uniapp 电商app 版本更新插件的详细使用步骤
DCLOUD插件市场——APP版本更新、强制更新、漂亮弹窗、下载进度(wgt更新)
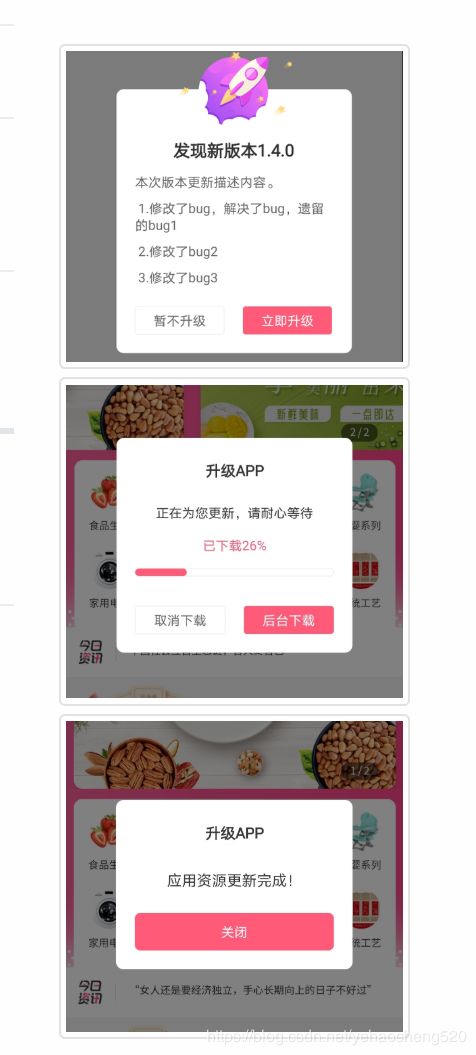
APP版本更新、强制更新、漂亮弹窗、下载进度(wgt更新)
这款插件是我自己一个人完整使用下来的奥,作为一个前端小白,这真的是一件令我开心的事。哈哈。自信心来源于积累。加油,早日成为大神。
第一步:下载插件
第二步:导入到app中
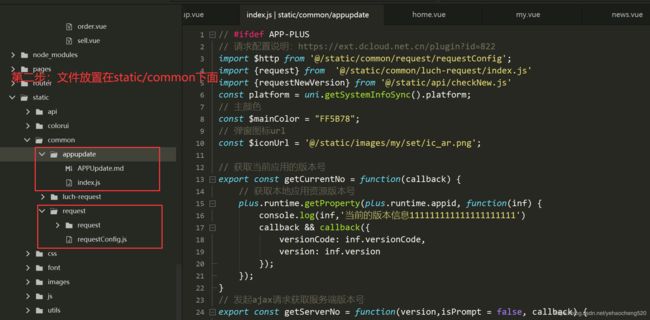
放置文件路径为:static/common中,由于公司有规定,所以文件夹命名统一改为小写。
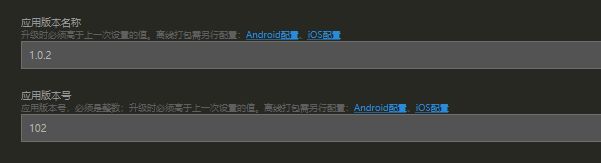
第三步:给后端同事说需要的内容

后台返给我的数据结构:

这个数据结构中有一个是跟检查更新插件有点区别的。
forceUpdate:true或false,改为了forceUpdate:1或2;这个需要将所有的forceUpdate的判断条件:
if(forceUpdate == 1)或者if(forceUpdate == 2);versionCode:inf.versionCode,version:inf.version


插件使用需要注意的地方汇总
插件很好,需要注意的点:
- 插件引用了另一插件(request),需要一并导入:https://ext.dcloud.net.cn/plugin?id=822
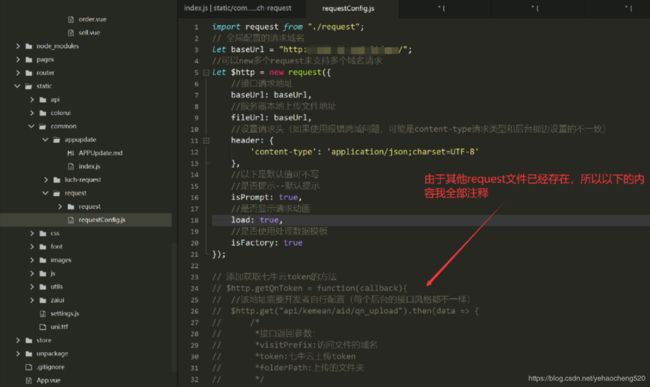
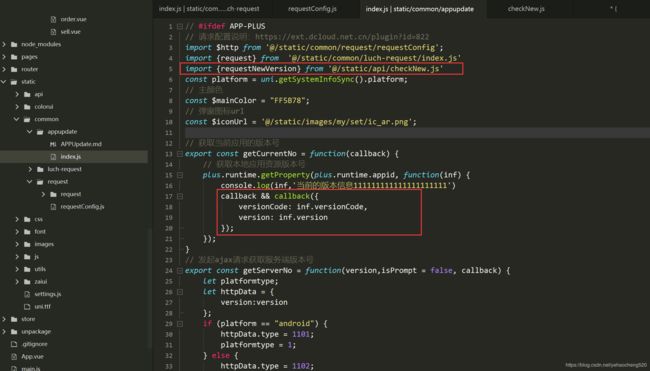
- 需要修改插件(appupdate)引用路径 js_sdk/zhouWei_APPUpdate/APPUpdate.js文件里 import $http from ‘@/config/requestConfig.js’; => import $http from ‘@/js_sdk/zhouWei-request/requestConfig.js’;
- App.vue里 import的时候,也需要注意路径
- 服务器返回的数据结构
{ "success": true,
"data": {
"versionCode": "126",
