泛谈移动互联时代的交互设计师
之所以“泛谈”,是觉得移动互联时代对交互设计师的要求,想用一个观念来概括一下还真不易:功能小而美、信息可视化、扁平化设计、紧贴用户习惯·········。不过在现实面前,面对各方面的压力和左右(毕竟现在这个时期,设计师在团队里的话语权还是比较低的),能否配合产品和技术推动设计完成,让产品尽快上线变成了最实际的要求。因为与过去的功能时代和游戏时代不同,在针对人们生活的各种服务产品大爆发的今天,能够先把产品上线推广,并吸引到用户是至关重要的。
好在如今技术越来越平等,同样的功能和服务谁都可以实现,那么想要使产品拉开差距更重要的恐怕要体现在用户体验上,因此大家也越来越重视设计,这对设计师来说确实很有利,有可能我们设计师将再次迎来一个黄金时期(之前九十年代初印刷技术蓬勃发展,两千年代房地产形式暴涨的时期,对于设计师都算是黄金时期)。那么问题来了,面对这个移动互联时代即将爆发的黄金时期,作为交互设计师,你做好准备了吗?
不敢说在设计上我有多深的造诣,只想通过几个点来谈谈我对现阶段交互设计师的素质要求,以及能力培养上应该注意的细节。不过仔细想想,大部分的切入点都是老生常谈的东西,我写文章又比较随性,想到哪写到哪,而且喜欢谈这阵子比较关注的东西,不想站在宏观角度上去梳理重点。比如导航的问题,在大的框架上无非是选择层级式还是扁平化,各有利弊,根据自己的业务逻辑选就好了;再比如操作流程的问题,多做点可用性测试,再麻烦的操作也可以优化的比较靠谱。这两个主题我不太想聊,也不想轻描淡写,因为真正的实现起来对于交互设计师来说还是很有些难度的,这里面有个如何把这些交互思路在界面上借助图形化方式让用户理解的问题。所以我想先聊聊这个:
图形化与图解力
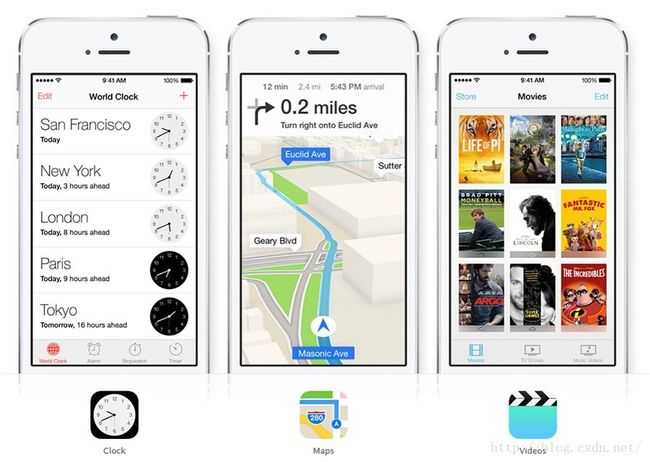
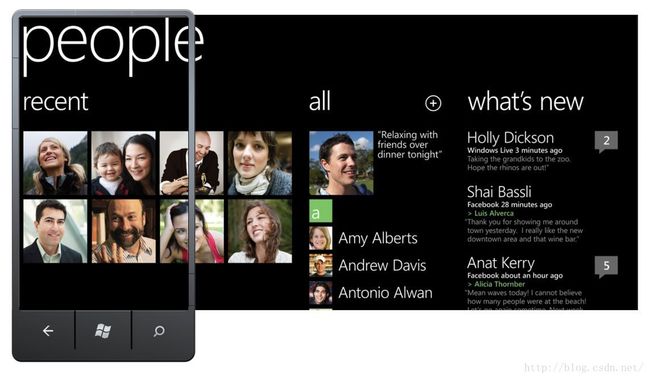
我这里所说的图形化可不是图形用户界面(GUI),而是如何借助图形化来展示你的功能或信息,达到更好的传递、理解和互动的效应。2013年,乔纳森面对大家对iOS 7设计上的质疑与曲解的时候(那个时候大家几乎一致认为iOS 7太单调、太乏味,没质感)特意强调扁平化设计是为了让用户重视内容而不是UI,他巧妙的把UI比喻成饭盒,言外之意就是:我们不会因为饭盒好看而吃着这顿饭,用户不会因为你精美的拟物化界面而使用你的产品,所以你要想在iOS上开发产品,最好把你的内容做的很精彩,把你的功能做的很吸引人,别指望用精美的图标和有质感的界面把用户留住。所以,iOS的界面元素是单调的,图标和按钮是无边框的,没有主题色(其实就是白色和淡灰色),我们需要做的就是强化信息和功能对用户的吸引力(图1),这个才是移动互联时代交互设计师的正事。
