1.css格式化排版
- 文字排版-字体:我们可以使用 css 样式为网页中的文字设置字体.字号.颜色等样式属性.例:
body{
font-family:"宋体";
}
这里注意不要设置不常用的字体,因为如果用户本地电脑上没有安装你设置的字体,就会显示浏览器默认的字体.(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体).现在一般网页喜欢设置"微软雅黑",如下代码:
body{
font-family="Microsoft Yahei";
}
或者
body{
font-family="微软雅黑";
}
注意:第一种方法比第二种方法兼容性更好一些.
- 文字排版-字号,颜色:可以使用下面代码设置网页中文字的字号为12像素,并把字体颜色设置为#666(灰色).
body{
font-size:12px;
color:#666;
}
- 文字排版-粗体:我们还可以用 css 样式来改变文字的样式:粗体,斜体,下划线,删除线,可以用下面代码设置文字粗体样式显示出来.
p span{
font-weight:bold;
}
- 文字排版-斜体:以下代码可以实现文字以斜体样式在浏览器中显.
p a{
font-style:italic;
}
我是一个粉刷匠,粉刷本领强,我要把这新房子刷的很漂亮
.
- 文字排版-下划线:有些情况下想为文字设置下划线样式,这样可以在视觉上强调文字,可以使用下面代码实现:
p span{
text-decoration:underline;
}
我是一个粉刷匠,粉刷本领强,我要把这新房子刷的很漂亮
- 文字排版-删除线
p span{
text-decoration:line-through;
}
原价:200¥折扣价:100¥
- 段落排版-缩进:中文文字中习惯空两个文字的空白,这个特殊的样式可以用下面的代码实现:
p{
text-indent:2em
}
我是一个粉刷匠,粉刷本领强,我要把那新房子啊,刷的很漂亮,啦啦啦啦啦啦
注:2em 的意思就是文字的2倍大小.
- 段落排版-行间距(行高):在段落排版中起到重要的行间距(行高)属性(line-height),如下代码实现设置段落行间距为1.5倍.
p{
line-height:1.5em
}
我是一个粉刷匠,粉刷本领强,我要把这个新房子,刷的很漂亮
- 段落排版-中文文字间距,字母间距
如果想在网页排版中设置文字间隔和字母间隔就可以使用 letter-spacing 来实现,如下代码:
h1{
letter-spacing:30px;
}
我是好人
注:这个样式使用英文单词时,是设置字母与字母之间的间距.如果想设置单词间的间距呢.可以用 word-spacing 来实现,如下代码:
h1{
word-spacing:30px;
}
我是好人
- 段落排版-对齐:想要为块状元素中的文本,图片设置居中样式吗?可以使用 text-align 样式代码,如下可以实现文本居中显示:
h1{
text-align:center;
}
我是好人
同样可以设置居左:
h1{
text-align:left;
}
我是好人
还可以居右:
h1{
text-align:right;
}
我是好人
2.css 盒模型
元素分类:在 css 中, html 中的标签元素可分为三种不同的类型:
-
块元素:常用的块元素有:
< div>,< p>,< h6>,< ol>,< ul>,< dl>,< table>,< address>,< blockquote>,< form>
内联元素(内行元素):常用的内联元素有:
< a>,< span>,< br>,< i>,< em>,< strong>,< label>,< q>,< var>,< cite>,< code>内联块状元素:常用的内联块状元素有:
< img>,< input>元素分类-块级元素:什么是块级元素?在 html 中< div>,< p>,< h1>,< form>,< ul>,< li>就是块级元素.设置 display:block 就是将元素显示为块级元素.如下代码就是将内联元素 a 转换为块级元素,从而使 a 元素具有块状元素的特点.
a{
display:block;
}
块级元素的特点:
(1). 每个块级元素都从新的一行开始,并且其后的元素也令其一行.
(2).元素的高度,宽度,行高以及顶和底的边距都可设置.
(3).元素宽度在不设置的情况下,是本身父容器的100%,(和父元素的宽度一致),除非设定一个宽度.
- 元素分类-内联元素:在 html 中,< span>,< a>,< label>,< strong>,< em>就是典型的内联元素(行内元素)(inline)元素.当然块元素也可以通过代码 display:inline 将元素设置为内联元素.如下代码就是将块元素 div 转换为内联元素,从而使 div 元素具有内联元素的特点.
div{
display:inline
}
认错,那天午后
内联元素的特点:
(1).和其他元素都在一行上.
