Vue入门(搭建环境、创建运行项目)
Vue 是一个前端框架,特点是
数据绑定:比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值;
组件化:页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来
一、编辑器选用vscode,下载并安装
下载地址:https://code.visualstudio.com/
说明:VS Code(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,默认已集成git
二、搭建开发环境
1、下载并安装node.js(https://nodejs.org/en/)
安装过程除了自定义安装目录,其余直接下一步
安装完成在命令行模式输入 npm -v,显示版本号表示安装成功
说明:Node.js是一个Javascript运行环境(runtime environment)
Node.js的优点
nodejs作为一个新兴的前端框架,后台语言,有很多吸引人的地方:
RESTful API
单线程
Node.js可以在不新增额外线程的情况下,依然可以对任务进行并发处理 —— Node.js是单线程的。它通过事件循环(event loop)来实现并发操作,对此,我们应该要充分利用这一点 —— 尽可能的避免阻塞操作,取而代之,多使用非阻塞操作。
非阻塞IO
V8虚拟机
事件驱动
2、改变原有环境变量
命令行分别输出如下命令(自定义路径,我的放在D:\soft\nodejs\下)
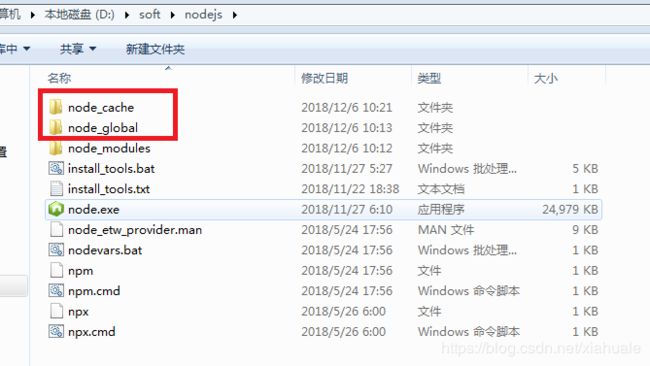
npm config set prefix "D:\soft\nodejs\node_global"
npm config set cache "D:\soft\nodejs\node_cache"
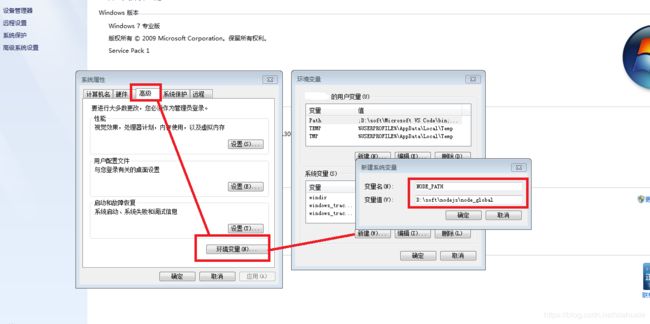
3、在系统环境变量添加NODE_PATH
4、nodejs npm install 代理设置(非代理环境跳过此步骤)
在命令行中设置代理服务器及账号密码
npm config set https-proxy=http://用户名:密码@代理Host:端口号/
npm config set proxy=http://用户名:密码@代理Host:端口号/取消代理的方法
npm config delete proxy
npm config delete https-proxy
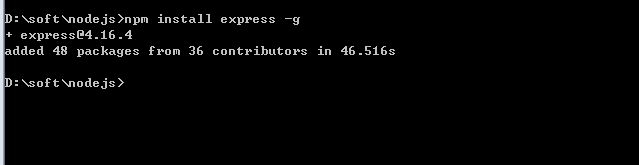
5、在命令行输入以下命令安装express(注:“-g”表示安装到global目录下,就是上面设置的node_global中)
可以看到node_global/node_modules下有express了
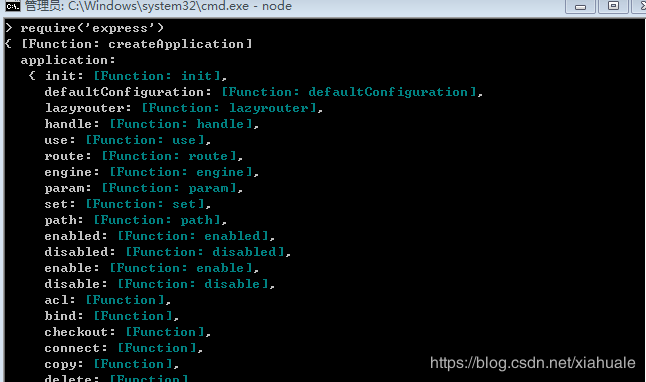
在命令行输入node进入编辑模式,输入以下代码检测是否能正常加载模块 require('express')
如果不成功,像我这里提示找不到 express模块,改变了一下引入express的路径,指向实际的位置,可以了
解决该问题:
之前我已经安装了全局的express(cnpm install express -g),并且有配置系统环境变量,我的express在
D:\soft\nodejs\node_global\node_modules 目录下。
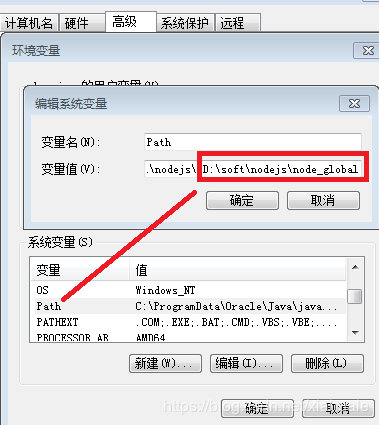
再配置一下当前系统登录用户的环境变量:
1)当前用户环境变量添加NODE_PATH并设置路径为 D:\soft\nodejs\node_global\node_modules
2) 在当前用户环境变量path中添加路径 D:\soft\nodejs\node_global\node_modules
这时重新打开命令行,再用 require('express') 测试也可以找到了
6、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org等待安装完成后,输入cnpm -v ,检测是否正常,但是这里会报错。因为cnpm会被安装到D:\soft\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
输入cnpm -v ,检测正常
说明:
什么是npm和cnpm
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),是集成在node中的,所以安装了node也就有了npm
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,cnpm是淘宝对npm的镜像服务器:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
7、安装vue
在第4步我配置了nodejs npm install 代理,后面如果用cnpm去获取依赖,也需要以同样方法配置一下cnpm install的代理
