一起撸个vue组件库(一):拖拽组件
很有幸,将自己有使用过的,也是标准组件库里可能没有的组件封装成了一个小小的组件库,没想到start数破百了,vue-gn-components,接下来就是一步步丰富这个项目了~。期待大家的start~,这也是我持续丰富这个组件库源源不断的动力!
在这里要特别感谢这本小册,Vue.js 组件精讲,帮助是海量的,小册作者就是iView的作者,值得信赖!
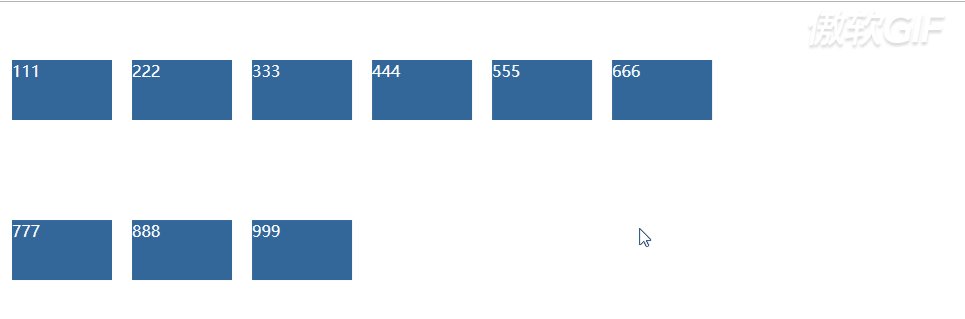
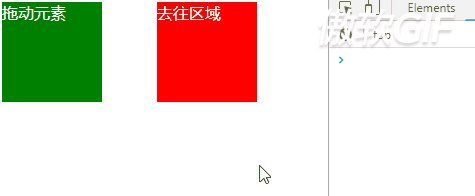
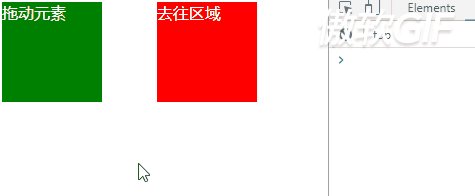
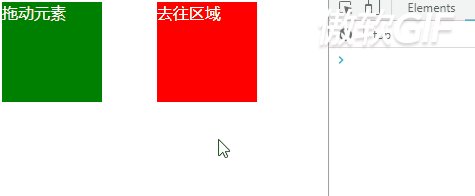
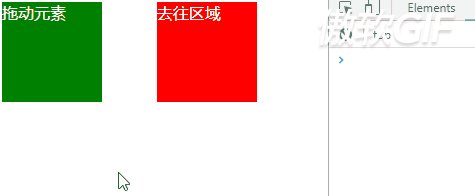
首先第一个添加的是一个拖拽组件,功能很简单,就是让渲染出来的dom是可以拖拽的。至于具体的dom是啥,这个组件并不关心,使用slot承接,自己往里面塞就行。
vue的组件按照用途来说,可以分为三类 (开发难度依次递增):
- 展示组件:也就是平时业务开发还原设计稿的那些,将信息展示在页面上,使用
router切换。 - 业务组件:针对当前公司的业务封装抽取出来的的组件,不具有很强的通用性。
- 独立组件:不针对具体的业务,例如日期、表单,也就是标准组件库里的那些,通用性强。
vue组件的接口
组件接口就是三样:props、自定义事件、插槽。也就是告知别人怎么使用你的组件,所以一个组件在设计之初就要规划好这三样,使用者习惯你加功能,可不会习惯你改接口。这个拖拽组件设计如下:
DragWrap:<组件>设计成了两个组件。最外层容器的组件,完成Dom的移动及其他逻辑。DragItem:<组件>某一个需要拖拽的项,在这里面将拖拽的信息派发给容器组件。data:Dom变了,原渲染的数组也需要变更。例如可以告知后台,下次进来就按照变更后的数据渲染。watchData:<事件>派发出变更之后的和Dom一一对应的原数据。drag:<具名插槽>如果不写具名插槽,点击整个拖拽的项都可以拖拽,否则只有具名插槽里的Dom才能控制整个项拖拽。
