详解 ES10 中 Object.fromEntries() 的缘起
我们知道 Object.entries() 是将对象转成一个自身可枚举属性的键值对数组。同样,我们也可以把键值对数组转成了对象。
const keyValuePair = [
['cow', '????'],
['pig', '????'],
]
Object.fromEntries(keyValuePair);
// { cow: '????', pig: '????' }
Object.fromEntries
我们知道,对象结构是一个是有键和值组合体,如下所示:
const object = {
key: 'value',
};
基于这个逻辑,如果我们想将某个东西转成对象,就必须要传递键和值。
有两种类型的参数可以满足这些要求:
具有嵌套键值对的数组
Map 对象
使用 Object.fromEntries 将数组转成对象
下面是个键-值对嵌套数组
const nestedArray = [
['key 1', 'value 1'],
['key 2', 'value 2']
]
使用Object.fromEntries可以将该数组转成对象:
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}
使用 Object.fromEntries 将 Map 转成对象
ES6 为我们带来了一个名为 map 的新对象,它与对象非常相似。
TC39:映射对象是键/值对的集合,其中键和值都可以是任意 ECMAScript 语言值。
我们来创建一个 Map 对象:
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"}
让我们使用Object.fromentries将 map 转换为一个对象
Object.fromEntries(map);
// { key 1: "value 1", key 2: "value 2"}
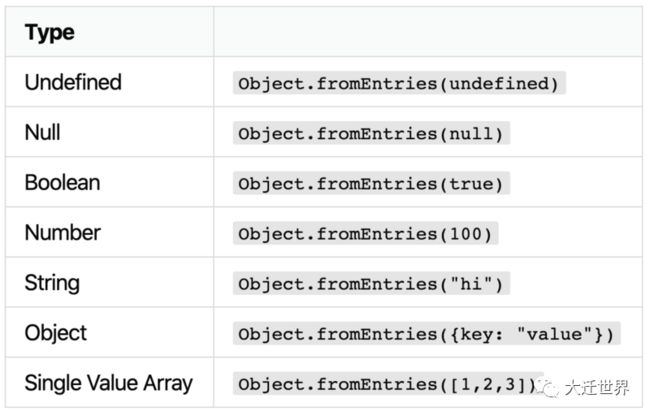
对象的类型错误:试图使用 Object.fromEntries 将 其它类型 转成对象
将下面的类型传入 Object.fromEntries 都会导致报错 caught TypeError。
确保传递值要有键-值对。
Object.fromEntries vs Object.entries
Object.fromEntries 是 Object.entries 反向。 Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,而Object.fromEntries() 方法把键值对列表转换为一个对象。
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }
对象到对象的转换
如果你阅读了 TC39 提案,这就是引入此新方法的原因。随着Object.entries的引入之前,要将一些非对象结构转成对象是比较麻烦的。
通常,当我们选择使用Object.entries,是因为它使我们能够访问许多漂亮的数组方法,例如filter。但是在完成转换之后,我们有点被该数组所困扰。
const food = { meat: '????', broccoli: '????', carrot: '????' }
// ???? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "????"], ["carrot", "????"] ]
好吧!我们可以利用所有这些有用的数组方法,但仍然可以返回对象。最后,从对象到对象的转换????
const food = { meat: '????', broccoli: '????', carrot: '????' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '????', carrot: '????' }
数组转成对象的替代方案
Object.fromEntries是 ES10 推出来,很新,可能浏览器支持度还够友好。因此,让我们看一下如果将具有键值对结构的数组转成对象。
使用 reduce 方法将数组转成对象
将数组转换为对象的一种流行方法是使用reduce。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }
使用 库 将数组转成对象
Lodash 也提供了将键值对转换为对象的方法。
_.object
将数组转换为对象。传递
[key, value]对的单个列表,或键的列表和值的列表。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }
_.fromPairs
_.fromPairs 是 _.toPairs 的反向,它的方法返回一个由键值对组成的对象。
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' }
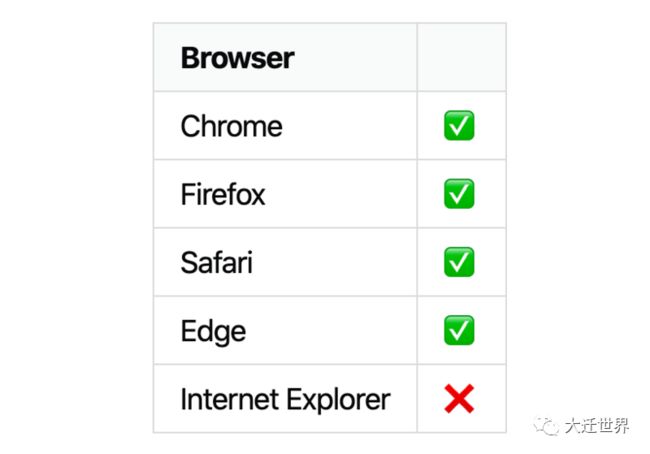
浏览器支持情况
作者:Samantha Ming 译者:前端小智 来源:medium
原文:https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1
相关热门推荐
有哪些被低估未被广泛使用的有用的 HTML标签?
【干货】工业软件为什么这么难?
JS执行上下文的两个阶段做了些啥?
为了反对种族歧视,代码托管平台GitHub可能要改术语了
【第 244 期】小智周末学习发现了 10 个好用JavaScript图像处理库
【第 243 期】前端!7个快速发现 bug 神仙调试工具
「前端编程实战 40」新拟物 checkbox 特效
![]()