数据库数据查询
一个练习查询部分把数据从数据库里查询出来放入表中,要查询的内容如下
![]()
创建一个div,放入一个table,设置id,表格用layui插件属性
$(function () {
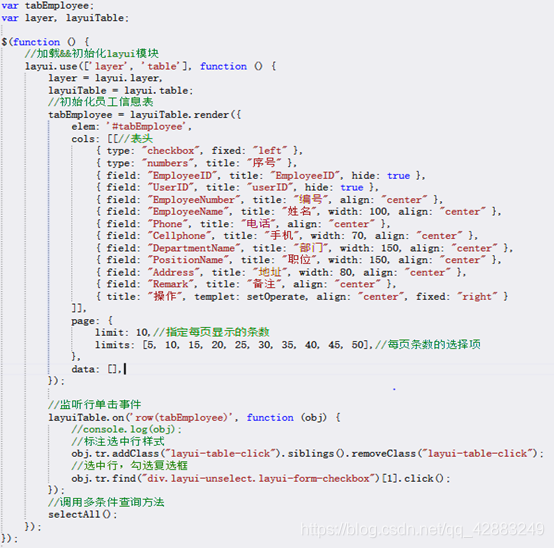
//加载&&初始化layui模块
layui.use(['layer', 'table'], function () {
layer = layui.layer,
layuiTable = layui.table;
//初始化学生信息表
tabEmployee = layuiTable.render({
elem: '#tabEmployee',
cols: [[//表头
{ type: "checkbox", fixed: "left" },
{ type: "numbers", title: "序号" },
{ field: "EmployeeID", title: "employeeID", hide: true },
{ field: "UserID", title: "userID", hide: true },
{ field: "employeeNumber", title: "编号", align: "center" },
{ field: "EmployeeName", title: "姓名", width: 100, align: "center" },
{ field: "Phone", title: "电话", align: "center" },
{ field: "Cellphone", title: "手机", width: 70, align: "center" },
{ field: "DepartmentName", title: "部门", width: 150, align: "center" },
{ field: "PositionName", title: "职位", width: 150, align: "center" },
{ field: "Address", title: "地址", width: 80, align: "center" },
{ field: "Remark", title: "备注", align: "center" },
{ title: "操作", templet: setOperate, align: "center", fixed: "right" }
]],
page: {
limit: 10,//指定每页显示的条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数的选择项
},
data: [],
toolbar: "#tabStudentToolbar"
});
//监听行单击事件
layuiTable.on('row(tabEmployee)', function (obj) {
//console.log(obj);
//标注选中行样式
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("div.layui-unselect.layui-form-checkbox")[1].click();
});
//调用多条件查询方法
selectAll();
});
});
获取表格名字tabEmployee 还有layui插件里面的table模块
接着初始化layui模块还有表格,进行page分页,
在data后面可以加上toolbar: “#tabEmployeeToolbar” 这个属性是layui插件带的一个功能,会在表格右上角显示三个工具按钮(筛选,导出,打印)EmployeeID 和 UserID都是隐藏的,可以用筛选按钮显示出来。监听行单击事件把单击行数据把当前行选中,方便把选中数据修改或者删除。
调用下面写的selectAll 的这个方法把数据放入表单
//一、自动化渲染
tabEmployee = layuiTable.reload("tabEmployee", {
url: "/Main/selectEmployeeAll",
where: {
DepartmentID: DepartmentID,
PositionID: PositionID,
UserRoldDetail:UserRoldDetail
},
page: {
curr: 1
}
});
接着绑定表单数据tabEmployee,tabEmployee数据URL来自控制器那边selectEmployeeAll查询出来的数据。
DepartmentID: DepartmentID,第一个是数据库里我要查询的Employee表里的ID 第二个是上面var的那个DepartmentID。
这样下拉框数据查询的时候就可以下拉框数据绑定到数据库里的数据,把下拉框里要查询的数据从数据库里查询出来。
下面page里的curr:1,它的效果就是从第一页开始,例如:当前部门下拉框数据查询出来,并且有多页数据,有两页或者两页起的数据时,当你转到第二页时,你再去查询其他部门的数据,而其他部门的数据不够两页,那么它是不显示出来的,它还停留在第二页。
控制器方面:public一个selectEmployeeAll方法,引用插件的LayuiTablePage 参数是layuiTablePage 还有下拉框要绑定的DepartmentID 和 PositionID
创建一个类EmployeeAllVo,需要引用(所有创建的类都存放在项目新建的一个自定义文件夹中),创建类的目的是紧接着的修改或者删除需要用到,方便直接从里面取出数据。
![]()
继承表里面的一些数据
![]()
需要引用(using System.Collections.Generic;)要用到它的属性List
然后是多表查询,
List listEmployee = (from tbEmployee in myModels.PW_Employee
join tbUser in myModels.PW_User on tbEmployee.UserID equals tbUser.UserID
join tbPosition in myModels.SYS_Position on tbEmployee.PositionID equals tbPosition.PositionID
orderby tbEmployee.EmployeeID descending
select new EmployeeAllVo
{
//隐藏的ID
EmployeeID = tbEmployee.EmployeeID,
UserID = tbUser.UserID,
//要查询的标题
employeeNumber = tbEmployee.EmployeeNumber,
EmployeeName = tbEmployee.EmployeeName,
Phone = tbEmployee.Phone,
Cellphone = tbEmployee.Cellphone,
DepartmentName = tbDepartment.DeoartmentName,
PositionName = tbPosition.PositionName,
Address = tbEmployee.Address,
Remark = tbEmployee.Remark,
}).ToList();
还有把数据整理返回页面
//计算数据总条数
int totalRow = listEmployee.Count();
//分页
List dbEmployee = listEmployee
.Skip(layuiTablePage.GetStartIndex())
.Take(layuiTablePage.limit)
.ToList();
//实例化
LayuiTableDatalayuiTableData=new LayuiTableData();
{
layuiTableData.count = totalRow;
layuiTableData.data = dbEmployee;
return Json(layuiTableData, JsonRequestBehavior.AllowGet);
}
由个人理解