(2).元素的高度,宽度及顶部和底部边距不能设置.
(3).元素的宽度就是他包含的文字或者图片的宽度,不可改变.
- 元素分类-内联块状元素:就是同时具备内联元素和块状元素的特点,代码 display:inline-block 就是将元素设置为内联块状元素.(css2.1新增),< img>,< input>标签就是这样的内联块状标签.
inline-block 元素特点:
(1).和其他元素都在一行上.
(2).元素的高度,宽度,行高以及顶和底边距都可设置.
- 盒模型-边框(一):盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细,样式和颜色(边框三个属性).如下代码为 div 来设置边框粗细为2px, 样式为实心的,颜色为红色的边框.
div{
border:2px solid red;
}
上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
- 盒模型-边框(二):如果为 p 标签单独设置下边框,而其他三边都不设置边框样式怎么办呢? css 样式中允许只为一个方向的边框设置样式:
div{
border-bottom:1px solid red:
}
同样可以设置下面代码实现其他三边(上,右,左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
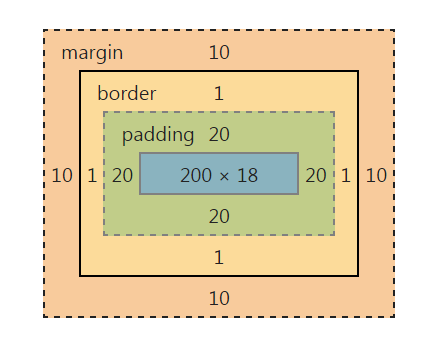
- 盒模型-宽度和高度:盒模型宽度和高度和我们平常说的物体的宽度和高度理解是不一样的. css 内定义的宽(width)和高(height),指的是填充以内的内容范围.因此一个元素实际宽度(盒子的宽度)=左边界(margin-left)+左边框(border-left)+左填充(padding-left)+内容高度(width)+右填充(padding-right)+右边框(border-right)+右边界(margin-right).例如:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
文本测试
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px.在 chrome 浏览器可看看元素盒模型;如下图:
- 盒模型-填充:元素内容与边框之间是可以设置距离的.称之为"填充".填充可分为上,右,下,左(顺时针).如下代码:
div{
padding:20px 10px 15px 30px
}
顺序一定不要搞混.可以分开写上面的代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上,右,下,左的填充都为10px;可以这么写
div{
padding:10px;
}
如果上下填充一样为10px, 左右一样为20px, 可以这么写:
div{
padding:10px 20px
}
- 盒模型-边界:元素与其它元素的间距可以使用边界(margin)来设置.边界也是可分为上,右,下,左.代码如下:
div{
margin:20xpx 10px 15px 30px;
}
也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
如果上右下左的边界都为10px, 可以这么写:
div{
margin:10px;
}
如果上下边界一样为10px, 左右一样为20px, 可以这么写:
div{
margin:10px 20px;
}
总结下: padding 和 margin 的区别: padding 在边框里, margin 在边框外.
3.css 布局模型
-
css 布局模型:清楚了 css 盒模型的基本概念,盒模型类型,我们就可以深入探讨是网页布局的基本模型了.布局模型与盒模型一样都是 css 最基本,最核心的概念.但布局模型是建立在盒模型基础上的,又同于我们常说的 css 布局样式或 css 布局模板.如果说布局模型是本,那么 css 布局模板就是末了,是外的表现形式. css 包含3种基本的布局模型,用英文概括为: Flow,Layer,Float.
在网页中,元素有三种布局模型: (1).流动模型(Flow) (2).浮动模型(Float) (3).层模型(Layer) 流动模型(一)
先来说一说流动模型,流动(Flow)是默认的网页布局模式.也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的.
流动布局模型具有2个比较典型的特征:
(1).块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%.块状元素都会以行的形式占据位置.
(2).在流动模型下,内联元素都会在所处的包含元素从左到右水平分布显示.(内联元素可不像块状元素那么霸道独占一行).
