- 干货分享 | TSMaster 中不同总线报文消息过滤的操作方式
TOSUN同星
TSMaster使用教程软件工程汽车
TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)报文和信号的过滤,包括全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法基本相同。今天重点和大家分享一下关于TSMaster中报文消息过滤的多种方式操作。本文关键字:CAN、LIN、FlexRay、报文消息过滤目录Catalog1.CAN报文消息过滤2.LIN报文消息过滤3.Flex
- 自测魅族手机webview加载h5时ul嵌套li标签js失效问题记录
ZhDan91
混合app前端开发
自测魅族手机ul嵌套li标签js失效问题:可采用div嵌套option实现样式:.hot_list{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}.hot_listoption{text-align:center;width:30%;padding:.16rem.34rem;border:0.1remso
- Flex与Spring集成
hkmw
Flex配置springflexapplicationdependenciescomponentsaccess
Flex与Spring集成UsingFlexwithSpringUPDATE(1/12/2007):IputtogetheraTomcat-basedTestDriveServerthatincludesthesamplesdescribedbelowrunningout-of-thebox.Readthispostformoreinfo.WhatisSpring?Springisoneofthe
- 云成本优化的核心原则与框架
极客奇点
云服务降本增效云计算成本优化FinOps降本增效
一、引言:云成本失控的挑战据Flexera2022年报告,全球企业32%的云支出被浪费,主因包括资源闲置、配置超配、缺乏成本可见性等。面对此现状,FinOps(财务运营)作为云成本管理的核心框架,通过“成本可视-分配-优化”闭环,成为企业降本增效的关键手段。二、FinOps核心理念与三支柱框架FinOps的本质是打破财务、技术、业务的壁垒,建立数据驱动的成本治理文化。其框架由三大支柱构成:┌───
- 西门子触摸屏与S7-200 SMART CPU的以太网通信
用户通过以下步骤可创建以太网接口的西门子触摸屏与S7-200SMARTCPU的以太网通信,在此以设备Smart1000IE为例。在WinCCflexible的主工作窗口中添加与CPU的连接与上文中RS485接口的西门子触摸屏类似,在此不再赘述。下面主要介绍连接参数设置及下载项目等。设置连接参数,首先选择Smart1000IE的接口为“以太网”,即触摸屏的以太网接口。选中该接口后,该接口的参数设置窗
- 使用STM32CubeMX在嵌入式系统中实现通过FMC读写SDRAM
程序员杨弋
嵌入式开发stm32嵌入式硬件单片机嵌入式
嵌入式系统中的存储器是非常重要的组成部分,为了满足大容量和高速度要求,SDRAM(SynchronousDynamicRandomAccessMemory)是常用的选择之一。本文将介绍如何使用STM32CubeMX配置硬件FMC(FlexibleMemoryController)以实现在STM32微控制器上读写SDRAM。1、STM32CubeMX配置FMC和SDRAM首先,我们需要打开STM32
- FDMA读写AXI BRAM交互:FPGA高速数据传输的核心技术
芯作者
D1:ZYNQ设计fpga开发
在图像处理系统中,当1080P视频流以每秒60帧的速度传输时,传统DMA每帧会浪费27%的带宽在地址管理上——而FDMA技术能将这些损失降至3%以内现代FPGA系统中,高效数据搬运往往是性能瓶颈的关键所在。当你在手机上流畅播放4K视频、在自动驾驶系统中实时处理激光雷达点云时,背后都依赖于FDMA(FlexibleDirectMemoryAccess)与AXIBRAM的高效交互技术。本文将深入探讨这
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- flex布局原理以及各属性详解
卷尾猫
csscsscss3flexboxflex
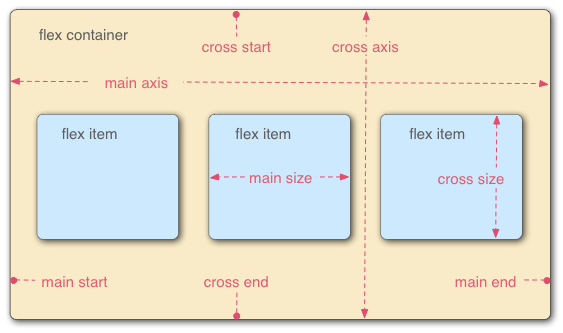
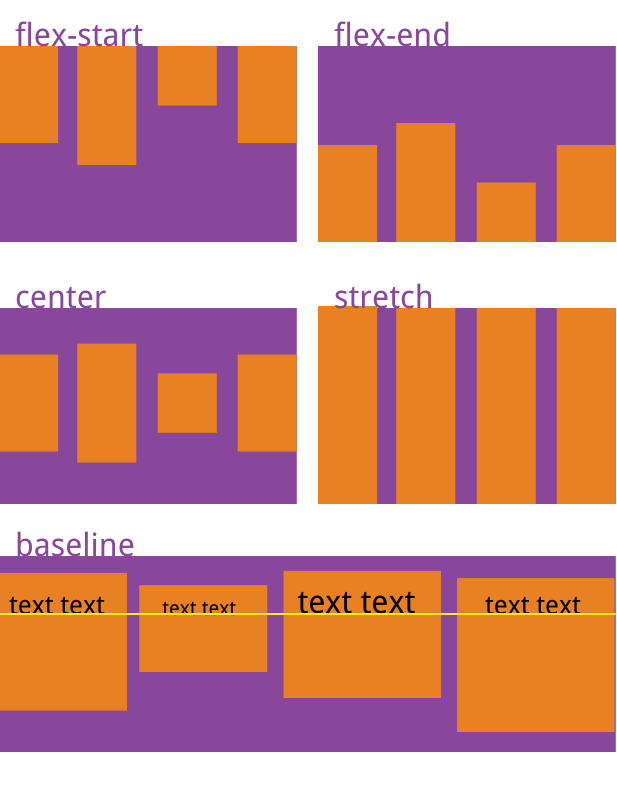