实现拖拽组件步骤
1. 拖拽改变当前
Dom的顺序。
2. 拖拽结束后,派发出改变的数据。
3. 完成插槽接口以及交互。
1. 拖拽改变当前Dom的顺序
1.1 初识拖拽事件和属性
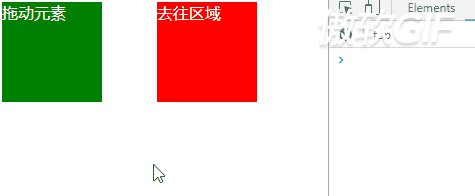
h5拖拽事件
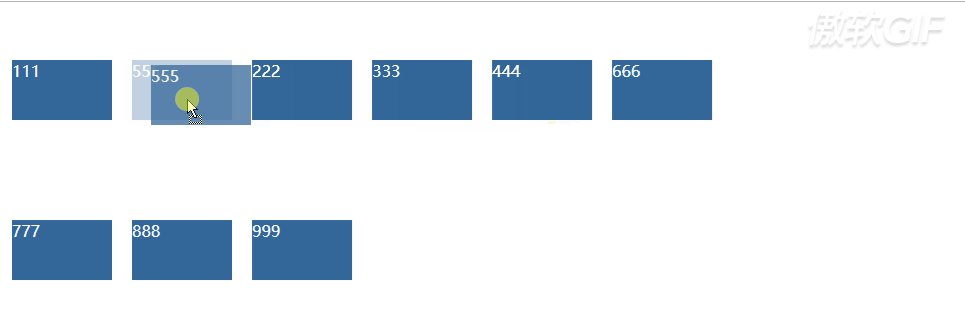
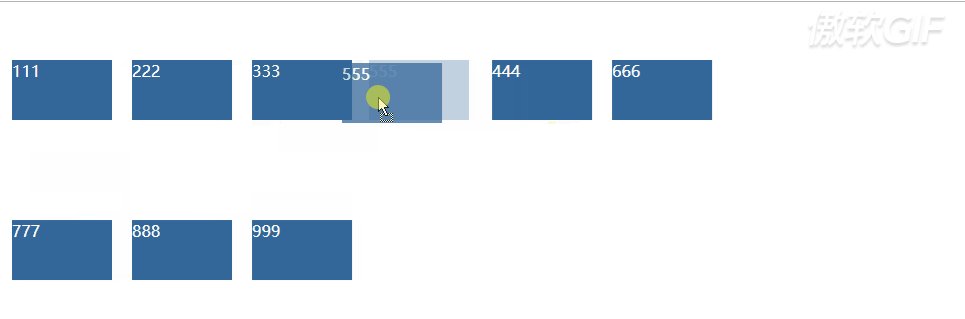
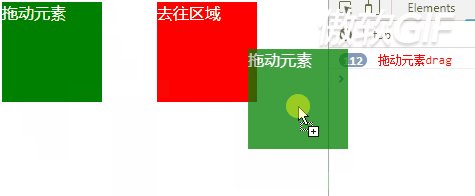
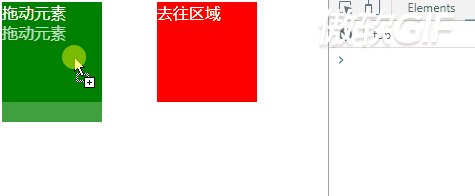
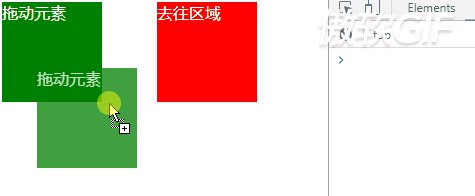
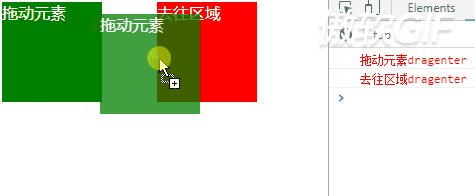
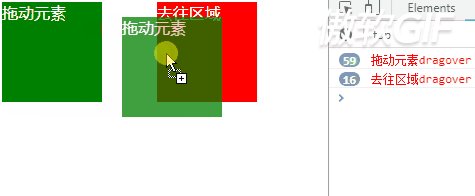
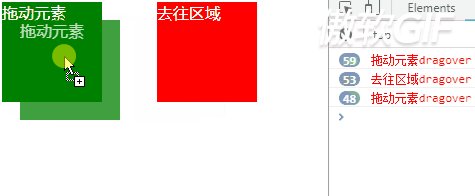
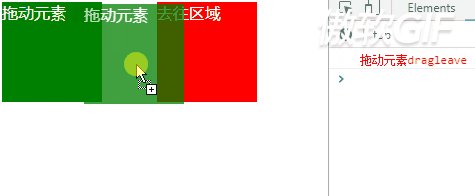
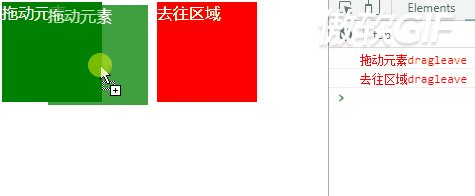
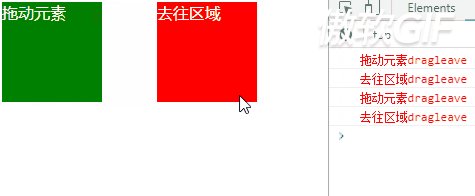
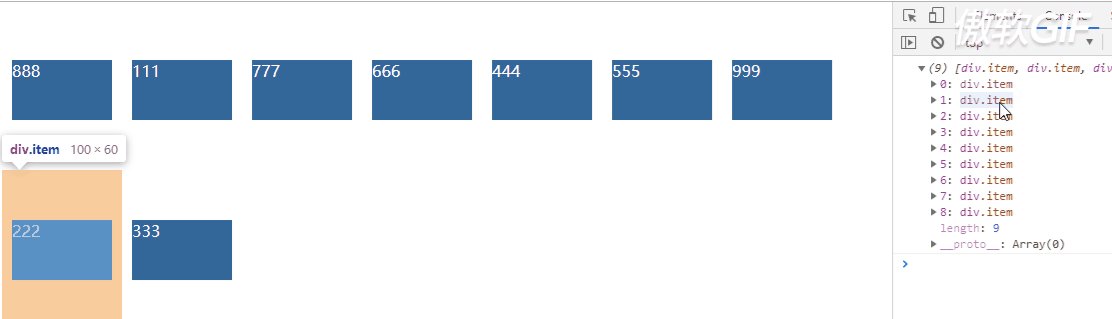
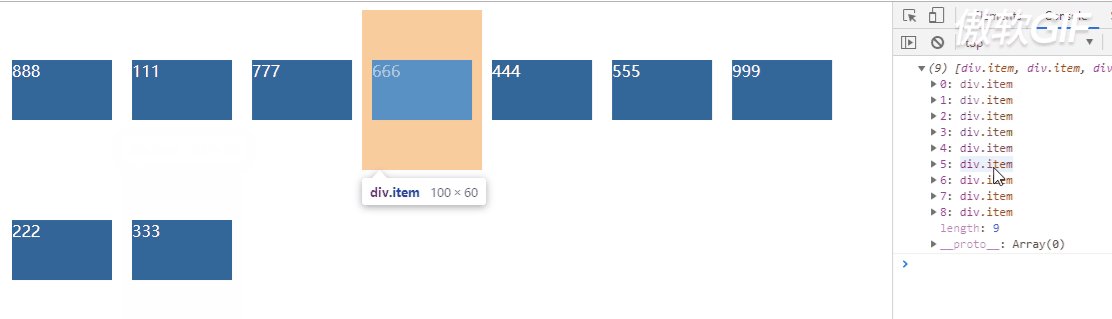
标记:这个很重要!!! 不知道为什么很多人讲拖拽都不讲这个,也就是上面gif展示里黄色的原点,它的位移决定了拖拽事件的行为。当点击开始拖拽之后,鼠标点击所在的位置就是标记。
dragstart:↓当单击下鼠标,并移动之后执行。↓
drag:↓在dragstart执行之后,鼠标在移动时连续触发。↓
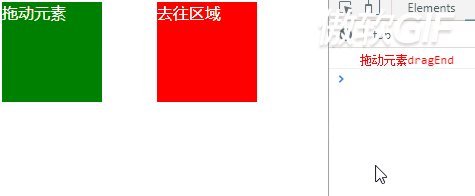
dragend:↓当拖拽行为结束,也就是松开鼠标的时候触发。↓
dragenter:↓当正在拖拽的元素的标记进入某个Dom元素时触发,自身首先会触发。被进入的Dom元素会触发这个事件。↓
