又过了一天,又见面了,今天Node.js结合selenium做web自动化测试的第三课,我们来尝试从0创建一个自动化脚本,怎么样,有没有很期待
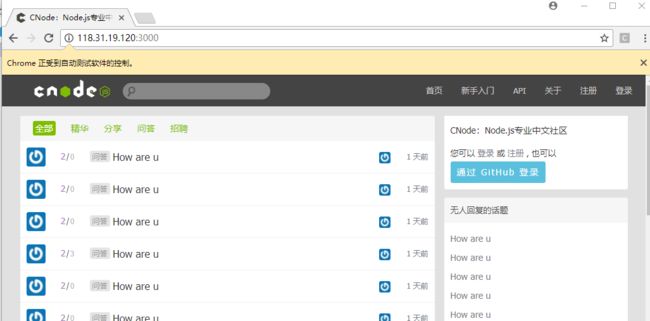
这里呢,首先我们要感谢我们的大神赵老师,出资购买了一台云服务器,为大家搭建了一个真实的在线项目供大家练手,这就是后面我们使用率会高达百分之好几百的Cnode社区 http://118.31.19.120:3000/,希望大家玩的开心,玩的尽兴,你一定会爱上这里
那下面废话不多说,撸起袖子咱们开始干吧
第1步,我们打开命令行,cd Desktop进入桌面(进别的路径也可以噢,这里为了方便给大家展示所以在桌面上)
2. mkdir 20180315 在桌面上创建一个名叫20180315的文件夹
这个时候去桌面上看,一定会多一个这样的文件夹,ok,接着往下走
3. cd 20180315 cd命令就是打开这个文件夹的意思,聪明如你,一定不需要多解释的
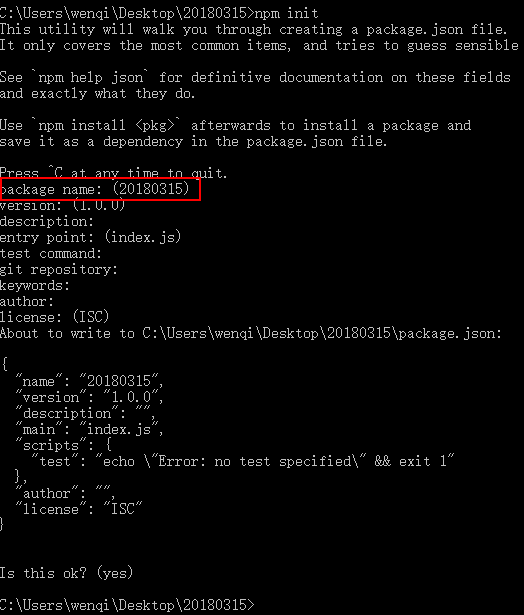
4. npm init 这个操作,就是初始化项目了,当你看到我下面标红框的这段的时候,后面它是不会自己往下走的,怎么办呢,动动你勤劳的小手,按一下Enter键,但是不只按一下哦,记得它蹦出来一行你就按一下,直到它问你“Is this OK?”这里点最后一下Enter键,项目的初始化就完成了
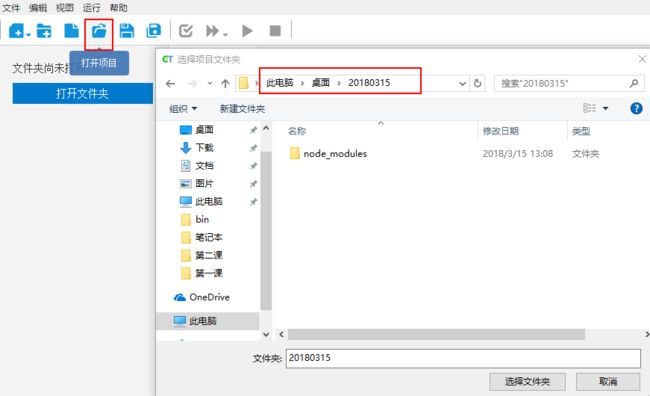
完成后,我们去桌面上打开20180315这个文件夹,你会发现,这里多了一个package.json文件,恭喜你,这一步成功
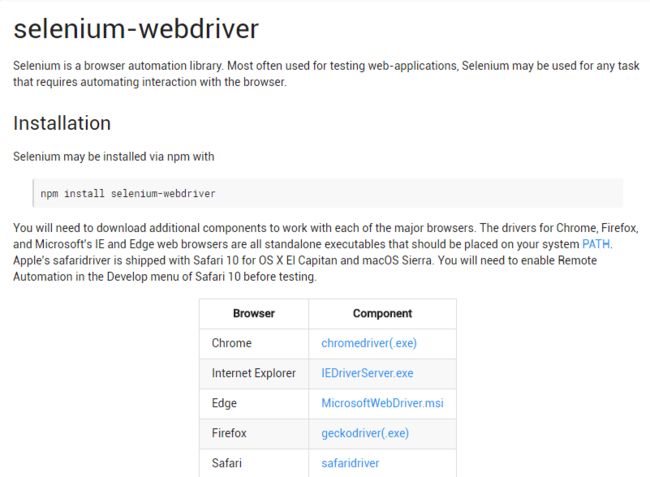