1布局原理1.1flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局*当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效*伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局1.2采用flex布局的元素,称为flex容器(flexcontainer),简称“容器”。
- 原神4.8版本双号升级计划角色数据列表
妖为邻
csscss3前端原神4.8版本数据列表2个号升级计划角色数据
原神4.8版本升级计划数据表*{margin:0;padding:0;box-sizing:border-box;body{background:#1c3b5c;}a{color:#e6a23c;}}header{width:99vw;height:40px;display:flex;justify-content:space-between;align-items:center;backgrou
- :style响应式,computed函数监听,循环遍历传参
一万句的秘密
windows
computed:{getData(){returnJSON.parse(JSON.stringify(this.data));},computedStyle(){return(i)=>{return{display:this.getData.list[i].options.flex?"flex":"",alignItems:this.getData.list[i].options.flexAli
- NVIDIA Game Ready 显卡驱动517.48发布!为《守望先锋2》做好游戏准备
错误代码937
教程游戏windowsmicrosoft其他经验分享
NVIDIAGameReady显卡驱动517.48发布!为《守望先锋2》做好游戏准备。这款新的游戏就绪驱动程序为《守望先锋2》提供了最佳的day-0游戏体验,可帮助您在《守望先锋2》中借助NVIDIAReflex获得令人难以置信的性能水平,下面一起来看看详细的更新内容。在发布时,GeForce游戏玩家可以使用英伟达反射提高响应能力。通过减少系统延迟,NVIDIAReflex为竞技游戏提供更快的目标
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 前端项目3-02:登录页面
航Hang*
webstorm前端项目前端csscss3htmlhtml5
一、效果图二、全部代码码农魔盒body{background:linear-gradient(toright,#65CBF7,#B3A5FC);width:100vw;height:100vh;margin:0;}.box{width:60%;height:450px;box-shadow:05px15pxrgba(0,0,0,.8);display:flex;position:fixed;top
- 【ubuntu】如何构建自己的ubuntu内核
1.准备环境sudoaptupdatesudoaptinstallbuild-essentialfakerootdpkg-devkernel-packagelibncurses-devbisonflexlibssl-devlibelf-dev2.下载内核源码确认源码包,下载源码包。dpkg-S/boot/vmlinuz-$(uname-r)linux-image-5.15.0-46-generic
- cursor+deepseek实现完整的俄罗斯方块小游戏
RW~
javascript前端css
俄罗斯方块body{margin:0;display:flex;justify-content:center;align-items:center;height:100vh;background:#333;color:white;font-family:Arial,sans-serif;}.game-container{display:flex;gap:20px;}canvas{border:2p
- 简单一周日期展示及选择切换
医院挂号,可能需要切换日期,选择一周内的某一天。提供一周内的日期段,通过点击,切换到不同天。简单的js,html实例。切换玩调用后台接口,实现后续逻辑。使用Vue,插值语法,更简单。一周日历切换代码:显示一周日期.container{display:flex;}.box{/*这里可以添加具体的样式*/flex:1;background-color:white;margin:0auto;text-a
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- ReactNative进阶(四十四):Mobile App 适配性优化_react native 适配