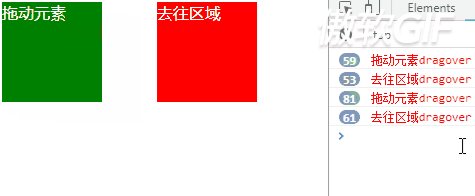
dragover:当拖拽的元素的标记在进入的Dom元素上移动时触发,在自身移动时也会触发。
dragleave:↓当拖拽的元素在离开进入的Dom时触发。↓
h5拖拽属性
draggable:当需要某个元素可以拖拽时,需设置为true,默认为false。选中的文本、图片、链接默认可以拖拽。
DataTransfer对象:该属性用于保存拖放的数据和交互信息,该组件没有使用到,暂忽略。
1.2 组件编写
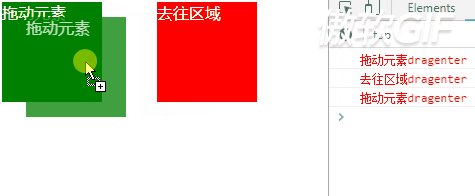
通过上面对事件的理解,我们想了想,只需要监听三个事件dragstart、dragenter、dragend。需要知道开始拖拽时的元素是谁,拖拽后去往的元素是哪个,以及最后拖拽的结束。因为每一个拖拽的项都是一个组件,所以这三个事件每次拖拽都会触发。所以我们写出以下代码:
drag-item.vue
可能看的有点蒙,这里解释一下Emitter这么个mixin,也是从iView里copy的,是组件库里会经常使用到的两个方法的注入,因为独立组件是不会去使用vuex或bus来通信的,所以跨组件通信要有自己的骚操作。
我这里先解释下vue自定义事件的原理,父组件通过this.$on往子组件的事件中心去注册事件,子组件通过this.$emit触发自己事件中心的事件,但由于触发的这个事件是在父组件作用域下的,所以就完成了父子之间的自定义事件通信,其实压根就是子组件自己玩自己的。
以下的两个方法broadcast和dispatch它们的原理就是在当前组件找到目标组件的实例,只不过一个是向下,一个是向上。然后通过this.$emit去触发目标组件已经通过this.$on注册的事件,于是就可以完成跨组件之间的通信,它们找组件的方式是通过组件定义的name属性。
function broadcast(componentName, eventName, params) {
this.$children.forEach(child => {
const name = child.$options.name;
if (name === componentName) {