不过,能否有效的利用图形化方式传递信息、展现功能,实现界面的图形化交互对设计师确实不是件容易的事,关键在于图解能力,而设计师的图解能力则依靠他的理解力和想象力。当然,我们都知道,设计能力的体现主要就在设计师的想象力上。
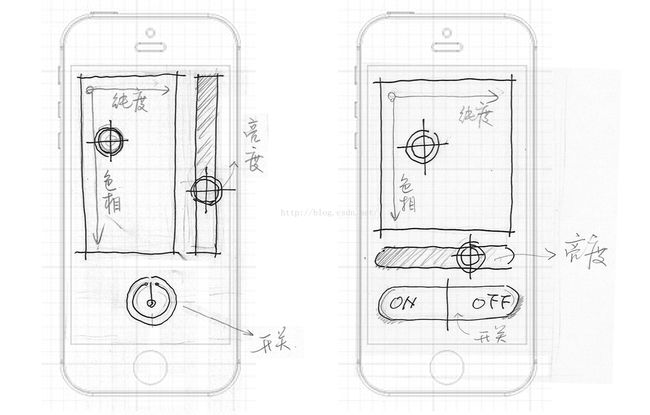
去年有一家公司找我设计咨询,是一款非常简单的LED台灯,灯泡的亮度和颜色可以通过手机来调节,也就通过产品在手机上的用户端界面控制台灯。需求貌似很简单,起初我以为甲方是希望通过咨询提高产品界面的个性化设计(大部企业的设计咨询目标都是这样),但是当我拿出原型纸,开始考虑这两个简单功能的界面操作的时候,发现问题还是挺棘手的。亮度调节很简单,一根滑动轴就可以搞定(普通滑块不行,不适合手指在触屏上操作),但是灯泡颜色的调节却需要两个轴来同时参照:色相和纯度。怎么才能让用户即直观又简易的完成操作呢?总不能设计成PS的拾色器那样,那是给专业选手的操作界面,我们面对的是最简单、最直接的普通用户。当然,想要解决问题也不是没有办法,于是我先画了这两个:
看上去应该可以使用,但我感觉这不是交互设计师的作品,只能算是平铺直叙的把功能罗列在界面上。对于用户体验和交互设计的要求,我通常会站在用户操作的角度把设计分成四个档次:
底线——“这个貌似可以用,我试试”;
低档——“这个能用”;
中档——“这个更直观、好操作”;
高档——“这个用起来太high了”。
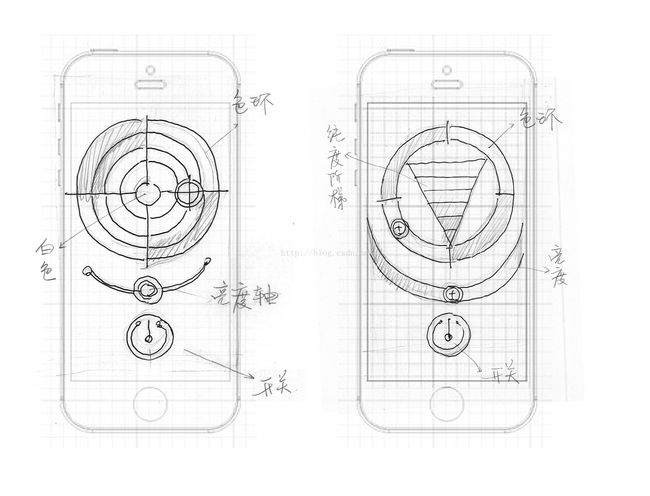
虽然这样的评判好像要经过可用性测试才能评估出来,不过我还是会在设计过程中主观的用这样的方式对设计结果归类。我们不能只把功能简单的罗列在界面上,那不是交互设计,设计应该是创造性工作,设计师就是要通过自己的想象力把功能生动的图解出来。所以,我得接着画:
即使是最普通用户,对于选择颜色这件事也会有不同的理解,有的人认为颜色就是选择“红橙黄绿青蓝紫”,有的人则比较敏感,喜欢在色相的过度间细致的甄别,因此把色彩用环状的方式展现比较合理:既可以直接点选,也可以细腻的选择,关键是比较直观、有图形感。不过,对于色彩纯度的选择,普通用户不会很敏感(灯光的色彩纯度表现为光的颜色是否很鲜艳,或是逐渐褪色趋于白色),因此只需要给出几个明确的阶梯,这样用户可以直观、轻松的做出选择。这样的设计结果确实有了些灵感和想法,加上GUI设计师的表现力和精心的打磨,应该可以让界面很吸引人。不过,我觉得不够简约。
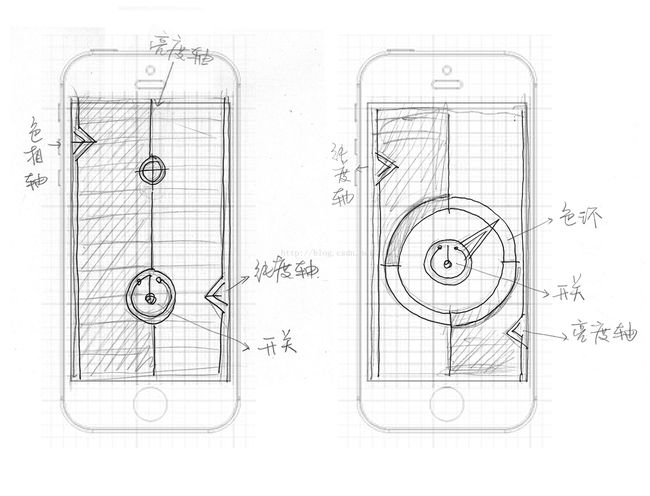
我对“简约”的理解是三个词:简洁、实用、高效。上面的设计虽然有想法,有设计,但是用户操作的时候不一定会感觉得心应手,更好的交互应该是满足用户在界面上的触摸欲、控制欲和流畅感。所以下一步,我应该简化界面、优化操作,这个真的很很需要想象力,我觉得我的想法还不够完美:
虽然这个案例比较小(有点拿不上台面),但是比较清晰的展现了用图形展现交互的思路。面对的业务需求无论简单还是复杂,我们都不应该简单的用一个列表、一个饼图或几根柱状图,平铺直叙的把信息罗列在界面上。应该考虑的是用户能否快速的理解内容,直观的上手操作,高效的反馈结果。
有没有什么方法能够加强图解能力吗?方法确实有,但算不上是捷径:准备一个速写本,要求自己每天画出至少一副速写(这其实是设计师的基本要求),画写生、画想法、画心情·······或者信手胡画。画的时候不需要精美细腻(这不是在练习绘画),只需用单线快速勾勒,简单潦草就够了,但是尽量的多画。日积月累之后,你在画原型的时候就会感到“下笔如有神”,脑子里的想法会得心应手的在纸面上展现,甚至可以从多个角度,多个侧面的表现你的想象和灵感。能坚持下来不容易,不过我有很多的学生,他们的成功案例可以证明这是个很有效,很靠谱的解决方法。
提高想象力的方法也没有捷径,只能靠积累,主要是两个方面的积累:一个是多玩“头脑风暴”,当然,这个只能和大家在一起的时候才能做到,好的想法和点子在都是在碰撞中迸发出来的,所以要善于借助别人的力量强大自己。另一个方面听起来扯得有点远,就是要善于在生活中积累,好的可交互图形往往都是对现实生活的隐喻,所以要善于从生活中发现亮点,把它提炼成我们设计中需要的图形。
重视字体与排版
有一次参加51CTO组织的技术交流会,饭桌上听到一位中年的微软程序员聊设计:“现在的交互都讲究扁平化设计,原来的那种设计师恐怕得被淘汰,大部分设计师没法胜任现在这种交互设计工作”,这样的言论当然会让我感到很刺耳,虽然听起来很有些道理。于是我凑过去,问他为什么会有这种想法,当然,人家的解释很在理,这也是我们很多设计师面临的难题:
扁平化设计讲究的是用模块的方式平铺信息块与功能块,我们需要在一个界面里更直观,更有效的展现更多的内容或层级,所以在过去流行的拟物化风格里的阴影、光泽、纹理和材质等特效当然就没法使用,取而代之的是简约或无边框的按钮、平面化的图标、高亮的底色和纤细的字体。那么无论是GUI设计师还是交互设计师,我们都会面临一个如何解决扁平化思路的问题。比如,过去的GUI设计,你只要PS玩得狗好,善于打磨细节,制作各种水晶、金属拉丝、木纹等等的特效,总会让界面看起来很光鲜,即使你的造型能力很一般,色彩把握能力不够好,只要掌握了这些PS的特效技术,都能把界面打造的很高端,很漂亮。但是在现在的扁平化风格里,我们无法使用这些能使我们界面出彩的特效,每一个图形、每一个控件都需要反复推敲,一板一眼的展现在用户的面前,就等于你的造型能力和色彩把握能力赤裸裸展现在界面上,没有任何可以修饰和遮掩的办法。那些不够好的设计师就会抱怨:“扁平化设计太空洞了,太没有质感了,太无趣了········”。
这对交互设计师的冲击也同样很大:“我们产品的业务逻辑没那么复杂,我们的内容没那么丰富,我们的功能只是个小而美的服务··········,没办法支撑起空洞的界面。”由此看来,从某种意义上说,这两个角色(GUI和交互)是一体的,我们大部分的小团队这两个职位是由一个设计师承担的,而UED的工作就交给产品经理了。
