维码生成和扫描的功能的软件了。这里能实现跳转到网页(如果二维码的数据是网页的字符串),如果二维码的信息数据是普通的字符串也能获取到。支付功能和添加好友等其他的功能代码暂时没有去实现,这个需要很多其他软件提供的信息。
这里提供一个github的源码文件的地址:
https://github.com/bingoogolapple/BGAQRCode-Android
里面还还有二维码生成的其他各种处理。而且还有实时跟新的依赖数据,里面也有简单的使用步骤。