child.$emit.apply(child, [eventName].concat(params));
} else {
broadcast.apply(child, [componentName, eventName].concat([params]));
}
});
}
export default {
methods: {
dispatch(componentName, eventName, params) {
let parent = this.$parent || this.$root;
let name = parent.$options.name;
while (parent && (!name || name !== componentName)) {
parent = parent.$parent;
if (parent) {
name = parent.$options.name;
}
}
if (parent) {
parent.$emit.apply(parent, [eventName].concat(params));
}
},
broadcast(componentName, eventName, params) {
broadcast.call(this, componentName, eventName, params);
}
}
};
第一篇会啰嗦点,写独立组件确实有很多需要先交代下。接下来我们写出以下DragWrap组件的代码:
drag-wrap.vue
// 阻止浏览器默认行为,不然会显示一个叉叉,不好看
这里有几个要点需要先注意,this.$on一定要比this.$emit先执行,因为要先注册才能被触发吧,不然哪来事件触发了。还有就是父子组件的钩子执行顺序,mounted是子组件先执行,created是父组件先执行。
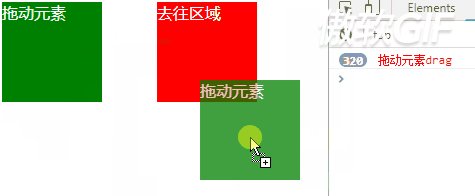
好了,接下来我们有了拖拽开始的元素以及进入的元素,接下来开始拖拽使用insertBefore交换它们的位置即可。不过这里有个注意点就是要知道当前拖拽元素是往前拖动还是往后拖动,所以我们在DragWrap组件内添加以下代码:
drag-wrap.vue
...
