多条件筛选界面DropDownMenu使用总结
DropDownMenu使用总结
多条件选择界面DropDownMenu开源框架算是比较好用的一个吧,其实代码也不难,就用到了四个类,但是这里使用到了较多的资源文件!
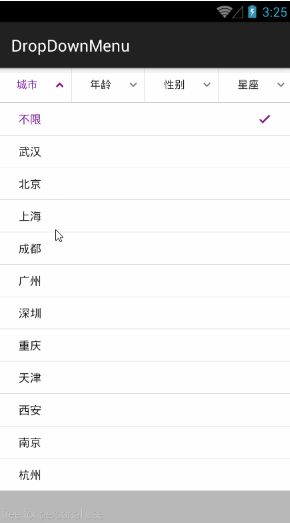
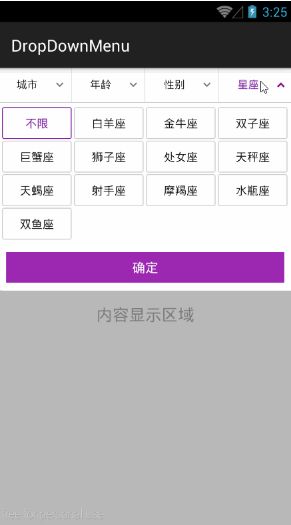
效果:
1

2

是不是有点像popupWindow的效果,其实是用自定义View来实现的,不然会有点卡。
源码直接再GitHub上搜索就可以找到。 但是上面的源码是需要V4兼容包和小刀注解才能运行,这里我把代码做了简单修改,复制修改后的几个类和一些资源文件就可以运行了。
如图所示:

使用的类真是很少,建议不使用依赖,复制源码下来自己研究一下。也可以复制我的源码,在最后面有提供。
使用:
一.布局文件
drop.dropdownmenu.DropDownMenu
android:id="@+id/dropDownMenu"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:ddmenuTextSize="13sp" //tab字体大小
app:ddtextUnselectedColor="@color/drop_down_unselected" //tab未选中颜色
app:ddtextSelectedColor="@color/drop_down_selected" //tab选中颜色
app:dddividerColor="@color/gray" //分割线颜色
app:ddunderlineColor="@color/gray" //下划线颜色
app:ddmenuSelectedIcon="@mipmap/drop_down_selected_icon" //tab选中状态图标
app:ddmenuUnselectedIcon="@mipmap/drop_down_unselected_icon"//tab未选中状态图标
app:ddmaskColor="@color/mask_color" //遮罩颜色,一般是半透明
app:ddmenuBackgroundColor="@color/white" //tab 背景颜色
/> 上面使用到了较多的资源属性,可以复制源码的资源属性,有些属性是可以不设置的!
二.Java代码
1.实例化自定义View
DropDownMenu mDropDownMenu = (DropDownMenu) findViewById(R.id.dropDownMenu);2.设置数据
//tabs 所有标题,popupViews 所有菜单,contentView 内容
mDropDownMenu.setDropDownMenu(tabs, popupViews, contentView);
//tabs字符串集合,popupViews是View的集合,contentView是页面中间显示的View视图。三.下面是我实例java代码调用的详解
package com.example.drop;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ListView;
import android.widget.TextView;
import com.example.drop.dropdownmenu.ConstellationAdapter;
import com.example.drop.dropdownmenu.DropDownMenu;
import com.example.drop.dropdownmenu.GirdDropDownAdapter;
import com.example.drop.dropdownmenu.ListDropDownAdapter;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
/**
* DropDownMenu使用示例
*/
public class MyActivity extends Activity {
private String headers[] = {"城市", "年龄", "性别", "星座"};// 条件选择的标题
private List popupViews = new ArrayList();
private DropDownMenu mDropDownMenu;//自定义VIew类的对象
private GirdDropDownAdapter cityAdapter;// 城市显示的适配器
private ListDropDownAdapter ageAdapter; //年龄显示的适配器
private ListDropDownAdapter sexAdapter;// 性别显示的适配器
private ConstellationAdapter constellationAdapter;//群体样式显示的适配器
private String citys[] = {"不限", "武汉", "北京", "上海", "成都", "广州", "深圳", "重庆", "天津", "西安", "南京", "杭州"};// 第一个选择里面的内容
private String ages[] = {"不限", "18岁以下", "18-22岁", "23-26岁", "27-35岁", "35岁以上"};
private String sexs[] = {"不限", "男", "女"};
private String constellations[] = {"不限", "白羊座", "金牛座", "双子座", "巨蟹座", "狮子座", "处女座", "天秤座", "天蝎座", "射手座", "摩羯座", "水瓶座", "双鱼座"};
private int constellationPosition = 0;// 选中群体样式列表的序列号
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView(); //初始化对象
initData();//初始化 数据
initEvent();// 初始化点击事件
}
//下面四个是点击选择条件选择是弹出的视图View,可以是ListView也可以是VIew
ListView cityView;
ListView ageView;
ListView sexView;
View constellationView;
GridView constellation; //constellationView里面的视图布局
TextView textView;//选择条件中间显示的视图,可以是View、ListView、TextView
/**
* 初始化数据
*/
private void initView() {
mDropDownMenu = (DropDownMenu) findViewById(R.id.dropDownMenu);
//init city menu
cityView = new ListView(this);
cityAdapter = new GirdDropDownAdapter(this, Arrays.asList(citys));
cityView.setDividerHeight(0);//设置ListView条目间隔的距离
cityView.setAdapter(cityAdapter);
//init age menu
ageView = new ListView(this);
ageView.setDividerHeight(0);
ageAdapter = new ListDropDownAdapter(this, Arrays.asList(ages));
ageView.setAdapter(ageAdapter);
//init sex menu
sexView = new ListView(this);
sexView.setDividerHeight(0);
sexAdapter = new ListDropDownAdapter(this, Arrays.asList(sexs));
sexView.setAdapter(sexAdapter);
//init constellation
constellationView = getLayoutInflater().inflate(R.layout.custom_layout, null);
constellation = (GridView) constellationView.findViewById(R.id.constellation);
constellationAdapter = new ConstellationAdapter(this, Arrays.asList(constellations));
constellation.setAdapter(constellationAdapter);
}
private void initData() {
//init popupViews
popupViews.add(cityView);
popupViews.add(ageView);
popupViews.add(sexView);
popupViews.add(constellationView);
//init context view
textView = new TextView(this);
textView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
textView.setText("内容显示区域"+"\n");
textView.setGravity(Gravity.CENTER);
textView.setTextSize(20);
//init dropdownview
mDropDownMenu.setDropDownMenu(Arrays.asList(headers), popupViews, textView);
}
/**
* 设置四个条件选择的点击事件
*/
private void initEvent() {
//add item click event
cityView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
cityAdapter.setCheckItem(position);
mDropDownMenu.setTabText(position == 0 ? headers[0] : citys[position]);
textView.append(position == 0 ? headers[0] : citys[position]+"\n");
mDropDownMenu.closeMenu();
}
});
ageView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
ageAdapter.setCheckItem(position);
mDropDownMenu.setTabText(position == 0 ? headers[1] : ages[position]);
textView.append(position == 0 ?headers[1] : ages[position]+"\n");
mDropDownMenu.closeMenu();
}
});
sexView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
sexAdapter.setCheckItem(position);
mDropDownMenu.setTabText(position == 0 ? headers[2] : sexs[position]);
textView.append(position == 0 ?headers[2] : sexs[position]+"\n");
mDropDownMenu.closeMenu();
}
});
constellation.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
constellationAdapter.setCheckItem(position);
constellationPosition = position;
}
});
TextView ok = (TextView) constellationView.findViewById(R.id.ok);
ok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mDropDownMenu.setTabText(constellationPosition == 0 ? headers[3] : constellations[constellationPosition]);
textView.append(constellationPosition == 0 ? headers[3] : constellations[constellationPosition]+"\n");
mDropDownMenu.closeMenu();
}
});
}
/**
* 监听点击回退按钮事件
*/
@Override
public void onBackPressed() {
//退出activity前关闭菜单
if (mDropDownMenu.isShowing()) {
mDropDownMenu.closeMenu();
} else {
super.onBackPressed();
}
}
} 大部分解释都是比较简单的,数据的设置也是比较灵活的。
程序运行后的效果:

但是在实际应用中,条件筛选后马上请求网络数据,中间显示的内容View一般是一个ListView数据。这里也可以把显示的View直接放到布局当中,一样可以通过代码控制显示。
我的源码下载地址:http://download.csdn.net/detail/wenzhi20102321/9810116
这个源码还可以做很多的修改,我也看到过几个跟这个相似的设计,做得都是很好的,比如可以对条件选择器进行左右滑动,条目的上下滑动,实现起来并不难!
这里如果使用有日期选择界面,就不要使用Dialog了,毕竟风格就不一样,同样使用View显示比较好,可以看上一篇博客“Android日历界面MaterialCalendarView的使用”。
共勉:有时候坚持不一定能赢,但是能精彩。