SSM综合项目实战(TTSC) -- day04 图片上传、商品列表
一、FastDFS介绍
FastDFS介绍详见本博客:http://blog.csdn.net/wingzhezhe/article/details/73161464
二、实现文件服务器
1、安装fastDFS
安装详见本博客:http://blog.csdn.net/wingzhezhe/article/details/73162668
2、测试fastDFS服务是否启动
(1)、确认tracker是否启动成功
[root@itcast-01 ~]# /usr/bin/fdfs_trackerd /etc/fdfs/tracker.conf restart
(2)、确认storage是否启动成功
[root@itcast-01 ~]# /usr/bin/fdfs_storaged /etc/fdfs/storage.conf restart
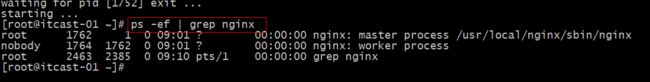
(3)、查看Nginx线程,确认是否启动成功
[root@itcast-01 ~]# ps -ef | grep nginx
3、测试上传图片
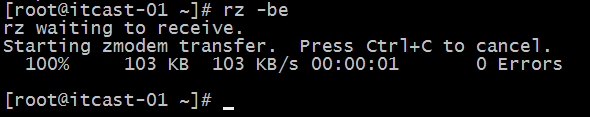
(1)、上传一张图片
(2)、使用fastDFS的命令上传图片
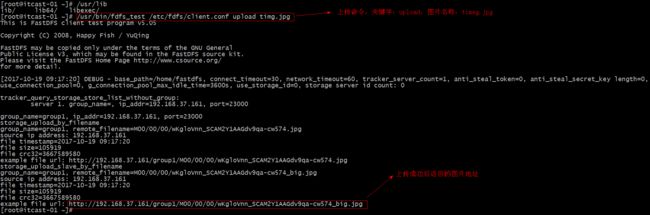
[root@itcast-01 ~]# /usr/bin/fdfs_test /etc/fdfs/client.conf upload timg.jpg 
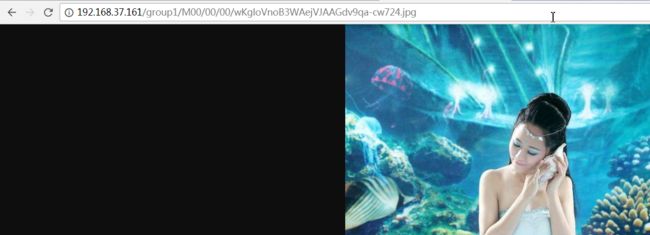
(3)、在浏览器中输入上传成功后返回的地址,查看图片
三、图片服务器的使用
1、使用说明
我们一般使用java客户端进行上传图片,而使用图片服务器的客户端需要相关的依赖,但是中央仓库没有FastDFS的客户端依赖。
在企业中有Maven私服,我们可以把FastDFS的java客户端依赖手动添加到Maven私服的第三方库,直接加入坐标使用。
我们这里没有Maven私服,需要手动添加依赖,安装到本地仓库
2、添加依赖
(1)、在Eclipse中导入工程
注意:该工程在本博客资料中有
(2)、执行maven install命令
3、图片上传测试
(1)、创建jar包的maven工程
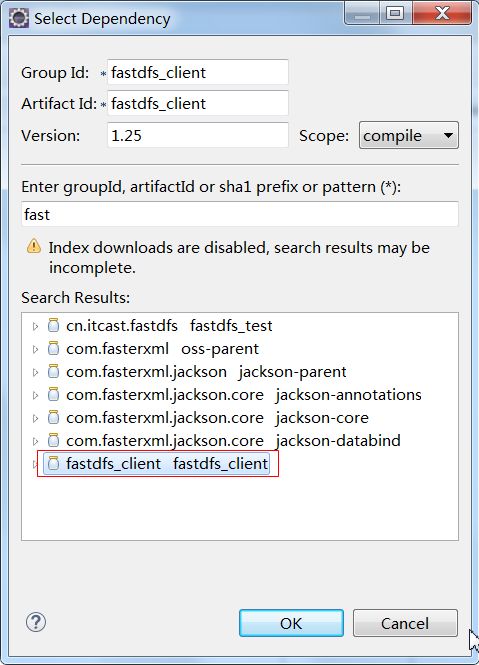
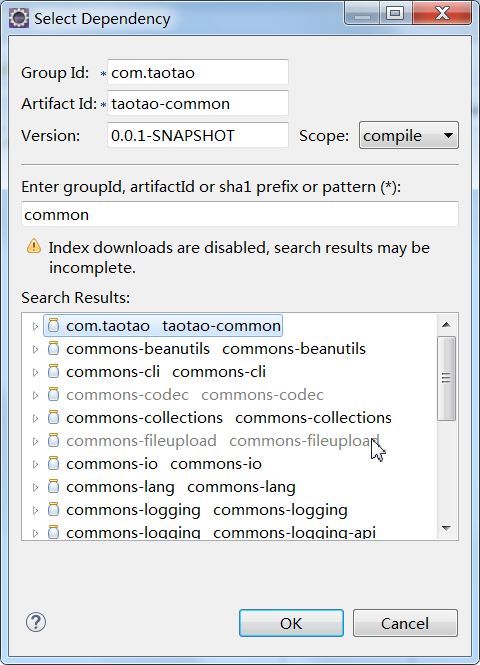
(2)、添加刚刚maven install的fastdfs_client的依赖
(3)、编写tracker.conf配置文件
(4)、编写java代码测试类
package cn.itcast.fastdfs.test;
import org.csource.fastdfs.ClientGlobal;
import org.csource.fastdfs.StorageClient;
import org.csource.fastdfs.StorageServer;
import org.csource.fastdfs.TrackerClient;
import org.csource.fastdfs.TrackerServer;
public class FastDFSTest {
public static void main(String[] args) throws Exception {
// 1. 初始化客户端,加载Tracker服务器的信息
// 创建配置文件tracker.conf 内容是 tracker_server=192.168.37.161:22122
System.out.println(System.getProperty("user.dir"));//该方法获取当前项目的绝对路径
// ClientGlobal.init("D:/JavaSoft/Eclipse/workspace-heima64-taotao/fastdfs_test/src/main/resources/tracker.conf");
ClientGlobal.init(System.getProperty("user.dir") + "//src//main/resources/tracker.conf");
// 2. 创建TrackerClient,直接new
TrackerClient trackerClient = new TrackerClient();
// 3. 使用TrackerClient获取TrackerServer
TrackerServer trackerServer = trackerClient.getConnection();