methods: {
onDragenter(el) {
this.toDom = el;
if (this.fromDom === this.toDom) {
return;
}
if(this.isPrevNode(this.fromDom, this.toDom)) { // 判断进入节点是否在起始节点的前面
this.$refs["wrap"].insertBefore(this.fromDom, this.toDom);
// 将起始节点插入到进入节点的前面
} else { // 否则就是在之后
this.$refs["wrap"].insertBefore(this.fromDom, this.toDom.nextSibling);
// 将起始节点插入到进入节点下一个兄弟节点的前面
}
},
isPrevNode(from, to) { // to是否在from的前面
while(from.previousSibling !== null) {
if(from.previousSibling === to) {
return true;
}
from = from.previousSibling;
}
}
}
...
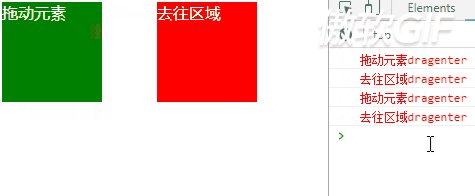
2. 拖拽结束后,派发出改变的数据。
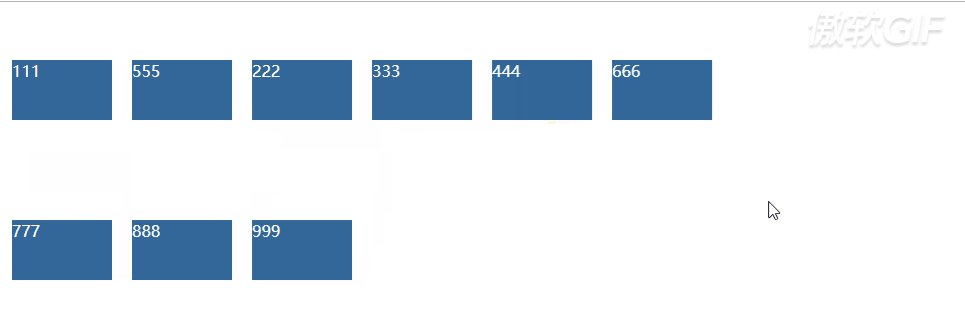
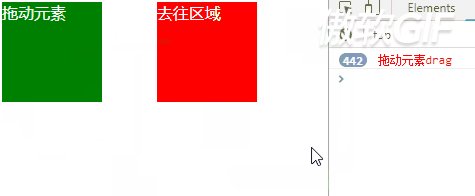
经过上面代码的编写,现在元素已经可以拖拽并按照我们预想的切换Dom的位置,但这样还仅仅不够,Dom顺序改了,对应的数据应该是什么样子,也需要知道,不然一刷新页面就是老样子也毫无意义。
2.1比较两颗Dom树
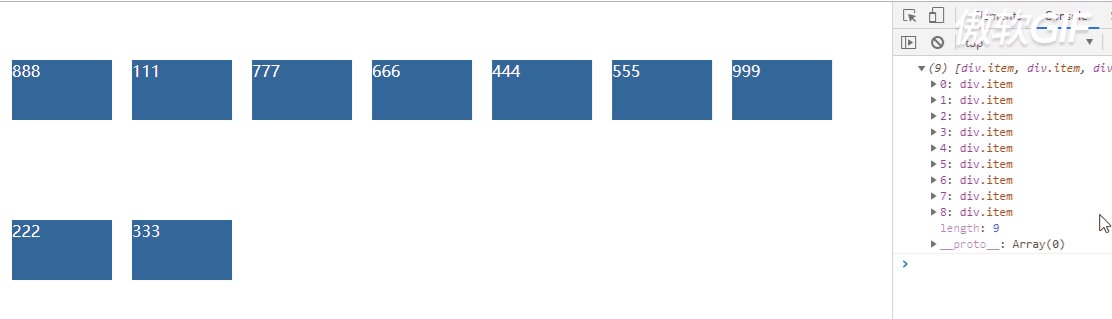
还记得我们之前在created里定义的this.children = []么,它里面包含了所有的拖拽组件的真实Dom元素,但这个时候它已经被拖拽给打乱了。↓

这个时候我们需要知道真实顺序的Dom树怎么样的,然后和这颗被打乱的Dom进行对比,以计算出对应的数组顺序被打乱成了什么样子,所以我们在DragWrap组件内添加以下代码:
drag-wrap.vue
...
