Android深度定制化TabLayout:圆角,渐变色,背景边框,基于Android原生TabLayout
Android深度定制化TabLayout:圆角,渐变色,背景边框,基于Android原生TabLayout
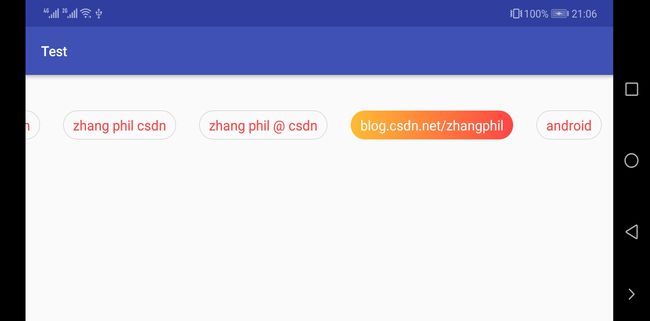
如今UI设计已经不再满足于下方只有一个下划线,切换后能改变和表示选中颜色的TabLayout了。设计对于TabLayout这种非常常见的切换控制条提出了更高的设计要求,比如,背景颜色渐变,有一定圆角弧度的背景边框线,等等,比如下面的的一个自定义TabLayout:

实现纯色且具有圆角弧度的Tab切换卡很多,但是要求具有一定渐变的实现,如上图被选中的选项卡颜色渐变则很少见,这样的设计要求原生或者即便第三方开源的项目也很少实现(至少截止发文时间)。现在说明如何上图的TabLayout,基于Android原生的TabLayout。
毫无疑问得继承自Android原生到的TabLayout,重写里面的相关方法,MyTabLayout.java:
package zhangphil.test;
import android.content.Context;
import android.graphics.Color;
import android.support.design.widget.TabLayout;
import android.util.AttributeSet;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MyTabLayout extends TabLayout {
private List titles;
public MyTabLayout(Context context) {
super(context);
init();
}
public MyTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
titles = new ArrayList<>();
this.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(Tab tab) {
/**
* 设置当前选中的Tab为特殊高亮样式。
*/
if (tab != null && tab.getCustomView() != null) {
TextView tab_layout_text = tab.getCustomView().findViewById(R.id.tab_layout_text);
tab_layout_text.setTextColor(Color.WHITE);
tab_layout_text.setBackgroundResource(R.drawable.tablayout_item_pressed);
}
}
@Override
public void onTabUnselected(Tab tab) {
/**
* 重置所有未选中的Tab颜色、字体、背景恢复常态(未选中状态)。
*/
if (tab != null && tab.getCustomView() != null) {
TextView tab_layout_text = tab.getCustomView().findViewById(R.id.tab_layout_text);
tab_layout_text.setTextColor(getResources().getColor(android.R.color.holo_red_light));
tab_layout_text.setBackgroundResource(R.drawable.tablayout_item_normal);
}
}
@Override
public void onTabReselected(Tab tab) {
}
});
}
public void setTitle(List titles) {
this.titles = titles;
/**
* 开始添加切换的Tab。
*/
for (String title : this.titles) {
Tab tab = newTab();
tab.setCustomView(R.layout.tablayout_item);
if (tab.getCustomView() != null) {
TextView text = tab.getCustomView().findViewById(R.id.tab_layout_text);
text.setText(title);
}
this.addTab(tab);
}
}
} 在setTitle时候,开始为TabLayout添加每一个选项卡Tab,每一个选项卡的文本显示是由res/layout/tab_layout_item.xml:
res/layout/tab_layout_text.xml里面引用了普通的未被选中状态下的圆角边框线res/drawable/tablayout_item_normal.xml:
实际上真正修改和重置TabLayout字体和背景颜色的工作是在addOnTabSelectedListener的两个关键函数onTabSelected和onTabUnselected里面。
在init函数中,给当前的TabLayout增加一个监听器OnTabSelectedListener,然后,onTabSelected表示当前TabLayout被选中的具体是哪一个Tab,有了这个回调函数,并且获得了被选中的具体Tab对象tab,就可以从该Tab提取出该View(通getCustomView()),再找到在setTitle时候添加的每一个Tab的布局R.layout.tab_layout_item中的子View,本例只添加了一个TextView,其id为(android:id="@+id/tab_layout_text")的TextView,为其设置选中的字体颜色和背景。本例是为每一个选中的Tab设置一个res/drawable/tablayout_item_pressed.xml:
类似的,在onTabUnselected里面,则是所有没有选中的Tab设置字体颜色,背景,边框线等,没有选中的Tab,简单的设置为normal状态的背景资源即可。
具体使用,像Android原生的TabLayout一样把MyTabLayout写到xml布局里面:
然后在上层Java代码写若干选项卡需要的字符串:
package zhangphil.test;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import java.util.Arrays;
import java.util.List;
public class TabActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab_avtivity);
String[] str = {"zhang", "phil", "zhang phil", "csdn", "zhang phil csdn", "zhang phil @ csdn", "blog.csdn.net/zhangphil", "android"};
List titles = Arrays.asList(str);
MyTabLayout tabLayout = findViewById(R.id.tab_layout);
tabLayout.setTitle(titles);
}
}