flutter 弹框 dialog,flutter提示框
更多文章请查看 lutter从入门 到精通
# flutter dialog
在这里简述flutter dialog 的三种弹出方式
- AlertDialog
- SimpleDialog
- CupertionDialogAction
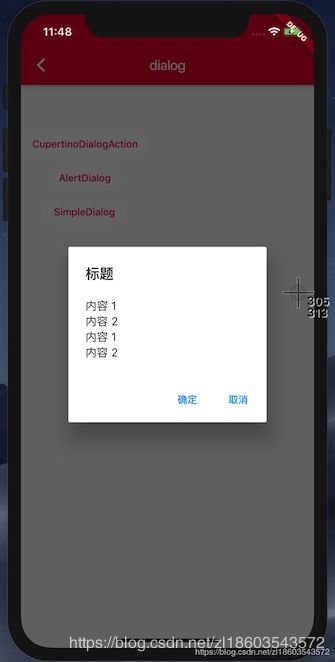
1 AlertDialog
void showAlertDialog() {
showDialog<Null>(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return new AlertDialog(
title: new Text('标题'),
//可滑动
content: new SingleChildScrollView(
child: new ListBody(
children: <Widget>[
new Text('内容 1'),
new Text('内容 2'),
new Text('内容 1'),
new Text('内容 2'),
],
),
),
actions: <Widget>[
new FlatButton(
child: new Text('确定'),
onPressed: () {
Navigator.of(context).pop();
},
),
new FlatButton(
child: new Text('取消'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
});
}
2 SimpleDialog
void showSimpleDialog() {
showDialog<Null>(
context: context,
builder: (BuildContext context) {
return new SimpleDialog(
title: new Text('选择'),
children: <Widget>[
new SimpleDialogOption(
child: new Text('选项 1'),
onPressed: () {
Navigator.of(context).pop();
},
),
new SimpleDialogOption(
child: new Text('选项 2'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
3 CupertionDialogAction ios 风格
void showCupertinoAlertDialog() {
showDialog(
context: context,
builder: (BuildContext context) {
return CupertinoAlertDialog(
title: Text("这是一个iOS风格的对话框"),
content: Column(
children: [
SizedBox(
height: 10,
),
Align(
child: Text("这是消息"),
alignment: Alignment(0, 0),
),
],
),
actions: [
CupertinoDialogAction(
child: Text("取消"),
onPressed: () {
Navigator.pop(context);
print("取消");
},
),
CupertinoDialogAction(
child: Text("确定"),
onPressed: () {
print("确定");
},
),
],
);
});
}