methods: {
onDragend() {
if (!this.data.length) return;
const realDomOrder = [...this.$el.children].filter(child => //获取真实的Dom树
child.classList.contains("__drag_item")
);
this.getDataOrder(realDomOrder, this.children); // 对比两颗树
},
getDataOrder(realList, dragAfterList) {
const order = realList.map(realItem => { // 拿到打乱Dom树对应的序号
return dragAfterList.findIndex(dragItem => realItem === dragItem);
});
const newData = [];
order.forEach((item, i) => { // 将原数组的数据按照打乱的序号赋值给新数组
newData[i] = this.data[item];
});
this.$emit("watchData", newData); // 新数组的顺序就对应打乱Dom的序号,派发出去
}
}
...
3. 完成插槽接口以及交互。
3.1 完成具名插槽接口
这个时候拖拽整个drag-item组件的任意位置都可以进行拖拽,但有时候拖拽可以触发的位置用户想自己定义,所以我们需要给用户这个接口,再DragItem内进行以下更改:
不知道为什么,vue对应的默认插槽是可以直接拿到真实Dom的,而具名插槽是无法拿到的,有点坑~ 这里使用这么一个不太优雅的方式拿到,slotVNode.elm.previousSibling,亲测也不影响使用。
然后我们规定具名插槽内只能有一个根元素,不然下面设置的属性就只能只对一个元素起作用。
3.2 完成交互
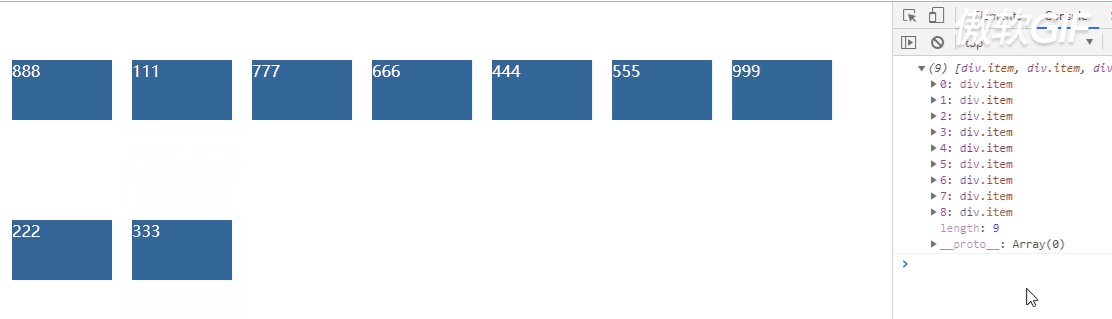
交换Dom位置时,左右有个10%的晃动吧~
组件安装
npm i vue-gn-components
import { DragWrap, DragItem } from 'vue-gn-components';
import "vue-gn-components/lib/style/index.css";
Vue.use(DragWrap).use(DragItem)
组件调用
拖拽Dom
{{item}}
export default {
data() {
return {
list: [111, 222, 333, 444, 555, 666, 777, 888, 999]
};
},
methods: {
watchData(newList) {
console.log("newList", newList);
}
}
}
写到最后
-
这个组件是不支持嵌套使用的,也就是
drag-item里面不能再写drag-wrap。嵌套的版本也写出来了,逻辑比这个复杂了不少,不过最后发现好像没什么用。想了半天,感觉只有一个场景会用到,开发一个拖拽进行布局的工具,拖拽结束后,导出布局代码。算了,算了,这个需求搞不了。 -
这个动画效果不是我想要到,有大佬提供下思路怎么实现整体位移的那种效果么,感激不尽!
-
已经编写的更多组件 >>> 你可能会用的上的一个vue功能组件库,持续完善中…
-
组件写出来肯定第一时间在仓库了,文章是稍后的。源码所在地 >>> vue-gn-components,觉得还行,请给个
start吧~