Flutter实现自定义底部弹框分享
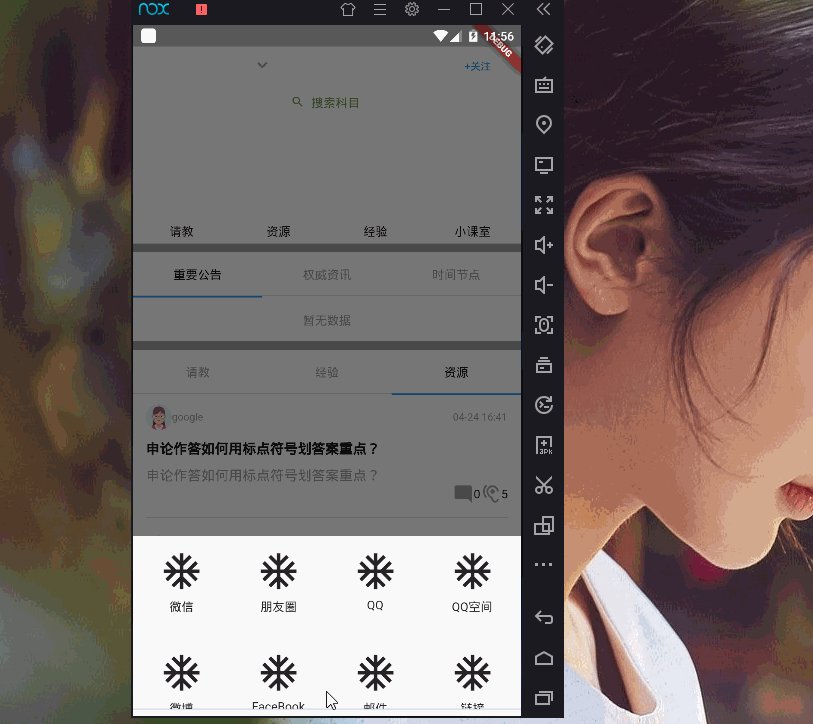
如图,主要是为了实现图中的效果,第一次录制视频,还请海涵
flutter的这种弹框,我们用到了showModalBottomSheet这个类,有一篇比较详细的文章Flutter 19: 图解【分享页面】底部对话框,使用的是这个类,说得挺详细的
另外把从发布按钮的代码给全部放上来。
void showPub() {
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return _shareWidget();
});
}
Widget _shareWidget() {
return new Container(
height: 250.0,
child: new Column(
children: <Widget>[
new Padding(
padding: EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: new Container(
height: 190.0,
child: new GridView.builder(
gridDelegate: new SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
mainAxisSpacing: 5.0,
childAspectRatio: 1.0),
itemBuilder: (BuildContext context, int index) {
return new Column(
children: <Widget>[
new Padding(
padding: EdgeInsets.fromLTRB(0.0, 6.0, 0.0, 6.0),
child: Icon(
Icons.ac_unit,
size: 50,
)),
new Text(nameItems[index])
],
);
},
itemCount: nameItems.length,
),
),
),
new Container(
height: 0.5,
color: Colors.blueGrey,
),
new Center(
child: new Padding(
padding: EdgeInsets.fromLTRB(0.0, 8.0, 0.0, 8.0),
child: GestureDetector(
onTap:(){
Navigator.of(context).pop();
},
child: new Text(
'取 消',
style: new TextStyle(fontSize: 18.0, color: Colors.blueGrey),
)),
),
),
],
),
);
}
List<String> nameItems = <String>[
'微信',
'朋友圈',
'QQ',
'QQ空间',
'微博',
'FaceBook',
'邮件',
'链接'
];
// 这个urlItems这里没有用到
List<String> urlItems = <String>[
'xz.png',
'xz.png',
'xz.png',
'xz.png',
'xz.png',
'xz.png',
'xz.png',
'xz.png'
];
更多资源请访问:
超详细图文搭建个人免费博客
关注「蛇崽网盘教程资源」公众号 ,在微信后台回复「领取资源」,获取IT资源200G干货大全。
在微信后台回复「130个小程序」,即可免费领取享有导入就能跑的微信小程序
![]()