- 浮动模型
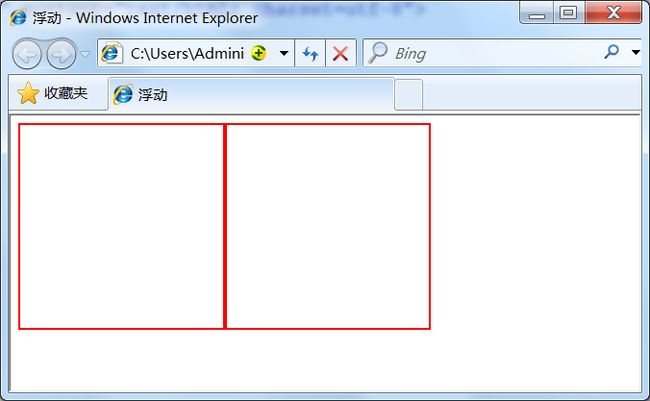
块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望.任意元素在默认情况下是不能浮动的,但可以用 css 定义为浮动,如 div ,p ,table, img 等元素都可以被定义为浮动.如下代码可以实现两个 div 元素一行显示.
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
;
效果图为:
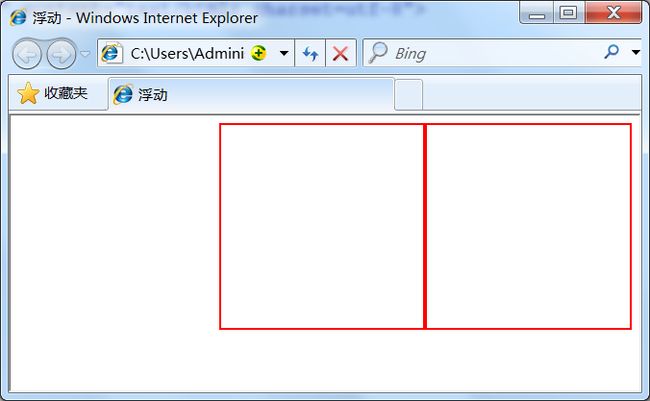
当然你也可以同时设置两个元素右浮动可以实现一行显示.
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}
效果图为:
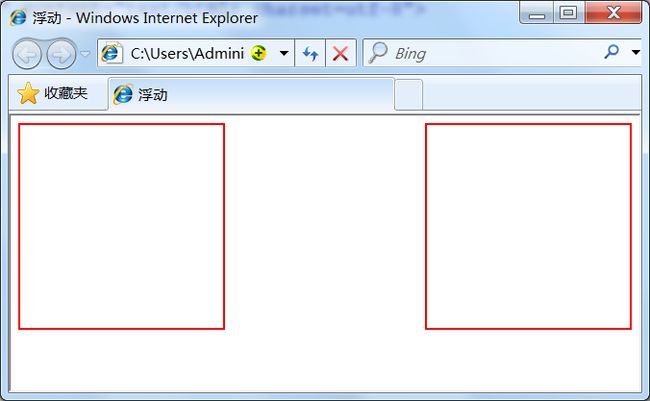
又有下伙伴问了,设置两个元素一左一右可以实现一行显示吗?当然可以:
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{
float:left;
}
#div2{
float:right;
}
效果为:
4.层模型
- 什么是层模型?布局模型就像是图像软件 PhotoShop 中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网页上局部使用层布局还是有其方便之处的.下面我们来看看 html 中的层布局.如何让 html 元素在网页中精确定位,就像图像软件 PhotoShop 中的图层一样可以对每个图层能够精确定位操作. css 定义了一组定位(positing)属性来支持层布局.
层布局有三种形式:
(1).绝对定位(position:absolute)
(2).相对定位(position:relative)
(3).固定定位(position:fixed)
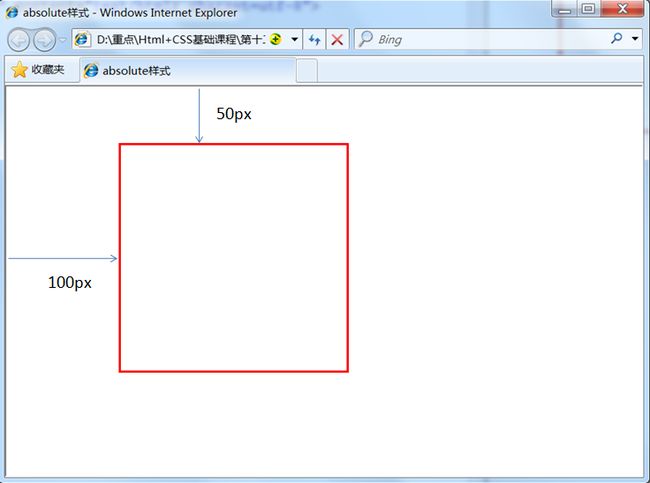
- 层模型-绝对定位:如果想为元素设置层模型的绝对定位,需要设置 position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用 left,right,top,bottom 属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位.如果不存在这样的包含块,则相对于 body 元素,即相对于浏览器窗口.如下代码可以实现 div 元素相对于浏览器窗口向右移动100px, 向下移动50px.
