初学者的持续集成和交付(DevOps)
目录
介绍
背景
先决条件
第1步——创建部署组
步骤2——在内部部署服务器中安装VSTS代理
第3步——配置构建操作
第4步——设置发布
第5步——启用CI和CD
您可能会发现一些有用的提示
1.请尽可能多地使用变量
2.管理连接字符串和其他web.config变量
3.包含部署的附加文件夹(添加文件以构建项目)
4.部署前备份文件
5.部署前备份数据库
6.配置自动电子邮件触发器以进行批准
使用VSTS(Visual Studio Team Services)持续集成和交付
介绍
DevOps是软件开发和操作(Dev&Ops)的组合,它强烈支持软件开发过程中所有步骤的自动化。这将使软件开发团队能够实现更快的交付,更稳定的操作环境,最小的人为错误,更少的维护成本和更多优势。
例如,如果要构建一个在带有负载均衡器的10个Web服务器上运行的企业级应用程序,那么您的实时部署会如何?那么,答案就在这里!!
早些时候,DevOps仅限于一个名为DevOps工程师的团队。但是现在是时候开始像你这样的软件工程师了!
背景
有几种工具可用于持续集成和持续交付。Jenkins和Visual Studio团队服务在这些工具中更为出名。在本文中,我将重点介绍如何使用VSTS和基本步骤来完成此操作。在我的下一篇文章中,我将重点介绍VSTS中的更高级功能。
使用VSTS进行Azure部署的文章很多。但是使用VSTS进行内部部署的指南和文章仍然很少。因此,我将重点关注本地部署。
我假设大家都熟悉Visual Studio团队服务的基本操作,包括git 存储库维护。
先决条件
应该在服务器上安装.NET 3.5,因为Web部署将使用需要.NET 3.5才能执行的Msdeploy。
如果仍未安装,请在管理员模式下运行以下Powershell脚本。
dism.exe /online /enable-feature /all /featurename:NetFX3 /Source:D:\sources\sxs第1步——创建部署组
设置部署组后,它可能具有数据库服务器和Web服务器。然后我们可以在每台机器上安装部署代理。之后,它将启用并行部署。
首先,导航到VSTS中的选定项目。然后打开“构建和发布”选项卡,并根据给定的图像选择新的“部署组”。最后,单击“创建”创建自己的部署组。
步骤2——在内部部署服务器中安装VSTS代理
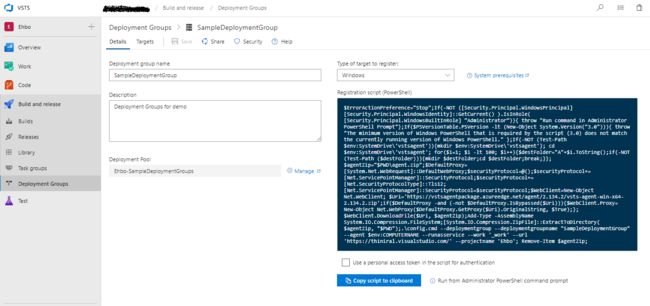
只需将此PowerShell脚本复制并粘贴到本地服务器中(PowerShell应以管理员模式运行,并确保在复制脚本之前标记“在脚本中使用个人访问令牌进行身份验证”)。它将生成个人访问令牌以验证和鉴定Web服务器。
这是脚本,其包含需要运行、安装和配置部署代理所需的任何机器。由于此脚本具有一些GitHub URL,因此需要在本地服务器上下载并安装某些文件。因此,它应该有互联网连接。
运行此脚本后,部署代理将安装到本地服务器,它将运行并通过Windows服务进行侦听。
运行上面的代码段时,PowerShell会提出几个问题。
为代理输入部署组标记的第一个问题——只需输入几个标记
输入组合用户帐户的第二个问题——使用默认帐户
然后再次移至您的VSTS帐户并检查部署组中的“目标”标签。然后,您可以看到在本地服务器中输入的标记。
最后,如果您正确执行这些步骤,现在您的部署组应处于联机状态!
