1.背景介绍
angular是什么?
AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架, 已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、双向数据绑定、语义化标签、依赖注入等等。
AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的伪静态文本展示设计的声明式语言, 但要构建WEB应用的话它就显得乏力了。AngularJS通过MVC模式(MVC)功能增强基于浏览器的应用,使开发和测试变得更加容易。
通常,我们是通过js来解决静态网页技术在构建动态应用上的不足;但是原生js代码量会很大;
类库 - 类库是一些函数的集合,它能帮助你写WEB应用。起主导作用的是你的代码,由你来决定何时使用类库。类库有:jQuery等
框架 - 框架是一种特殊的、已经实现了的WEB应用,你只需要对它填充具体的业务逻辑。这里框架是起主导作用的,由它来根据具体的应用逻辑来调用你的代码。目前比较流行的有angular,vue,React,
2.知识剖析
angular的核心思想
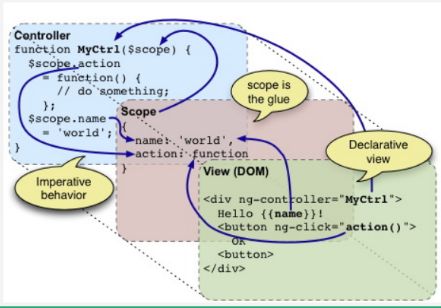
Angular是创建在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而命令式编程非常适合来表示业务逻辑。[3]框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,Angular使得对DOM的操作不再重要并提升了可测试性。
angular的亮点和过人之处!
1.代码组织结构清晰
AngularJS模块划分明确,不同的代码有其明确的存放处,可读性强,便于维护和扩展(后面会有代码组织结构图)。
2.功能模块易测试
AngularJS的代码方便测试。虽然代码易测试不能成为一个框架闪光的决定性因素,但是反向思考,如果写出来的代码可测试性差将会使工作效率事倍功半。
3.双向绑定
双向绑定的出现,无可争议的大大简化了你的代码量,与其说是技术的革新,不如说是一场思想上的颠覆与突破。回想jQuery还需要通过在DOM中找到需要的元素并在其上添加事件监听,通过触发事件(如点击等)才能解析获取DOM元素中的值。而在AngularJS中只需要将DOM中的元素与js的某个属性绑定,js属性值变化会同步到DOM元素上,同样的,DOM元素值得变化也会映射到js的属性上。
MVC
MVC核心概念:把管理数据的代码(model)、应用逻辑代 码(controller)、向用户展示数据的代码(view)清晰地分离 Angularjs应用中: 视图就是Document Object Model 控制器就是Javascript类 模型数据则被存储在对象的属性中
数据绑定
数据绑定可自动将model和view间的数据同步。 Angular实现数据绑定的方式,可以让我们把model当作程序中唯一可信的数据来源。view始终是model的投影。当model发生变化时,会自动反映到view上。
数据绑定
大多数模板系统中的数据绑定都是单向的 把模板与model合并在一起变成view,如果在合并之后,model发生了变化,不会自动反映到view上。 用户在view上的交互也不会反映到model中,开发者必须写大量代码不断地在view与model之间同步数据。
模板是在浏览器中编译的,在编译阶段产生了一个实时更新(live)的视图 不论在model或是view上发生了变化,都会立刻反映到对方。 model成为程序中唯一真实的数据来源,极大地简化了开发者需要处理的编程模型。
依赖注入
依赖注入是一种软件设计模式,用来处理代码的依赖关系。 Angular的依赖注入只是简单的获取它所需要的东西,而不需要创建那些他们所依赖的东西
3.常见问题
怎么体现在代码?
4.解决方案
4.解决方案
AngularJS专业术语概览
名称作用
ModuleAngularJS中一切都是从Module模块开始的,模块是组织代码的容器,当然模块中还可以包含子模块
Routes路由负责在应用中基于state进行页面的跳转
ViewsViews是通过AngularJS编译后呈现的DOM
$scope$scope 实际上就是一个JavaScript对象,controller和view都可以访问它,所以我们可以利用它在两者间传递信息。在这个 $scope 对象里,我们既存储数据,又存储将要运行在view上的函数。$scope是连接controller和view之间的桥梁,
Controller定义一些属性和方法用于绑定到view的元素上,一般来说,controller是比较轻量的,它里面只放一些负责view呈现的属性和方法
Directive指令使得AngularJS能够创建自定义的标签并实现相应的功能,可以将指令看成一种特殊的html标签
ServiceService负责提供一些通用的功能函数,比如有些数据在多个controller中都会用到,就可以定义在一个service中
5.参考文献
参考一:AngularJS
参考二:AngularJS
6.更多讨论
1.angular和jQuery的区别?