问题确实很棘手,解决的办法其实也不少,但是根本上,设计师需要勇敢的做出改变,只有不断的改变和提高自己,才能应对移动互联时代的种种变局。对于UI设计师,最长远的解决之道还是要想办法提高造型能力,对于任何设计师这都是软肋。当然,科班出身的设计师在上学的时候都经历过长时间的素描、色彩、表现技法和摄影的训练,这方面会有很大的优势,那么对于半路出家的设计师,唯一的捷径依然是前面提到的办法:多画速写。界面的布局、空间比例关系、细节造型和形式感,都会在你的速写本上通过日积月累,一点一滴的提高上来。我们可以了解到西方的设计师培养是没有中国式的素描色彩教学的,主要就在速写和三大构成这两个点上积累和培养设计能力,这里面速写尤其重要。
那么对于交互设计师,我们的解决方法也很简单:那就是重视字体和版面设计。这两个概念听起来不像是交互设计师的知识领域,更像是平面设计师专利。为了解释清楚这个问题,我们先看看最原汁原味的扁平化设计——Windows Phone的Metro UI
Metro UI最大的特点就是简化操作、优化层级。这两个点实际上是一回事,而这正是交互设计上最不容易实现的,也是最本质化的需求。我们看看微软的设计师是怎么做到的:
优化层级的目的其实就是为了简化操作,这也是扁平化设计的目的,可是层级代表着交互的递进逻辑,是保证交互过程中用户能够思路明确、逻辑清晰进行操作的关键,那可不是想扁平就扁平、想去掉就去掉的,一旦处理不好就会造成操作错误或逻辑混乱。Metro的做法叫做“枢轴导航”,实际上就是把所有的操作和信息放置在一个很长的界面上,通过左右的滑动来切换和梳理。那怎么来划分功能模块和上下层级的关系呢?Metro有三大法宝:Tiles、色彩和字体。
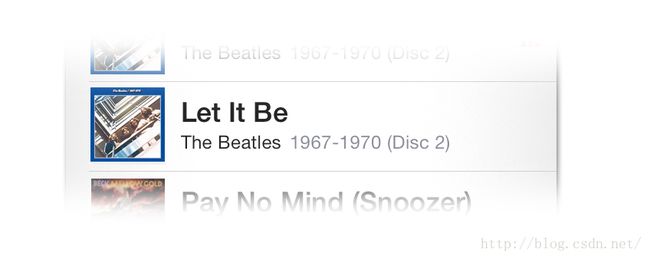
只有层级式导航才能表现上下层次的逻辑关系吗?绝对不会那么单一,在同一个版面上、同一个卡片中、同一个列表项目里,我们都可以通过文字的大小、粗细和虚实来表现和划分层级,举个例子:我们看看iOS的音乐播放器里的播放列表。在一个格子里,我们可以清晰的看到三个层级的信息:粗黑字体是歌曲的名称,细小字体是乐队或艺人的名称,淡灰字体是歌曲专辑的名称,三个层级,三个不同级别的信息在这个小格子里清清楚楚、一目了然,怎么做到的?通过设计师对字体的粗细、大小、深浅、虚实的敏锐把握。
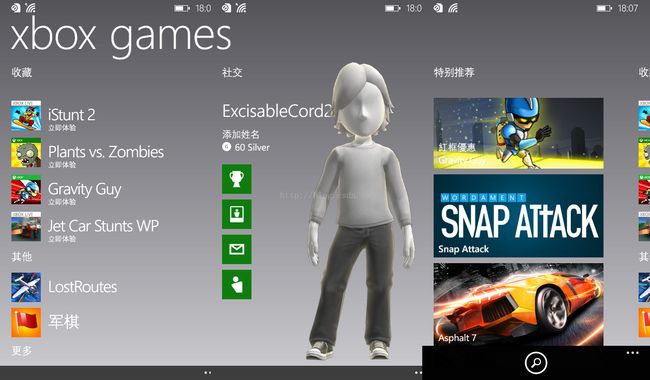
现在我们把这个观念放大,Metro就是利用这个原理进行优化层级的,我们来看两个典型的Metro界面:一个是Windows Phone原生的Xbox Games。