到这里,我们想一下,从课程开始,我们的标题一直都是结合selenium做web自动化测试,大家一定会问,selenium到底是什么啊?这个问题问的好,多了好多细节在里面,这么抽象的概念,我肯定不敢乱解释啊,那我们看看官网怎么说的吧 https://seleniumhq.github.io/selenium/docs/api/javascript/index.html
网站大家自行点开啊,概念我就不复述了,小伙伴们英文一定都比我好,看到Installation这里,有没有觉得很眼熟?没错,第一课中就介绍的,安装selenium-webdriver啦,小case,所以我们的下一步
5. 命令行安装selenium-webdriver 和 chromedriver
npm install selenium-webdriver --save
cnpm install chromedriver--save
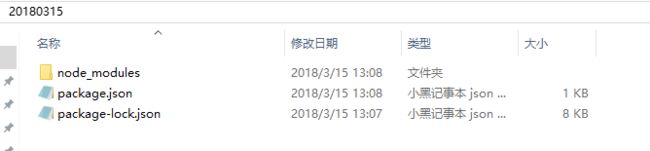
安装好了再看文件夹,是不是又多了两个文件,多了就对了
node_modules里面是我们这个项目里所需要的依赖包,供你尽情玩耍的后盾
package-lock.json又是啥?它啊,因为各个包会更新换代吧,今天1.1,说不定明天就2.0了,这个lock.json就是记录我们在安装这些依赖包的时候,当时各个包的版本的
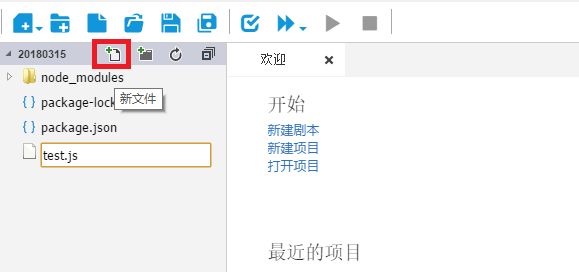
准备活动到这里做完了,接下来当然就是建立脚本了,新建一个.js文件,代码开动了,便于操作,还是找我们的CukeTest
6. 打开我们的项目
新建一个.js文件,取名test.js
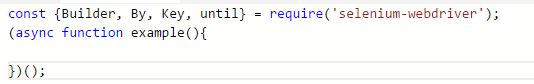
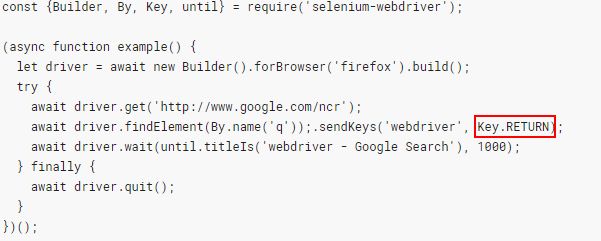
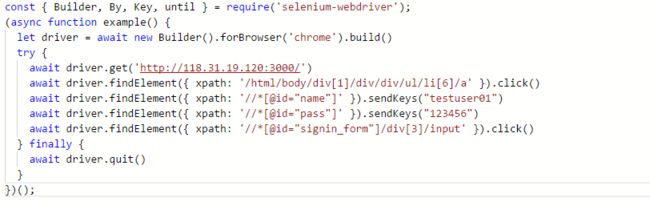
下面就是大家期待的写脚本了,还记得上面的官网吗,先别关啊,我们去看一眼selenium脚本的套路,啊不,大致框架是怎样的,就是这一段