// 4. 声明StorageServer,直接声明null即可
StorageServer storageServer = null;
// 5. 创建StorageClient,需要两个参数,一个参数是TrackerServer,另一个是StorageServer,
// 他是用来上传图片的。
StorageClient storageClient = new StorageClient(trackerServer, storageServer);
// 6. 使用StorageClient进行图片上传,返回数组
// 第一个参数是文件路径,第二个参数是文件后缀,第三个参数给一个null
String[] str = storageClient.upload_file("C:/Users/Administrator/Desktop/timg.jpg", "jpg", null);
// 7. 解析结果集,数组,打印
for (String s : str) {
System.out.println(s);
}
}
}
(5)、运行测试,控制台输出内容
(6)、浏览器访问图片
四、图片上传
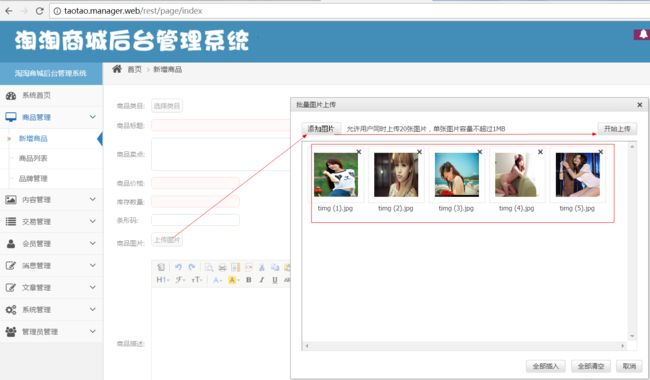
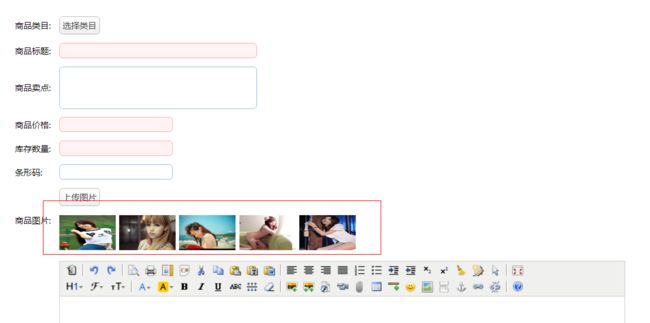
1、前端item-add.jsp中上传图片代码分析
2、上传图片实现分析
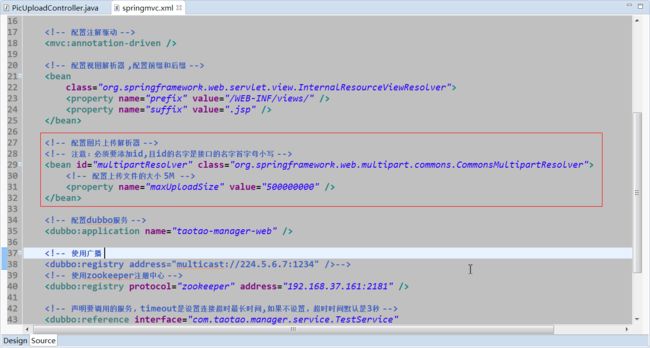
(1)、在springmvc.xml中加入上传图片的配置
(2)、进行图片校验
校验图片大小:springmvc.xml配置文件中配置
校验图片格式:将在PicUploadController中编写
校验图片内容:将在PicUploadController中编写
(3)、创建PicUploadResult的pojo
原因:
返回的数据需要有4个属性,需要json格式的数据
error:0上传成功,1代表上传失败
width:图片的宽
height:图片的高
url:图片的上传地址
在common工程中创建PicUploadResult.java
package com.taotao.common.pojo;
public class PicUploadResult {
private Integer error;// 0上传成功,1代表上传失败
private String width;// 图片的宽
private String height;// 图片的高
private String url;// 图片的上传地址
public Integer getError() {
return error;
}
public void setError(Integer error) {
this.error = error;
}
public String getWidth() {
return width;
}
public void setWidth(String width) {
this.width = width;
}
public String getHeight() {
return height;
}
public void setHeight(String height) {
this.height = height;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
在web项目中引入common工程
3、准备资源文件
env.properties
#声明图片服务器的访问地址
TAOTAO_IMAGE_URL=http://192.168.37.161tracker.conf
#配置tracker的服务地址,端口号默认为22122
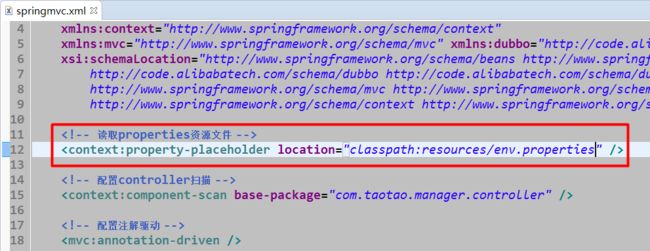
tracker_server=192.168.37.161:221224、在springmvc.xml中读取properties资源文件
5、在taotao-manager-web项目中引入fastdfs_client的坐标
6、编写PicUploadController.java逻辑代码
package com.taotao.manager.controller;
import java.awt.image.BufferedImage;
import javax.imageio.ImageIO;
import org.apache.commons.lang3.StringUtils;
import org.csource.fastdfs.ClientGlobal;
import org.csource.fastdfs.StorageClient;