进入应用之后看到的是标准的枢轴界面,醒目的XboxGames大字标题告诉我们:“你没点错,来对地方了”。之下有三个信息模块:收藏、社交、特别推荐,这就是二级标题,也是二级信息,通过左右滑动循环切换。再看“收藏”板块,上下滑动可以看到列表有分组,前四款产品属于Xbox推荐,之后的是其他平台的产品,这是第三个层级,每个产品的列表中还有两个层级的内容。看到了吗?一个界面搞定了4-5个层级的信息,而且浏览和查找的过程清晰易懂不会乱套,完全靠空间排版和字体比例的细致把握,可见字体和版面设计对扁平化交互的重要性。
那么如何提高字体和版面的设计技巧已达到提高扁平化交互的效果呢?我总结了两个技巧(可能不全面,但是很重要):一个是重视空间和留白,一个是加强文字的对比。
空间和留白做过平面设计的设计师都会明白,所谓的版面设计关键就是页面上每个标题、每一行文字的上下左右的空间,太宽了显得空旷不连贯,太窄了拥挤错乱不容易点选,那么专业的设计师就会细心的推敲每一条边界,每一个缝隙。要达到什么效果算最好呢?就是看上去即很连贯,又很“透气”(听上去有点抽象,但是设计这东西到了一定程度就是只能会意,没法言表)。
同时,如果想要突出一个内容或信息,在界面上提高它的受关注度,就要特意的在它周围增大空间,增加留白,版面设计的诀窍,并不是字越大就越重要,实际上是谁的地盘大谁更要。
文字的对比为了让标题或动态数据在交互中形成层级关系,我们需要重视文字间的对比关系,因为只有形成了合理的对比,我们才能直观、清晰的操作界面。怎么形成对比呢?就是把它们设置成不同的大小吗?专业的设计师绝不仅仅这一条思路,大小对比只是对比中的一种,文字的字体还有粗和细的对比,在大小一样的前提下,很粗的字体和很细的字体可以形成鲜明的层级关系。文字还有色彩虚实上的对比,并不是把界面搞得五颜六色,而是注重文字间的虚实关系,比如,相同大小和粗细的情况下,黑色的字和灰色的字就可以形成鲜明的层级关系,在图像或颜色背景上,白色的字和半透明的字也可以形成这个效应。
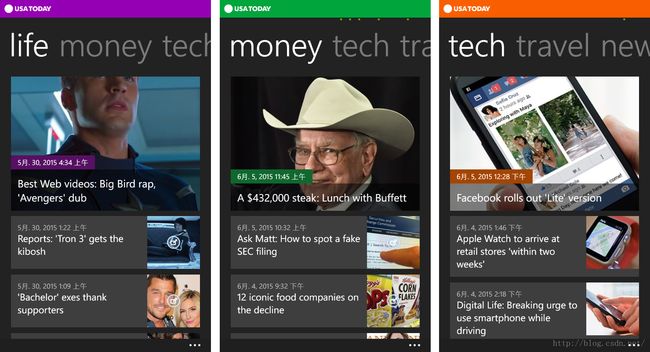
因此,Xbox Games的设计我觉得还不够好,界面的信息层级还不够清晰,USA Today的Windows Phone用户端这方面处理的更棒。顶部应用名称的第一个层级就不说了,使用枢轴导航的第二层级的字体大而清晰,当前界面的标题用白色显示,而右侧平行的界面标题则用透明浅色的文字显示,这才是枢轴架构的真谛,界面滑动的过程中可以清晰地感受到信息模块的动态切换。接下来第三个层级的信息通过Tiles清晰的分隔开,每一个小空间都可独立的排版,图文并茂,虚实搭配,使操作和识别更加的清晰,直观,活跃自如。所以我们发现,排版设计的时候,精密的处理好字体关系很重要。同时我们也看到了,合理的利用Tiles对信息层级的划分更加有效,这是Metro UI实现交互扁平化更重要的法宝,所以我们接下来聊聊Tiles。
Tiles的魔力