懵圈吗?不明觉厉吗?没关系,我一步一步告诉你这一大段是怎么来的
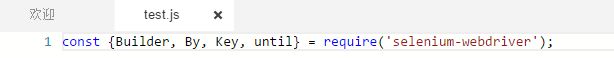
首先,我们要引入selenium-webdriver里的方法,那么接下来要使用的常量一定要定义了(定义常量变量上一节课内容,没看过的回去找一找哈)
然后呢,浏览器里的一系列操作一定要写进一个方法啊,那就再定义一个方法
这里呢,在方法前面加了一个async,第一节曾经说过,这是为了解决异步问题加的,后面会有一节课来详细讲这个语法,大家不明白这里也没关系,只要记住一点,async和await是Node.js里的一对CP,所以下面的代码里面会出现await,看到await不要奇怪,它不是偷渡来的黑户,只是async带过来的
好,下面开始填充function
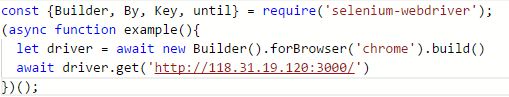
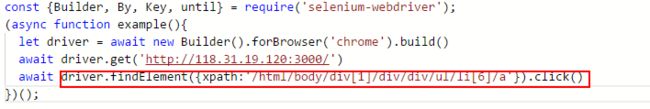
既然我们的项目是打开Cnode社区的网址,那么第一步肯定要打开浏览器了
打开浏览器的操作这么长,我们用一个变量来存储它吧,上节课说到的let可以出场了
然后就是打开网址了,用赵老师搭建的环境
下面我们做一个登陆操作,这里要用到一个元素定位,元素定位的几种方法会在下一堂课重点讲解,这里先给大家推荐准确度较高的xpath定位
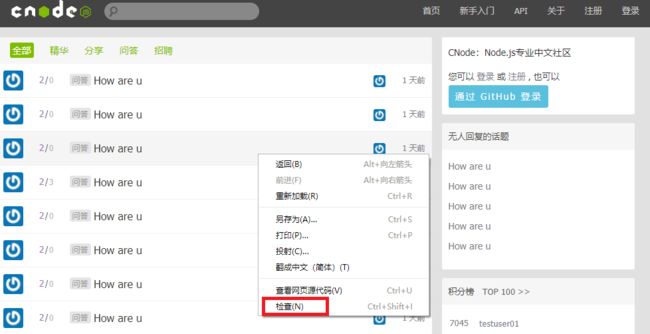
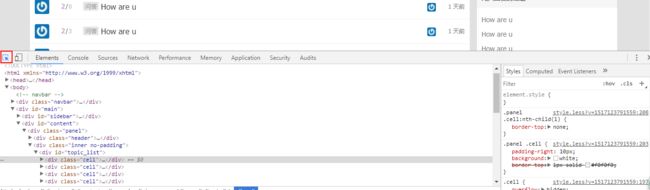
我们在界面上右键-检查元素
点击选择器按钮,变蓝色表示激活
将鼠标移动到右上角“登录”按钮上,检查元素页面会定位到元素位置(红框部分)
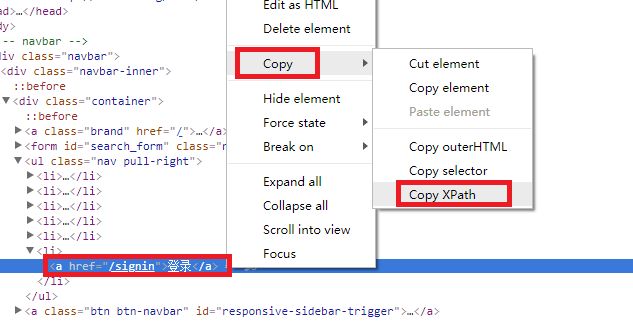
在此处右键->copy->Copy Xpath,这个空白处粘贴一下,你就可以看到这个它的内容了,记着别删啊,下一条就用到了
找到了登录按钮,我们该点击了是吧