第3步——配置构建操作
在这一步中,我们将在VSTS中配置第一个构建,这将主要基于MsBuild。
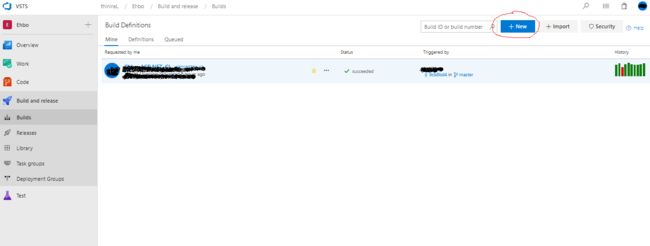
导航到“构建和发布”部分并选择“构建”选项卡。然后根据给定图像创建新构建。
选择“VSTS Git”选项(或相关的源代码控制)和您的团队项目。
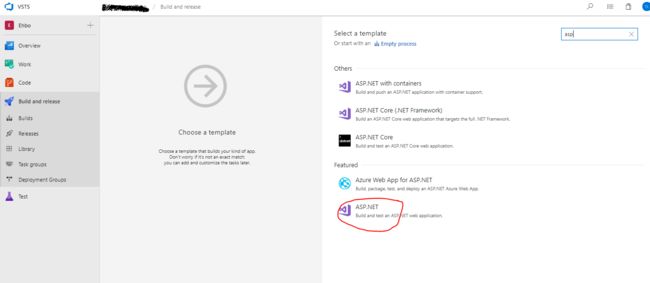
在下一个屏幕中选择ASP.NET作为模板。
现在,您将最终获得ASP.NET Web部署的基本功能。
但根据您的项目要求,这些基本功能对您来说还不够。如果您需要更多功能,可以从市场搜索合适的插件。(https://marketplace.visualstudio.com/vsts)他们中的大多数现在免费提供。但是,如果您无法找到合适的插件,您可以编写自己的插件。
在本文中,我将使用npm和grunt作为附加功能。因为在我的项目中,我已经用于grunt JS,CSS压缩,使用更少的文件创建CSS文件,并使用penthouse生成上面的折叠内容,以映射Google速度洞察要求。(https://developers.google.com/speed/pagespeed/insights/)
所以,我的构建操作需要一些grunt命令。
由于我们正在讨论初学者级别,因此我们将处理此构建过程中的大多数默认功能。
选择“Phase1”功能,然后选择“Hosted VS2017”作为代理队列。您可以使用任何首选名称重命名Phase1。
除此之外,可以使用这些默认值继续构建。根据项目要求,您可以更改值。
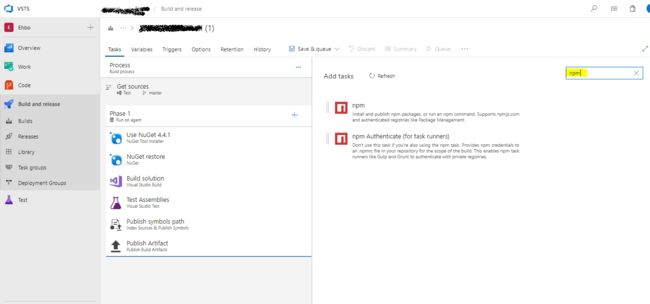
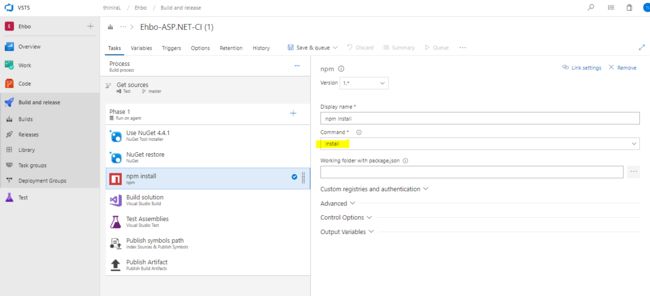
正如我上面提到的,我会额外添加npm和grunt来完成我的生成定义。请注意,这是一项附加功能,除非您在项目中使用grunt命令,否则可能不需要使用此功能。
只需使用命令作为“install”而不是使用npm。
按照相同的步骤安装grunt并添加不带“grunt”前缀的grunt命令。(确保在插件中添加“Grunt文件路径”)
然后,您可以根据需要通过拖放重新排序这些单独的任务。见下图。
根据图像,您可以看到构建管道。下面的任务在该管道中配置,它将一个接一个地运行。
- 使用NuGet - 将安装nuget来构建服务器
- NuGet还原 - 将根据package.config使用所需的包恢复nuget
- Npm安装 - 将安装npm(可选)
- Grunt生产 - 将运行grunt配置中提到的任务(可选)
- 构建解决方案 - 构建解决方案。您可以在此处使用默认的“MSBuild Arguments”。
- 测试组件 - 将运行所有单元测试。如果您有任何测试项目,请在此处配置路径。