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
效果如下:
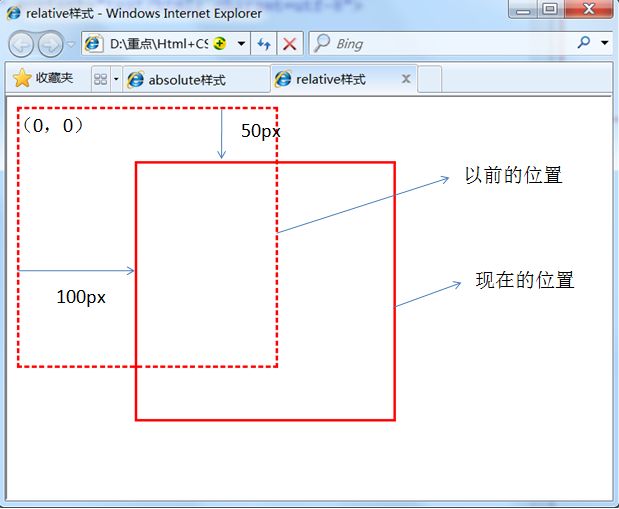
- 层模型-相对定位:如果想为元素设置层模型中的相对位置,需要设置postion:relative(相对位置),它通过 left,right,top,bottom 属性确定元素在正常文档流中的偏移位置.相对定位完成的过程是首先按 static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后现对于以前的位置移动,移动的方向和幅度由 left,right,top,bottom 属性来确定,偏移前的位置保持不动. 如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
效果图:
什么叫做"偏移前的位置保持不变"呢?
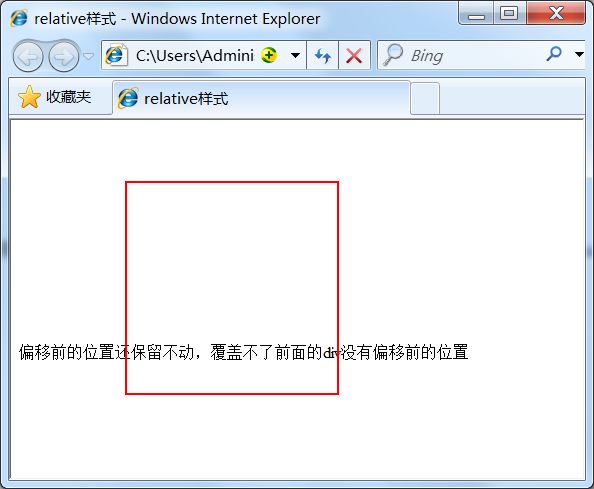
大家可以做个试验,将上面的代码中加入一个 span 标签,并在 span 标签中写入一些文字.如下代码:
偏移前的位置保持不动,覆盖不了前面的 div 没有偏移的位置
效果图:
从图效果中可以明显看出,虽然 div 元素相对于以前的位置产生了偏移,但是 div 元素以前的还是位置保持着,所以后面的 span 元素是显示在了 div 元素以前的位置后面.
- 层模型-固定定位:fixed: 表示固定定位,与 absolute 定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身.由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移除浏览器窗口的屏幕位置,或改变浏览器窗口的大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与 background-attachment:fixed; 属性功能相同.以下的代码可以实现相对于浏览器视图向右移100px; 向下移动50px. 并且拖动滚动条时位置固定不变.
#div1{
width:200xp;
height:200px;
border:2px red solid;
position:fixed:
left:100px;
top:50px;
}
测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本
- Relative与 Absolute 组合使用:使用 position:absolute 可以实现被设置元素相对于浏览器(body)设置定位以后,可不可以相对于其他元素进行定位呢?答案是肯定的,当然可以.使用 position:relative 来帮忙,但是必须遵守下面规范:
1.参照定位定位的元素必须是相对定位元素的前辈元素:
相对参照元素进行定位
从上面代码可以看见 box1是 box2的父元素(父元素当然也是前辈元素了).
2.参照定位的元素必须加入 position:relative;
#box1{
width:200px;
height:200px;
poistion:relative;
}
3.定位元素加入 position:absolute, 便可以使用 top,bottom,left,right 来进行偏移定位了.
#box2{
position:absolute;
top:20px;
left:30px;
}