import org.csource.fastdfs.StorageServer;
import org.csource.fastdfs.TrackerClient;
import org.csource.fastdfs.TrackerServer;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.http.MediaType;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.taotao.common.pojo.PicUploadResult;
/**
* 图片操作的web层
*
* @author Administrator
*
*/
@Controller
@RequestMapping("pic/upload")
public class PicUploadController {
// 使用Jackson的工具类,有三个功能:1、对象转json 2、json转对象 3、直接解析json
private static final ObjectMapper MAPPER = new ObjectMapper();
@Value("${TAOTAO_IMAGE_URL}") // 使用value注解从properties配置文件中读取参数
private String TAOTAO_IMAGE_URL;
// 声明允许上传的图片后缀
private String[] TYPE = { ".jpg", ".png", ".jpeg", ".gif", ".bmp" };
/**
* 图片上传方法
* @param uploadFile
* @return
* @throws Exception
*
* produces = MediaType.TEXT_HTML_VALUE:将返回值类型设置问text/html;解决火狐浏览器不能处理json对象的问题
*/
@RequestMapping(method = RequestMethod.POST, produces = MediaType.TEXT_HTML_VALUE)
@ResponseBody
public String upload(MultipartFile uploadFile) throws Exception {
// 声明返回的对象
PicUploadResult result = new PicUploadResult();
// 设置默认为上传失败
result.setError(1);
// 声明标识符
boolean flag = false;
// 校验图片格式(校验文件后缀名)
for (String type : TYPE) {
// 判断文件是否是要求的后缀名
if (StringUtils.endsWithIgnoreCase(uploadFile.getOriginalFilename(), type)) {
// 如果是要求的后缀名,结果表示为true
flag = true;
// 跳出循环
break;
}
}
// 判断后缀名校验是否成功
if (!flag) {
// 校验失败,直接返回结果
String json = MAPPER.writeValueAsString(result);
return json;
} else {
// 如果校验成功,重置标识符
flag = false;
}
// 校验图片内容
try {
BufferedImage image = ImageIO.read(uploadFile.getInputStream());
if (image != null) {
// 获取宽和高
result.setHeight("" + image.getHeight());
result.setWidth(String.valueOf(image.getWidth()));
// 图片内容校验成功,修改标识符为true
flag = true;
}
} catch (Exception e) {
// 此处为正在做内容校验的异常,此处异常不做任何处理
}
// 校验成功,执行上传操作
if (flag) {
// 校验成功,进行上传操作
// 使用FastDFS的java客户端代码进行图片上传
// 1.初始化客户端,加载配置文件,获取tracker服务信息
ClientGlobal.init(System.getProperty("user.dir") + "/src/main/resources/resources/tracker.conf");
// 2.创建TrackerClient
TrackerClient trackerClient = new TrackerClient();
// 3.获取TrackerServer