- 发布符号路径 - 将发布项目。默认值将能够发布您的项目。
- 发布项目 - 将在此步骤中创建发布文件夹。如果您感兴趣,可以更改发布路径或项目名称(它将包含变量和构建项目作为zip文件)。无论如何,默认值将能够发布项目。
现在您已完成部署过程。只需保存所有设置并排队新构建并检查它是否正确构建。如果出现错误,则必须先进行调试并计算出来,然后再继续执行下一步。
第4步——设置发布
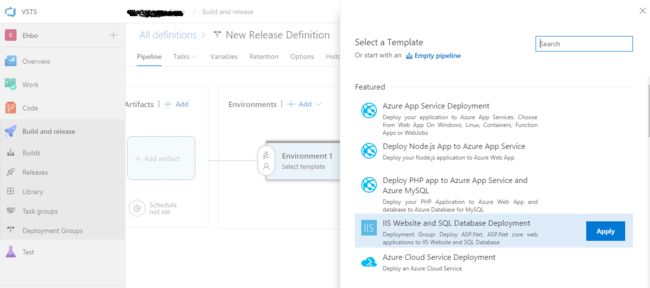
现在是时候设置第一个自动发布了。转到“构建和发布”选项卡,然后选择“发布”菜单。然后选择“创建发布定义”并根据给定的图像单击“IIS网站和SQL数据库部署”。
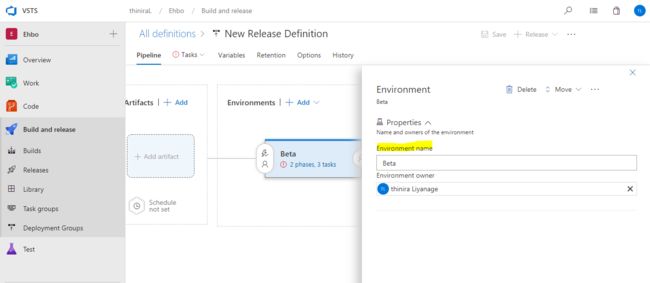
然后你可以像beta或live等输入环境名称等。
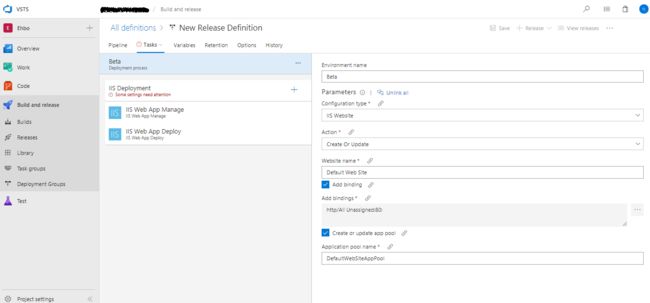
然后,您将获得发布管道配置菜单。选择“任务”选项卡,您需要在此处完成一些配置。
然后,您应选择“IIS网站”作为配置类型。
任何名称作为网站名称。
您的网站应用程序池名称作为给定图像的应用程序池名称。
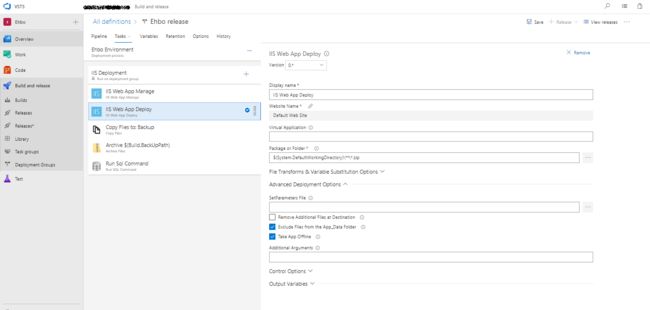
然后选择“IIS部署”选项卡并将其填入必填字段。
部署组(您在前面的步骤中已创建的部署组)
如果您感兴趣,请输入标签,然后使用默认值保存表单以保留其余字段。
配置完成后,转到“IIS Web App管理”部分。
- 配置类型(IIS网站)
- 输入网站名称(任意名称)
- 操作(创建或更新)
- 物理路径(D:\Projects\Applications\TestApp等)
- IIS应用程序池(当前应用程序池详细信息
现在你几乎完成了配置。只需几步即可实现持续集成。
几乎没有其他任务,例如“将文件复制到:备份”,“存档$(Build.BackUpPath)”和“运行Sql命令”。
我们将在本文后面讨论它们,它们不是基本部署所必需的。
第5步——启用CI和CD
从导航中选择“构建”,然后根据下面的给定图像选择“编辑定义”任务:
然后选择“触发器”选项卡,只需选中“启用持续集成”复选框。如果您有兴趣启用分支智能禁用此功能,您也可以在此处执行此操作。
启用此功能后,它将在您提交特定分支时自动触发。
然后,您需要设置释放触发器。然后它将在驻地服务器上进行部署。
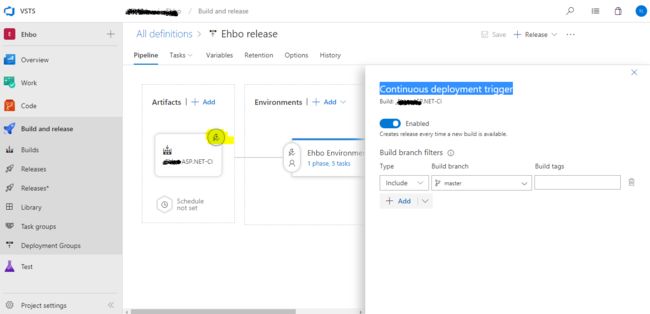
因此,导航到“发布”菜单并进行编辑。
然后选择管道选项卡,并根据图像单击“持续部署触发器”图标。
最后,启用Continuous部署。如果您有兴趣,也可以添加分支过滤器。
哇 !!您刚刚完成了第一个持续集成项目......