"versionName": "1.2.6",
"versionInfo": "本次更新内容: 1、初始版本a", // 内容以空格换行
"forceUpdate": true,
"downloadUrl": "http://domain.com/package\xxx_1.2.3.apk"
}
}
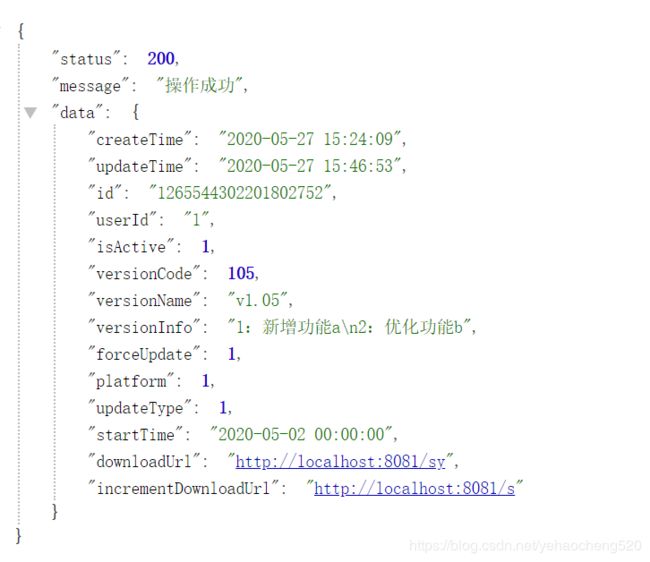
实际后台返给我的数据格式为:
{
"createTime": "2020-05-27 15:24:09",
"updateTime": "2020-05-27 15:46:53",
"id": "1265544302201802752",
"userId": "1",
"isActive": 1,
"versionCode": 105,
"versionName": "v1.05",
"versionInfo": "1:新增功能a\n2:优化功能b",
"forceUpdate": 1,
"platform": 1,
"updateType": 1,
"startTime": "2020-05-02 00:00:00",
"downloadUrl": "http://localhost:8081/sy",
"incrementDownloadUrl": "http://localhost:8081/s"
}
有两点区别:
5. forceUpdate强制更新
6. 有两种下载链接,全量下载与增量下载。全量下载是代表有些版本的更新迭代必须要全量更新才可以,而有些版本的更新是部分更新即可,这种叫做增量更新。
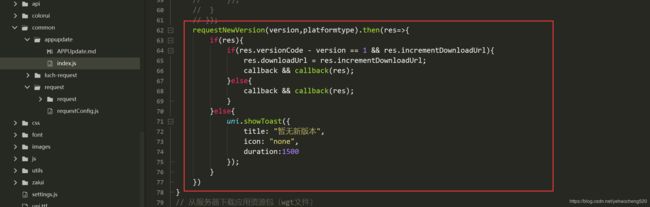
后台给的判断依据是:当前的版本号与后台的版本号进行比较,如果版本号差距为1,则优先下载增量下载,如果没有增量下载链接,则使用全量下载链接进行下载。
requestNewVersion(version,platformType).then(res=>{
//如果res有值,则代表是有新版本的,否则提示当前无新版本
if (res) {
//如果当前版本号与后台更新的版本号差距为1并且有增量链接的情况下,选择增量链接下载,否则选择全量更新
if(res.versionCode - version == 1 && res.incrementDownloadUrl){