TrackerServer trackerServer = trackerClient.getConnection();
// 4.声明StorageServe为null
StorageServer storageServer = null;
// 5.创建storageClient,用来上传图片
StorageClient storageClient = new StorageClient(trackerServer, storageServer);
// 6.使用storageClient上传图片,接收返回的字符串数组
String suffix = StringUtils.substringAfterLast(uploadFile.getOriginalFilename(), ".");
String[] str = storageClient.upload_file(uploadFile.getBytes(), suffix, null);
// 7.根据返回的字符串数据拼接图片的url
String url = this.TAOTAO_IMAGE_URL + "/" + str[0] + "/" + str[1];
// 8.把拼接好的图片url放入返回对象中
result.setUrl(url);
// 9.设置返回对象为上传成功
result.setError(0);
}
// 将结果返会页面
String json = MAPPER.writeValueAsString(result);
return json;
}
}
7、测试运行效果
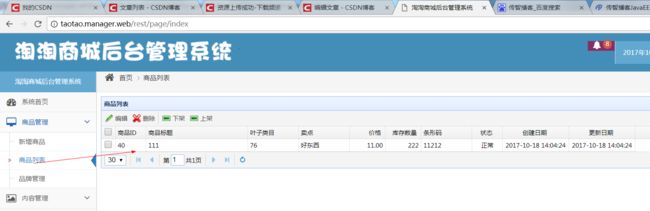
五、商品列表查询
1、在common中创建公用的返回结果pojo类
package com.taotao.common.pojo;
import java.io.Serializable;
import java.util.List;
public class TaoResult implements Serializable {
private Long total;
private List rows;
public TaoResult() {
super();
}
public TaoResult(Long total, List rows) {
super();
this.total = total;
this.rows = rows;
}
public Long getTotal() {
return total;
}
public void setTotal(Long total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
} 2、编写ItemController.java中代码
/**
* 分页查询商品信息
* @param page
* @param rows
* @return
*/
@RequestMapping(method = RequestMethod.GET)
@ResponseBody
public TaoResult- queryItemByPage(@RequestParam(value = "page", defaultValue = "1") Integer page,
@RequestParam(value = "row", defaultValue = "1") Integer rows) {
TaoResult
- taoResult = this.itemService.queryItemByPage(page, rows);
return taoResult;
}
3、编写Servie层接口和实现类
/**
* 分页查询商品列表
*
* @param page
* @param rows
* @return
*/
public TaoResult- queryItemByPage(Integer page, Integer rows);
/**
* 展示商品列表
*/
public TaoResult- queryItemByPage(Integer page, Integer rows) {
// 设置分页参数
PageHelper.startPage(page, rows);
// 封装查询条件
Item item = new Item();
item.setStatus(1);
// 执行查询操作
List
- list = super.queryListByWhere(item);
// 封装返回的对象
PageInfo
- pageInfo = new PageInfo<>(list);
TaoResult
- taoResult = new TaoResult
- (pageInfo.getTotal(), list);
return taoResult;
}