1.不要首先设计好你的页面,然后再通过DOM操作去修改它
在jQuery中,你首先设计了一个page,然后再去动态修改它的内容,这是因为jQuery被设计用来进行扩展并在这个前提下大幅度地增加和修改内容,但是在angularjs中,你必须在心中先设计好你的架构,
从一开始,你就要摒弃“我拥有一个DOM元素并且想让它去做某件事”,代之为“我需要完成什么任务,然后接着设计你的应用,最后再去设计你的视图view层”。
2.不要使用angularjs去扩展jQuery
相应地,不要存在说让jQuery去干某些事情,然后在此基础上添加angularjs的功能让它去管理model以及controller的想法。所以我一般不推荐AngularJS开发新手同时使用jQuery,至少在他们还没有适应AngularJS的开发模式之前不会去推荐这样做,但是当你真正开始适应angularjs 的方式之后,你会发觉这是一件很诱人的事情。
我曾经看到过很多开发者采用将150到200行代码的jQuery插件利用angularjs的回调以及$apply方法封装起来,这种方式使得代码看起来极其复杂,但是实际上他们让这些插件跑起来了!问题在于,在大部分情况下jQuery插件能够用angularjs进行重写,并且可能只会使用很少量的代码,同时这种重写使得代码很直观且易于理解,这显然好过于将jQuery代码直接做封装。
所以最后说,当你遇见问题的时候,首先要以angularjs的思维进行思考,如果找不到解决方案,可以求助于社区,如果说没有人能够给出一个简单的方案,那么才考虑使用jQuery,不要让jQuery成为你的拐杖,否则你永远掌握不了AngularJS。
3.要以架构为中心进行思考
首先你要知道单页应用属于web应用,它们不是传统的多网页网站,所以我们要同时作为一个服务端和客户端开发者的思维进行思考,我们需要思考如何将我们的应用分为独立的,可扩展的以及可测试的部分。
2.controller与factory,service是什么关系?
1、controller 专注于业务场景,即为特定的场景服务,所以不要重用controller,推荐通过小范围划分controller,使用父子作用域来满足业务场景。
2、factory 提供一些公共的方法函数,推荐抽象,重用factory。
3、service 类似factory,会被实例化,可以保存数据,作为controller之间的通讯工具,推荐重用。
3.双向数据绑定原理?
脏检查,将原对象复制一份快照,在某个时间,比较现在对象与快照的值,如果不一样就表明发生变化,这个策略要保留两份变量,而且要遍历对象,比较每个属性,这样会有一定性能问题•angular的实现是使用脏检查
•angular的策略
1.不会脏检查所有的对象,当对象被绑定到html中,这个对象添加为检查对象(watcher)。
2.不会脏检查所有的属性,同样当属性被绑定后,这个属性会被列为检查的属性。
•在angular程序初始化时,会将绑定的对象的属性添加为监听对象(watcher),也就是说一个对象绑定了N个属性,就会添加N个watcher。
•angular所系统的方法中都会触发比较事件,比如:controller 初始化的时候,所有以ng-开头的事件执行后,都会触发脏检查•$apply仅仅只是进入angularcontext ,然后通过$digest去触发脏检查
•$apply如果不给参数的话,会检查该$scope里的所有监听的属性,推荐给上参数
•所属的scope和其所有子scope的脏检查,脏检查又会触发$watch(),整个Angular双向绑定机制就活了起来~
•不建议直接调用$digest(),而应该使用$apply(),$apply其实不能把信直接送给$digest,之间还有$eval门卫把关,如果$apply带的表达式不合法,$eval会把错误送交$exceptionHandler,合法才触发digest,所以更安全