Flutter学习总结(十一、Flutter基本组件第一部分)
Flutter的基本组件
一起从0开始学习Flutter!
Flutter给我们提供了丰富的组件来搭建UI,我们可以通过这些组件搭建出我们想要的APP,由于组件太多我们需要分成几次来学习这些组件了,先从已经见过的demo中出现的AppBar,FloatingActionButton,Text,BottomNavigationBar开始认识。
1.Text
先看我们使用频率最高也是最基本的控件Text,先看下平时我们怎么使用的:
Text createText(String str) => Text(str,
style:TextStyle(color: Colors.red,fontSize: 14),
textAlign:TextAlign.left,
maxLines: 3);
结合我们在Dart中的类里面的内容,可以看到我们如果想要实现一个最基本的Text只需要传入一个data,也就是要显示的字符。其他的可选参数可以根据我们想要实现的效果来传参。
style
根据需要传入TextStyle示例,参数比较简单,基本上都是一眼看上去就知道是做什么的了。
const TextStyle({
this.inherit = true, //控制文字显示,False为不显示
this.color, //字体颜色
this.backgroundColor, //背景色
this.fontSize,//字体大小
this.fontWeight,//字重,加粗字体可以设置
this.fontStyle, // 文字样式,像斜体
this.letterSpacing, //字符间距
this.wordSpacing, // 字间距
this.textBaseline, //设置文字的基线
this.height, //行高
this.locale, //设定一些特殊符号可以设置
this.foreground,//前景色
this.background,//背景色
this.shadows, //设置阴影
this.fontFeatures,//字体字形列表
this.decoration, //给文字添加画线,比如下划线
this.decorationColor, //划线的颜色
this.decorationStyle, //划线的样式,实线,虚线
this.decorationThickness,//划线的宽度
this.debugLabel,//无实际用处
String fontFamily, //字体
List<String> fontFamilyFallback,//字体列表,如果没有设置fountFamily则从里面开始找
String package,//用哪种字体
})
strutStyle
如果没有设置文字样式,可以使用这里的设置,可以传入StrutStyle实体。传参的参数同TextStyle。
textAlign
文字相对于父容器的对齐方式。
TextAlign.left 左对齐
TextAlign.right 右对齐
TextAlign.center 居中对齐
TextAlign.justify 拉伸文字填满父容器
TextAlign.start 根据文字的方向,不管是从左到右还是从右到左,根据开始位置对齐
TextAlign.end 根据文字的方向,不管是从左到右还是从右到左,根据结束位置对齐
textDirection
文字的显示方向,可以是从左到右也可以从右到左
locale
设定一些特殊符号可以设置,比如日语和法语时的特殊符号是设定。
softWrap
如果设定为False为只有一行且水平方向无限长。
overflow
如果指定行数后超出的部分裁切方式。
TextOverflow.clip 直接裁断
TextOverflow.fade 会有一个渐变的裁断
TextOverflow.ellipsis 裁断后面的最后加上省略号
TextOverflow.visible 全部显示不裁断,但是溢出的无法看到
textScaleFactor
文字相对于当前设定的文字大小的缩放因子。
maxLines
文字最多显示行数
semanticsLabel
没有实际意义
textWidthBasis
一行或者多行文本宽度的不同形式,没有看到实际变化
可以看到Text比我们原生的多了很多属性,很多原来实现比较复杂的功能都有了好的解决方法。还是比较强大的。
2.AppBar
顶部的AppBar,我们在每个页面都会见到的控件,在Flutter中也进行了比较好的封装。

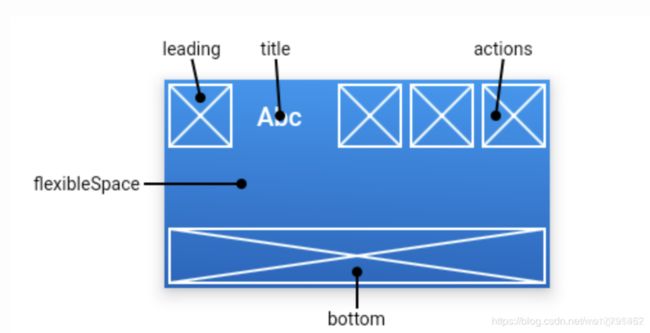
leading
在title之前的控件,我们可以根据需要做自定义设置,也可以使用系统提供给我们的样式。
automaticallyImplyLeading
在没有自定义leading的时候如果有侧边栏False则不会显示leading,True会显示默认的leading并相应点击事件。
title
显示的标题。
actions
一组右边的按钮,可以是文字也可以是图片按钮。
flexibleSpace
处于appbar和tabbar之下的一个控件,与appbar、tabbar一样的高度,可以通过它来设置appbar和tabbar的背景
bottom
设置在AppBar底部的控件显示。一般会设置tabbar。
elevation
设置阴影的大小
shape
AppBar和它的影子的形状。
backgroundColor
设置背景色,与flexibleSpace的区别在于这里只能设置为一个color,上面有很多可以的操作。