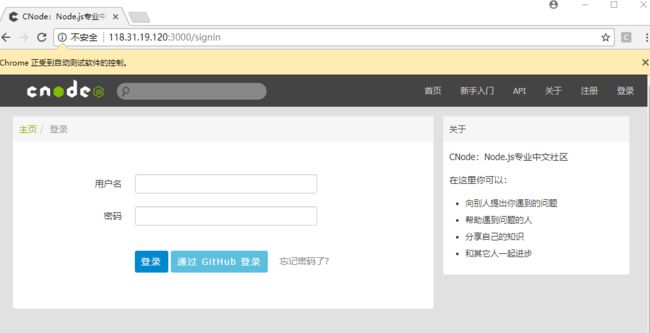
现在程序肯定可以跑到这个界面了吧
接下来就填写用户名和密码,再点一次登录按钮吧,方法,跟上面的一样,xpath定位,不重复写了,怕你们嫌我啰嗦,提供两个已经注册好的用户名密码testuser01/123456、testuser02/123456 拿去浪吧,不用谢
这段代码你再跑一下试试,一定可以登录成功,登录不上你打我
你想问官网上这个怎么不一样是吗,我们不一样,不一样。。。
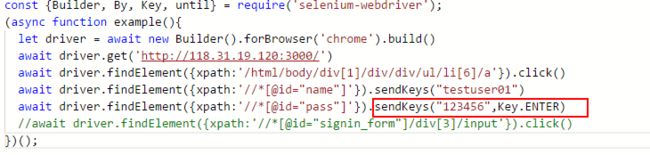
就知道你要这么问,这个Key呢,意思是直接点击键盘上的某一按键,就比如我们输入完密码之后懒得用鼠标点一下登录按钮了,怎么办,直接回车呗,代码改成下面这样,结果一样的,有啥不一样
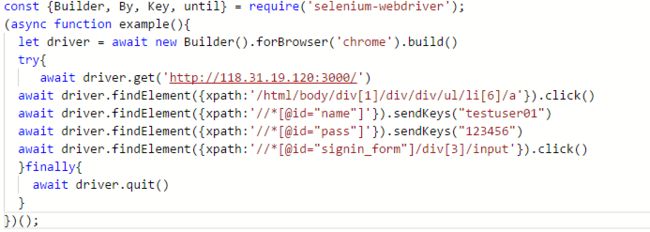
到这里结束了吗?再优化一下吧,刚刚写一行操作一下,是不是跟我一样,打开了好几个浏览器了,都在任务栏上面挂着呢
这么多,当心CPU拿小拳拳捶你胸口,问我怎么办,好说,执行完了加个关闭浏览器呗
好了,拿走吧
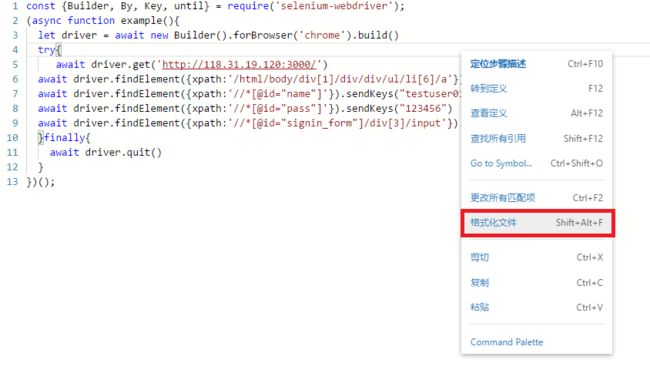
什么?你说代码跑偏了不好看啊,哦对对对,代码不要面子啊?我的锅,作为一个负责的测试,我们要写高颜值的代码,我们CukeTest懂的,右键一下,看到格式化文件了吗,对,点一下
到这里,我们就是从0开始创建了一个自动化脚本,看看自己的代码,宝宝们还满意吗。
多个场景的测试情况,参考第二节课新建项目更改场景大纲的方法,没看过的小盆友自己蹲墙角补课
Node.js结合Selenium做web自动化测试https://ke.qq.com/course/281565#tuin=173f40be
风里雨里,每天晚上8:00,准时等你
测试工具CukeTest下载地址http://www.cuketest.com/