在ReactNative中尺寸是没有单位的,它代表了设备独立像素。尺寸上述代码,运行在Android上时,View的长和宽被解释成:100dp100dp单位是dp,字体被解释成16sp单位是sp,运行在iOS上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机屏幕上显示不会发生改变;值得一提的是,ReactNative中的FlexBox和WebCSS上FlexBox工作方式是一样的
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 【蓝桥杯】第十五届省赛大学真题组真题解析
Jyywww121
蓝桥杯javascript职场和发展
【蓝桥杯】第十五届省赛大学真题组真题解析一、智能停车系统1、知识点(1)flex-wrap控制子元素的换行方式属性值有:no-wrap不换行wrap伸缩容器不够则自动往下换行wrap-reverse伸缩容器不够则自动往上换行(2)align-content调整多行侧轴对齐方式align-items调整单行侧轴对齐方式控制子元素在交叉轴上的对齐方式属性值有:flex-start侧轴的起始位置对齐fl
- 【19】Day 0 C9800设计和部署最佳实践
剪刀石头布[]~( ̄▽ ̄)~*
CiscoWirelessLearning思科Wireless网络思科WLANC9800
1.概述本文主要针对C9800进行私有部署设计部分的介绍,以及WiFi7迁移的最佳实践。2.C9800私有部署C9800的无线部署选项分为如下几种:集中式部署:主要定义为Localmode分布式部署:主要定义为FlexconnectSDA部署:即SoftwaredefinedAccess2.1.集中部署特点中大型园区网;AP处于Local模式;客户端流量直接在无线控制器处通过L2trunk链路桥接
- 【微信小程序学习】搜索音乐页面代码实现
2401_84434880
程序员微信小程序学习notepad++
}/*热搜榜*/.hotContainer.title{font-size:28rpx;height:80rpx;line-height:80rpx;border-bottom:1rpxsolid#eee;}.hotList{display:flex;flex-wrap:wrap;}.hotItem{width:50%;height:80rpx;line-height:80rpx;font-siz
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- 在 Ubuntu 18.04 环境下通过 qemu 运行 aarch64 linux 内核
古道上的西风与瘦马
linux
1.1Ubuntu环境(Ubuntu18.04LTS)$lsb_release-aNoLSBmodulesareavailable.DistributorID:UbuntuDescription:Ubuntu18.04LTSRelease:18.04Codename:bionic1.2安装基础软件sudoaptupdatesudoaptinstallflexbisonlibncurses5-dev
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 Flex 布局语法知识点及案例(27)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascriptecmascripthtmlcss
Bootstrap5Flex布局语法知识点及案例Bootstrap5提供了强大的Flexbox工具集,让布局变得更加简单灵活。以下是Bootstrap5Flex布局的完整知识点和详细案例代码。一、Flex布局基础语法1.启用Flex布局我是一个flex容器我是一个行内flex容器2.方向控制(flex-direction)水平排列(默认)水平反向排列垂直排列垂直反向排列3.主轴对齐(justify
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- 中国计算机学会(CCF)推荐学术会议-C(软件工程/系统软件/程序设计语言):FPT 2025
爱思德学术
AI编程极限编程重构
FPT2025FPTisthepremierconferenceintheAsia-Pacificregiononfield-programmabletechnologies,reconfigurablecomputingdevicesandsystems.Field-programmabledevicesoffertheflexibilityofsoftwarewiththeperformanc
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分




![]()

![]()

![]()
![]()