brightness
设定状态栏的亮度,状态栏上的文字依据设备信息的图标也会跟着变化。
Brightness.light 为亮色,则上面的文字和图标都会变成黑色
Brightness.dark 为深色,则上面的文字和图标都会变成白色
iconTheme
设定图标的大小,透明度以及颜色。通过IconThemeData实例进行设置。
actionsIconTheme
同理设置的是actionIcon。
textTheme
设定title的文字属性。
primary
AppBar开始的位置,True是从状态栏下面开始,False是从屏幕顶部开始。
centerTitle
标题是否居中显示
titleSpacing
title和leading之间的距离,默认是0。
toolbarOpacity
导航栏内容的透明度,取值0-1,0为隐藏,1为显示。
bottomOpacity
在bottom 设置的底部布局的透明度,取值0-1,0为隐藏,1为显示。
AppBar差不多就结束了,可以看到我们基本上常用的功能都已经有了,我们只要按需填空就可以得到我们想要的AppBar了。
3.FloatingActionButton
在底部的悬浮按钮,我们可以控制他的显示位置。
child
可以添加的按钮上的元素,可以是图片也可以使文字。
tooltip
长按按钮时我们要显示的提示。
foregroundColor
前景色
backgroundColor
背景色
elevation
阴影的大小。
onPressed
在按下的时候我们需要处理的响应,可以参照demo中按下后调用数字加一。
mini
显示一个小的按钮,True为显示小按钮,False显示默认大按钮。
shape
控制按钮的显示样子。
focusNode
用以控制焦点的监听,暂时还不知道怎么使用。
autofocus
是否开启自动获取焦点,默认值False。
materialTapTargetSize
设置目标大小。
MaterialTapTargetSize.padded 设定最小的目标大小为48x48,
MaterialTapTargetSize.shrinkWrap 设定为目标指定的最小大小。
但是实际体验后感觉没有变化。
isExtended
是否是被扩展的button,默认是False,如果我们调用的是extended的指定构造方法则会被赋值为True。
4.BottomNavigationBar
底部导航栏,一般也是我们程序首页的时候最常用的控件,切换底部的导航栏来在首页显示多个页面。
BottomNavigationBar({
Key key,
@required this.items,//参照下面详解
this.onTap,//参照下面详解
this.currentIndex = 0, //可以指定刚进入的时候默认选中的位置。
this.elevation = 8.0,//阴影大小。
BottomNavigationBarType type,//参照下面详解
Color fixedColor,//与selectedItemColor类似,不可以同时设置
this.backgroundColor,//整体的背景色
this.iconSize = 24.0, //每个item里的图片大小
Color selectedItemColor, //选中时的文字以及icon的颜色
this.unselectedItemColor,//未选中时文字以及icon的颜色
this.selectedIconTheme = const IconThemeData(),
this.unselectedIconTheme = const IconThemeData(),
this.selectedFontSize = 14.0,//选中时的字体大小
this.unselectedFontSize = 12.0,//未选中时的字体大小
this.selectedLabelStyle,//设置选中时的字体大小等样式
this.unselectedLabelStyle,//设置未选中时的字体大小等样式
this.showSelectedLabels = true,//item被选中时是否显示底下的文字
bool showUnselectedLabels,//在未选中的时候是否显示底下的文字
})
items
最关键的内容,我们需要添加的NavigationBar的元素,可以添加一组的BottomNavigationBarItem。BottomNavigationBarItem也是比较简单:
const BottomNavigationBarItem({
@required this.icon,//上面添加的icon
this.title, //需要显示的文字
Widget activeIcon, //当该item被点击选中的时候显示的icon
this.backgroundColor, //背景色
})
onTap
BottomNavigationBar中某一个item被点击后会触发方法被调用,返回被点击的位置。
onTap: (position){},
type
设置显示的样式
BottomNavigationBarType.fixed 小于四个item的时候系统默认会设置为fix,这时会给他自动加上主题颜色。
BottomNavigationBarType.shifting 大于等于四个item的时候系统设置会shifting,需要自己加上设定颜色。
先了解一下以上控件的基本属性,日常使用基本上都是满足我们的需求的。