Tiles有很多种翻译,有人翻译成“瓦片”,这主要是做游戏场景设计时拼接地图时的叫法,也就是制作攻略类游戏时常用的“瓦片地图”。在Windows Phone平台上,官方的翻译把它叫“磁贴”,这让人想到冰箱门上贴着的菜谱和购物清单,有人觉得这对交互的比喻还不够形象,所以把它翻译成“磁块”。众说纷纭,有点乱,但是英文就是这一个单词,所以我们在这里就用英文的“Tiles”。
Windows或WindowsPhone里的Tiles,就是在界面上可大可小,可长可短的方块。放在主页上的Tiles看上去和图标的功效一样,实际上完全不是一个概念。图标只是一个png的图像,唯一的交互就是点击打开,而Windows的Tiles交互功能是非常丰富的,可以缩放,可以翻转,可以推送,可以展示应用的信息内容,可以观察应用的功能状态·······,因此我们很多时候不需要点击进入应用,只需要观察应用的Tiles就可以获得结果。这实在是一个创举,它实实在在的推动了扁平化设计、现代交互理念、乃至整个移动互联网的发展。这个理念有效的解决了屏幕适配的碎片化问题(利用Tiles实现响应式布局),使我们设计和开发的流程更加的敏捷。
Tiles的概念虽然是微软提出来的,但是这个观念可早就存在,绝不是微软的专利。我在这里和大家谈的Tiles,也绝不仅仅指的是Windows平台里的方格子,而是如何在各个平台上驾驭这种理念。那么我们就先来看看iOS的设计,苹果公司的设计其实在很早就有这样的观念,不过它是建立在拟物化基础上的(毕竟这是苹果的传统设计理念),实际上是用一叠卡片来隐喻的。而这种卡片式的交互在iOS上无处不在,我们通过几个大家熟悉的iOS界面就可以清楚的理解:
卡片是有正反面的,是可以翻转的,这实际上也是Tiles交互的关键,不过卡片这个拟物化观念受到了一些人们生活上的物理约束,比如它不应该是动态的,应该用手指来翻转,应该大小一致,应该带有厚度和质感等等,因此从形式上确实没有windows的Tiles活,也没有它操作灵便。当然,设计师是活的,我们在打造自己的产品时就不应该有这些条条框框了。
那么再看看Android的设计,实际上Android全新的MaterialDesign真的把Tiles理念玩的是出神入化,我觉得在交互的空间上和广度上都超越了Windows。在Material Design里,Tiles变成了一叠可以自由伸缩变形的电子纸,我们可以自由的把它们展开,铺平,折叠,滑走或摞成一叠········。
由此可见,只要你有足够的想象力,Tiles就可以变化无穷。当然了,想象力和灵感这种东西可不是想来就来的。设计师最希望拥有的状态,就是能够在任何时候都可以迸发出充满创造力和个性的火花,能做到吗?那要看你是不是具备“娱乐精神”
娱乐精神
这个词听起来不太理性和严谨,但是作为移动互联时代的设计师,这一点至关重要。