res.downloadUrl = res.incrementDownloadUrl;
callback && callback(res);
}else{
callback && callback(res);
}
} else {
uni.showToast({
title: "暂无新版本",
icon: "none"
});
}
})
汇总:
注意路径的引入位置;在调用接口的时候,可以改为自己的格式进行调用;注意数据格式是否与以上格式完全一致,如果不一致,需要适当做修改。
在后续测试过程中发现几个问题,汇总如下:
7. 如果选择后台下载,程序是在下载,但是手机通知栏中没有进度展示,下载成功后,会显示出安装程序的界面,此时可以选择安装或者取消。
8. 如果是IOS,则在进行增量更新时,程序会提示有新版本,下载新版本后,就是提示版本有问题。然后重复这个操作,无论是强制更新还是非强制更新,都有这个问题。强制更新的话,则app基本处于下载——安装失败——下载的死循环中。
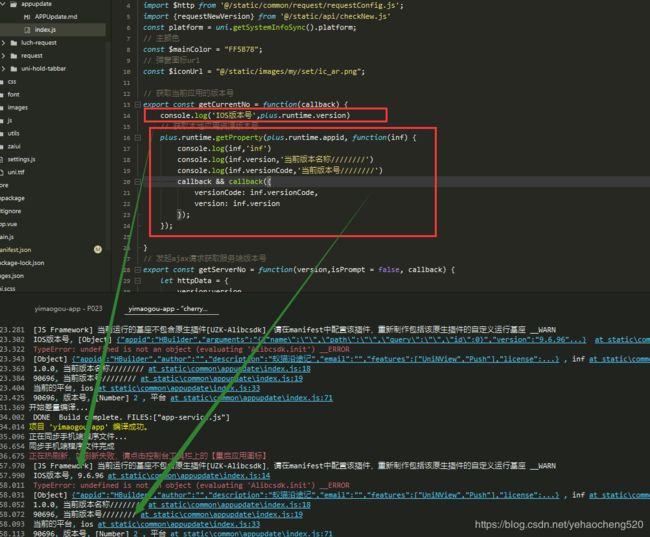
原因是:在使用以上插件时,有个获取应用当前版本号的函数有点问题,获取到的不是当前app应用的版本号,而是:
此API获取的apk(或ipa)的版本号。 在manifest.json中配置时需要提交到App云端打包后才能生效,所以在真机运行的时候获取的是HBuilder 5+ Runtime的版本号。
所以,在进行增量更新的时候,打包是通过发行——原生app,制作应用wgt包而不是通过发行——原生app,云打包的方式进行的,所以一直获取到的版本号versionCode与后台app版本管理中添加的版本不一致,导致的死循环。
因此修改代码如下:
// 获取本地应用资源版本号
plus.runtime.getProperty(plus.runtime.appid, function(inf) {
//此处处理获取版本号的方法是:版本名称与版本号之间是有命名规则的,如果版本名称可以正则获取到版本号,然后进行回调处理即可。
let versionreplace = inf.version.replace(/\./g,'');
callback && callback({
versionCode: versionreplace,
version: inf.version
});
});