Java Web基础入门第九十讲 在线网上书店(五)——实现分类管理模块
后台页面中添加分类
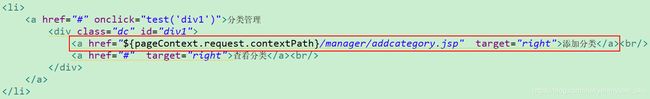
首先,找到后台左侧导航页面——left.jsp,在添加分类的超链接上绑定显示添加分类的页面。

接着,创建出显示添加分类的addcategory.jsp页面。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加分类页面title>
head>
<body>
<br/><br/>
<form action="${pageContext.request.contextPath}/manager/CategoryServlet?method=add" method="post">
<table width="500px;">
<tr>
<td>分类名称:td>
<td><input type="text" name="name" style="width: 200px">td>
<tr>
<tr>
<td>分类描述:td>
<td><textarea rows="4" cols="40" name="description">textarea>td>
tr>
<tr>
<td>td><td><input type="submit" value="添加分类">td>
tr>
table>
form>
body>
html>
紧接着,在cn.liayun.web.manager包中创建一个CategoryServlet,用于处理添加分类的请求。
package cn.liayun.web.manager;
import java.io.IOException;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.liayun.domain.Category;
import cn.liayun.service.BusinessService;
import cn.liayun.service.impl.BusinessServiceImpl;
import cn.liayun.utils.WebUtils;
@WebServlet("/manager/CategoryServlet")
public class CategoryServlet extends HttpServlet {
private BusinessService service = new BusinessServiceImpl();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String method = request.getParameter("method");
if ("add".equals(method)) {
add(request, response);
}
}
private void add(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
Category c = WebUtils.request2Bean(request, Category.class);
c.setId(UUID.randomUUID().toString());
service.addCategory(c);
request.setAttribute("message", "添加成功!!");
} catch (Exception e) {
e.printStackTrace();
request.setAttribute("message", "添加失败!!");
}
request.getRequestDispatcher("/message.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
由于添加完分类之后,不管是成功还是失败,都要跳转到一个全局消息显示页面。所以,还得在WebRoot根目录下新建一个message.jsp页面。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>网站全局消息显示页面title>
head>
<body>
${message }
body>
html>
测试效果如下:
后台页面中查看分类
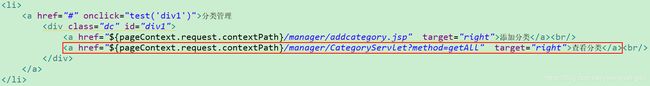
找到后台左侧导航页面——left.jsp,在查看分类的超链接上绑定处理请求的CategoryServlet。

紧接着,在CategoryServlet处理显示分类的请求。
package cn.liayun.web.manager;
import java.io.IOException;
import java.util.List;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.liayun.domain.Category;
import cn.liayun.service.BusinessService;
import cn.liayun.service.impl.BusinessServiceImpl;
import cn.liayun.utils.WebUtils;
@WebServlet("/manager/CategoryServlet")
public class CategoryServlet extends HttpServlet {
private BusinessService service = new BusinessServiceImpl();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String method = request.getParameter("method");
if ("add".equals(method)) {
add(request, response);
}
if ("getAll".equals(method)) {
getAll(request, response);
}
}
private void getAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Category> list = service.getAllCategory();
request.setAttribute("categories", list);
request.getRequestDispatcher("/manager/listcategory.jsp").forward(request, response);
}
private void add(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
Category c = WebUtils.request2Bean(request, Category.class);
c.setId(UUID.randomUUID().toString());
service.addCategory(c);
request.setAttribute("message", "添加成功!!");
} catch (Exception e) {
e.printStackTrace();
request.setAttribute("message", "添加失败!!");
}
request.getRequestDispatcher("/message.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
最后,在manager目录中创建出显示分类的listcategory.jsp页面。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>展示分类列表的页面title>
head>
<body style="text-align: center">
<br />
<br />
<table border="1px" cellpadding="0" cellspacing="0" width="90%">
<caption>
<h2>书籍分类信息h2>
caption>
<tr>
<td>分类名称td>
<td>分类描述td>
<td>操作td>
tr>
<c:forEach var="category" items="${categories}">
<tr>
<td>${category.name }td>
<td>${category.description }td>
<td><a href="#">修改a> <a href="#">删除a>td>
tr>
c:forEach>
table>
body>
html>