cnpm install vue8、vue-cli的安装
cnpm install -g vue-cli说明:
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
9、如果已有vue项目,可以跳过7、8两个步骤,在工程根目录下打开命令行执行 npm(或cnpm) install即可
三、创建并运行项目
1、创建一个vue项目
在命令行中运行命令 vue init webpack file-name。这个命令是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中file-name是整个项目文件夹的名称(自定义),这个文件夹会自动生成在你指定的目录中(运行这个命令的目录)。
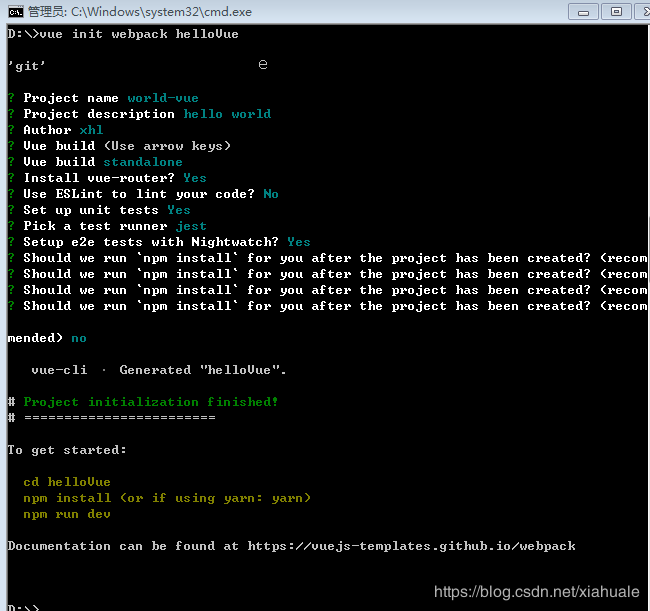
运行初始化命令的时候回让用户输入几个基本的选项
Project name :项目名称 ,注意:这里不能使用大写
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n(建议),如果你是大型团队开发,最好是进行配置。
Setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,不需要就选n
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,不需要就选n
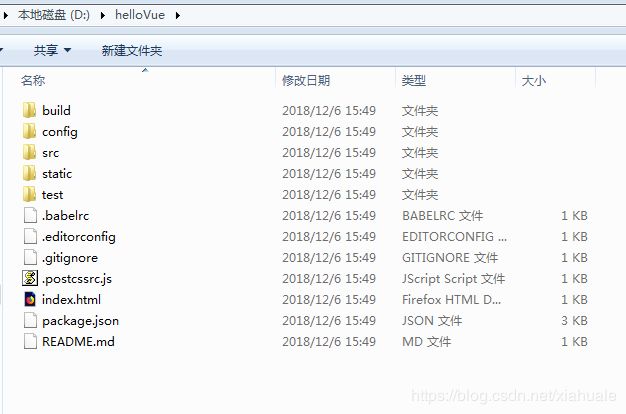
例如:在D盘下创建一个Vue的项目,文件夹名称为helloVue
打开helloVue如下
介绍一下目录及其作用:
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目所需要的各种依赖模块。
src:这里是我们开发的主要目录(源码),基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个个的组件文件
router/index.js:配置路由的地方
App.vue:项目入口组件(根组件),我们也可以将组件写这里,而不使用components目录。主要作用就是将我们自己定义的组件通过它与页面建立联系进行渲染,这里面的
main.js :项目的核心文件(整个项目的入口js)引入依赖包、默认页面样式等(项目运行后会在index.html中形成一个app.js文件)。
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:html单页面的入口页面,可以添加一些meta信息或者同统计代码啥的或页面的重置样式等。
package.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。
README.md:项目的说明文件。
webpack.config.js:webpack的配置文件,把.vue的文件打包成浏览器能读懂的文件。
.babelrc:是检测es6语法的文件的配置
.getignore:忽略文件的配置(比如模拟本地数据mock不让他在get提交/打包上线的时候忽略不使用可在这里配置)
.postcssrc.js:前缀的配置
.eslintrc.js:配置eslint语法规则(在这里面的rules属性中配置让哪个语法规则失效)
.eslintignore:忽略eslint对项目某些文件的语法规则的检查
打开package.json,可以看到项目需要的依赖包
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-jest": "^21.0.2",
"babel-loader": "^7.1.1",
"babel-plugin-dynamic-import-node": "^1.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"chromedriver": "^2.27.2",
"copy-webpack-plugin": "^4.0.1",
"cross-spawn": "^5.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"jest": "^22.0.4",
"jest-serializer-vue": "^0.3.0",
"nightwatch": "^0.9.12",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"selenium-server": "^3.0.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-jest": "^1.0.2",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
}2、安装项目需要的依赖包
项目文件夹下运行 cnpm install
3、运行项目
在项目目录中,运行命令 npm run dev ,用热加载的方式运行应用,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。