TextView 在xml 中设置图片大小
TextView xml中只能设置图片的位置,但是不能再xml中设置图片的大小
android:drawableStart="@drawable/pic"
在代码中可以啊对textview 的图片进行设置,主要代码如下:
//设置图片的上下左右的位置,也就是宽高
drawable.setBounds(left, top, right, bottom);
//设置textView上下左右的图片
textView.setCompoundDrawables(startDrawable,topDrawable,endDrawable,bottomDrawable);
这里介绍一个我根据网上的代码,修改的自定义的TextView ,可以在xml中设置上下左右图片的大小,并且支持从RTL 布局
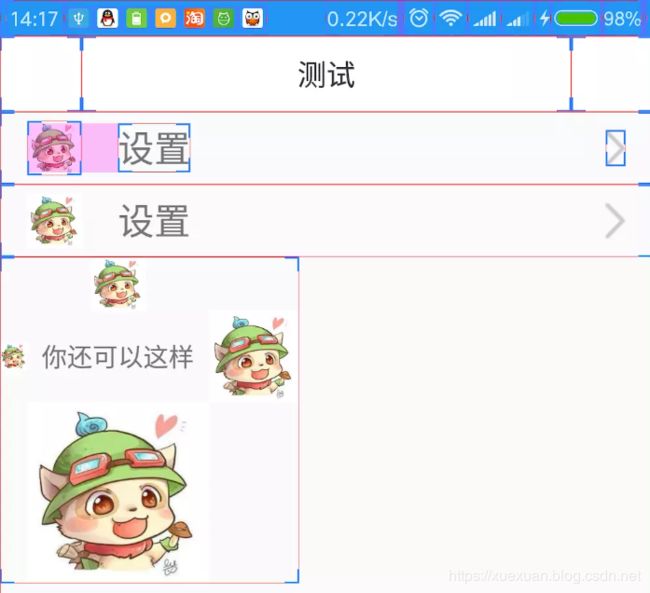
效果展示
先来看看效果:
使用方法:
<com.xuexuan.view.TextImageView
android:id="@+id/tv_bank_card"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="text的内容"
android:drawableStart="@drawable/pic"
app:drawableStartHeight="20dp"
app:drawableStartWidth="20dp"/>
其中android:drawableStart="@drawable/pic"是设置左边显示图片,app:drawableStartHeight="20dp"和 app:drawableStartWidth="20dp" 是设置图片的宽高,注意一定要使用Start、End 而不是Left,Right
源码
资源属性
在attrs.xml中添加如下代码
自定义TextView控件
/**
* create by 薛瑄
* time 2019/5/21 15:20
*/
class TextImageView : AppCompatTextView {
private var mStartWidth: Int = 0
private var mStartHeight: Int = 0
private var mTopWidth: Int = 0
private var mTopHeight: Int = 0
private var mEndWidth: Int = 0
private var mEndHeight: Int = 0
private var mBottomWidth: Int = 0
private var mBottomHeight: Int = 0
constructor(context: Context) : super(context) {}
constructor(context: Context, attrs: AttributeSet) : super(context, attrs) {
init(context, attrs)
}
constructor(context: Context, attrs: AttributeSet, defStyleAttr: Int) : super(context, attrs, defStyleAttr) {
init(context, attrs)
}
fun init(context: Context, attrs: AttributeSet) {
val typedArray = context.obtainStyledAttributes(attrs, R.styleable.TextImageView)
mStartWidth = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableStartWidth, 0)
mStartHeight = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableStartHeight, 0)
mTopWidth = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableTopWidth, 0)
mTopHeight = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableTopHeight, 0)
mEndWidth = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableEndWidth, 0)
mEndHeight = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableEndHeight, 0)
mBottomWidth = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableBottomWidth, 0)
mBottomHeight = typedArray.getDimensionPixelOffset(R.styleable.TextImageView_drawableBottomHeight, 0)
typedArray.recycle()
setDrawablesSize()
}
private fun setDrawablesSize() {
val compoundDrawables = compoundDrawablesRelative
for (i in compoundDrawables.indices) {
when (i) {
0 -> setDrawableBounds(compoundDrawables[0], mStartWidth, mStartHeight)
1 -> setDrawableBounds(compoundDrawables[1], mTopWidth, mTopHeight)
2 -> setDrawableBounds(compoundDrawables[2], mEndWidth, mEndHeight)
3 -> setDrawableBounds(compoundDrawables[3], mBottomWidth, mBottomHeight)
else -> {
}
}
}
setCompoundDrawablesRelative(
compoundDrawables[0],
compoundDrawables[1],
compoundDrawables[2],
compoundDrawables[3]
)
}
private fun setDrawableBounds(drawable: Drawable?, width: Int, height: Int) {
if (drawable != null) {
drawable.setBounds(0, 0, width, height)
if (width == 0 || height == 0) {
val scale = drawable.intrinsicHeight.toDouble() / drawable.intrinsicWidth.toDouble()
val bounds = drawable.bounds
//高宽只给一个值时,自适应
if (width == 0 && height != 0) {
bounds.right = (bounds.bottom / scale) as Int
drawable.bounds = bounds
}
if (width != 0 && height == 0) {
bounds.bottom = (bounds.right * scale) as Int
drawable.bounds = bounds
}
}
}
}
}
参考:
https://www.jianshu.com/p/09a5399dc26b