ZEGO教程:如何通过electron构建桌面跨平台音视频应用
近年来,视频直播、短视频、在线教育、在线医疗、人工智能、以及VR等视频领域的相关行业都非常热门,成为大众瞩目的焦点。而5G网络的相继普及,移动网速飞速提升,又将引起下一轮视频应用的革命。
可以看到,在不久的将来,音视频技术渗透于各行各业,无处不在。从IoT网络到个人用户的移动设备,音视频技术以不同的形态广泛存在各个终端和应用平台。因此,实现跨平台的应用开发就显得非常重要,一套代码多平台适用,跨平台开发降低了工程师的工作量,让产品快速迭代。本文将介绍如何通过Electron构建桌面跨平台音视频应用。
一、桌面音视频应用开发难度大,跨平台开发变得流行
过去开发一个桌面的视频应用,通常首选开发语言是C++。桌面UI框架一般选择QT、MFC自绘、Duilib、SoUI或者付费的UI库等,但是无论哪种框架,都有很大的局限性。要么是不跨平台,要么是使用的门槛高,要么是本身表现不好,要么就是不太稳定导致开发过程中还需要踩很多坑。可以说C++做桌面应用开发时,UI框架的选择是比较困难的。
随着前端技术发展的不断革新,各种前端框架的不断涌出,桌面应用越来越多的向web靠近,利用前端的技术来实现桌面应用的UI跨平台变得越来越流行。
Electron 技术的出现,让开发者可以使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用,基于Electron构建的应用兼容 Mac、Windows 和 Linux等多系统,摆脱了不同浏览器之间的差异和版本限制。VS Code就是一款向世人展示Electron技术能力的优秀桌面应用程序。
二、通过WebRTC构建桌面应用的局限
Electron采用的是Chrome内核来做前端渲染,基于Chrome谈音视频,如果要用开源的音视频方案,现在最流行的就是WebRTC了。
基于WebRTC技术,可以实现简单的视频一对一通话场景。Google的推荐解决方案支持视频p2p通话以及服务器转发,开发者基本只需研发信令方面的内容,在服务器端几乎可以不做任何开发,可以说是一个比较完善成熟的解决方案。
然而目前的实时音视频应用,绝不仅限于简单的视频一对一通话。像视频预处理加个美颜、声音做个变声或者直播时放个背景音乐等等看似很普通很合理的需求,如果直接使用WebRTC方案,从目前看都几乎很难实现。音视频领域有种流行说法:从demo到产品,中间还差1万个WebRTC。虽说略为夸张,但却反映了使用WebRTC的过程中,还有非常多音视频专业问题需要解决。
仅仅只通过WebRTC来实现一款优秀的实时音视频产品,想法过于简单。音视频领域涉及到非常多的专业内容,即便是做个简单demo也不是几行代码就可以完成的,在实际产品开发中,通过信令交换sdp、candidate以及处理时序等各环节,都需要开发者小心翼翼去实现,才能够完成视频的联通。
三、即构推出Electron平台SDK,实现高性能优化
音视频产品跨平台开发的重要性在逐步凸显,即构科技作为专业的实时语音视频云服务商,推出基于Electron平台的SDK,让开发者通过调用即构SDK即可实现跨平台应用的快速构建。ZEGO Electron SDK基于Electron C++的拓展插件调用即构原生sdk实现,并对js与原生sdk交互进行优化实现高性能。
ZEGO Electron SDK主要的优化内容有:
1、减少js代码处理视频数据的机会。即构使用js和c++共享内存方式进行处理,处理视频帧数据全部在c++层代码,js层只负责把这块内存数据输送到显卡内存,通过webgl来渲染。
2、优化视频渲染性能。即构利用V-Sync技术进行渲染,有效解决多路视频情况下的渲染性能问题。
通过Zego Electron SDK,不但获得强大的原生平台音视频能力,而且还能极大的降低开发门槛,大幅度提高开发效率。
四、4步搭建桌面跨平台音视频应用
基于Zego Electron SDK,通过简单的4个函数,就能实现视频的发送和接收。
第一,初始化SDK。通过ZEGO官网控制台申请的AppId和AppSign初始化sdk即可。
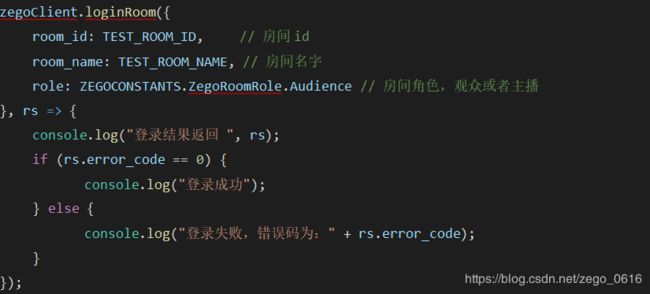
第二,登录房间。初始化sdk成功后,用户自己指定一个房间id就可以进行登录房间了。
第三,音视频推流。登录成功后,只通过一个推流函数,自定义一个推流id就可以把本地的摄像头实时数据推到ZEGO的服务器。
第四,音视频拉流。通过一个拉流函数,指定拉流的流id进行拉流,就可以把ZEGO服务器上的视频流拉到本地进行显示。
简单四步,开发者可轻松构建一个桌面跨平台应用,实现实时音视频数据的发送和接收。通过Zego Electron SDK 实现的音视频应用,还能与Zego的其它平台SDK,如Android、iOS、Web js(webrtc版)、微信小程序、window(c++、c#)、Mac等互通,进一步降低跨平台开发的工作量。
点击以下链接可查看Zego Electron SDK集成文档:https://doc.zego.im/CN/200.html
更多体验Demo请点击:https://doc.zego.im/download/demo
有音视频行业跨平台开发技术和经验的小伙伴,欢迎留言与我们交流。