设计师不是程序员,虽然在打造产品的过程中设计师需要和开发人员站在同一条战线上,相互沟通、理解和衔接,但是设计师同时需要保持自己应有的状态,一种做设计必须具备的状态,能产生丰富想象力的和创意精神的状态,我把它称作“娱乐精神”。
上大学的时候一个老师(真不应该把老师的名字给忘了)对设计师状态的描述让我很有些感触,他说:“设计师是感性动物,身上长满了类似蜗牛一样的触角,这些触角到处探寻,伸进了社会的各个层面,各个角落。不过这些触角太娇嫩、太敏感,一旦受到刺激或伤害就会立即缩回来”。刚听完觉得很恶心,现在想想很在理,因为他很贴切的描述了三个设计师应该具备的素质:一个是要兴趣广泛,一个是要善于融入社会,第三个就是要敏感、细腻,而这三点正是娱乐精神必须具备的条件。
我们的产品为什么会吸引人?为什么便于推广?为什么能保持生命周期?很重要的原因是产品在设计层面符合了大众的口味。有人可能觉得我是在谈时尚范畴的东西,但是在我看来,这属于用户体验设计。咱们就从产品的生命周期的维护来说(这应该是我们做产品的最关心的话题),很多时候我们为了有效延续产品的寿命,需要在设计上给它注入新鲜的血液,让它充满活力。什么是新鲜血液,当然是时下大众喜闻乐见的这些观念和时尚产物,设计师的工作把它提炼出来,转化成适合产品的,可以被产品吸收的元素,使产品更好的适应大众。
这个过程需要设计师具备刚才提到的这些能力和素质,那么问题来了,我们怎么培养自己的“娱乐精神”呢?方法听上去很简单,但是操作起来不太容易,那就是:重视生活。
看过《乔布斯传》的朋友应该会有感触,我们的乔教主在上大学的时候绝不算什么好学生。他这个大学可以说上的非常的随性,先是中途就退学了,然后今天听听这个专业,明天看看那个讲座。还有人说乔布斯懂设计,那明明就是为了泡妞去上了几次字体设计课。你要是觉得这种上学的方法才能造就天才那就错了,因为这里得有个前提条件:你得是个聪明人。简单的说:普通人是在生活中寻找娱乐,聪明人在娱乐中积累阅历。当我们听完一个笑话的时候,大部分人哈哈大笑,然后就完了,但是有些人就会利用这个点子去整人,设计师必须就是这样的人。
那么我刚才所说的“重视生活”,具体的操作就是:不要天天钻技术、忙工作,要去生活,去娱乐。加大社交范围,看电影,KTV,陪老婆逛街,陪孩子去动物园,野营,参加各种活动··········,而且也别打着什么用户研究的名义,一定要真心的投入。当然,工作的时候也一样,设计师考虑方案或沟通产品的时候应该去咖啡馆,而不是办公室。要多玩“头脑风暴”,注意,设计师的头脑风暴是游戏不是会议,是娱乐不是工作,只有娱乐效应才可能产生逆向思维,在设计上我们叫点子或火花。
大家都很清楚,移动互联时代的今天,我们太需要点子。作为产品设计师,保持和提高自己的专业水准固然重要,但是想要打造出吸引用户的,充满活力的产品,一定要保持自己的娱乐精神,在生活中(而不是学习和钻研中)积累和充实自己和自己的产品。