现在是时候测试你的第一个项目了。请对您的代码进行一些小的更改并提交并等待部署完成。就这些了!
您可能会发现一些有用的提示
1.请尽可能多地使用变量
从长远来看,它可能会有所帮助并保持这些配置。
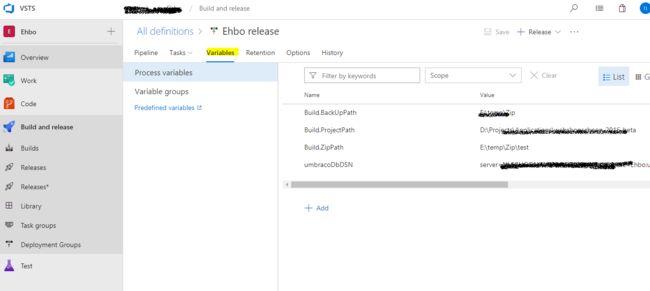
“Build”和“Release configuration”选项卡中提供的变量。使用前缀为'$'符号的变量。
例如: $(Build.ProjectPath)
2.管理连接字符串和其他web.config变量
根据上面的示例,您只需要将连接字符串名称作为变量名称和连接字符串添加为release variable部分中的值。它将根据变量自动替换web.config值。
这是我们的web.config所以,
变量名=> umbracoDbDSN
值=> server=xxxx;database=yyyy;user id=zzz;password='aaa'
3.包含部署的附加文件夹(添加文件以构建项目)
例如,如果您需要在“Conten \minified”文件夹中部署所有文件,但如果仍未部署,请打开.csproj文件并添加以下代码(请根据您的要求更改值)。
Always
4.部署前备份文件
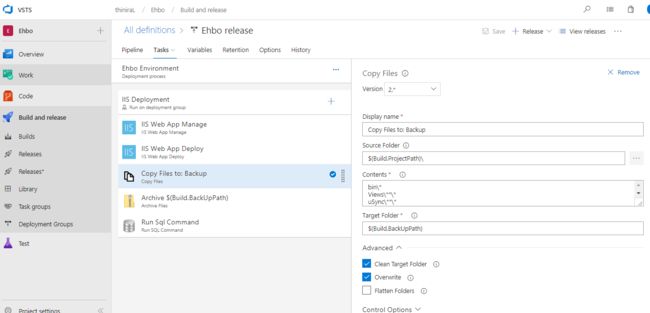
根据给定的图像将“复制文件”任务添加到您的版本定义中。然后输入如下值。
- 源代码文件夹(您的文件路径)
- 内容(需要复制的文件包含在上述路径中,例如:bin \ *)
- 目标文件夹(目标文件夹)
5.部署前备份数据库
根据给定的图像将“运行Sql命令”任务添加到您的版本定义中。
- 服务器名称(数据库实例名称)
- 数据库名称(您的数据库名称)
- SQL命令(请更改值)
BACKUP DATABASE [yyyy]
TO DISK = 'F:\SQLbackup\$(Build.BuildId).bak'
GOSQL Server登录(数据库用户名)
SQL Server身份验证密码(用户密码)
6.配置自动电子邮件触发器以进行批准
可以选择部署前后批准。您可以在此处输入用户或用户组。如果添加了用户组,则只有一个人的批准才足以完成部署。
原文地址:https://www.codeproject.com/Tips/1250651/Continuous-Integration-and-Delivery-for-Beginners