在 web 端我们查看一些数据时,为了方便用户理解数据的计算方法,会在鼠标指向格子的时候出现一些提示,鼠标移开的时候提示就不显示了,再比如说,鼠标指向页面按钮,出现按钮功能的提示,这样的效果在润乾中可以轻松实现,也有相应的文档介绍 鼠标悬停出现提示信息怎么做 。
除了上面说的那种静态信息外,在润乾报表中也可以实现鼠标指向显示对应的动态数据,还可以实现鼠标指向显示图片的效果哦!
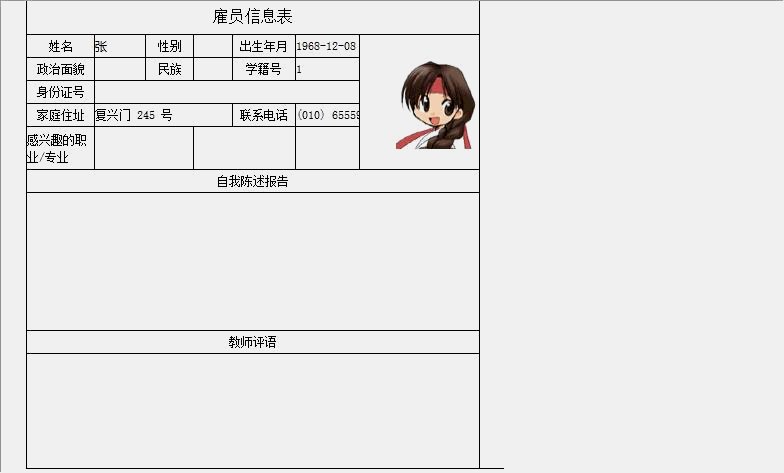
这里以学生信息表为例,实现鼠标指向不同人员的照片,可以在旁边显示出相应的大图。
具体实现方法
制作一张学生信息表
数据库中存的人员基本信息是在一条记录里,而我们常见的人员信息表是将一条记录里的数据在不同行中显示,这种报表相对于网格式报表来说格式更加随意,我们称之为自由报表,关于如何实现自由格式报表可以参考
数据库中的图片字段怎么在报表中呈现 (图片字段呈现) 。
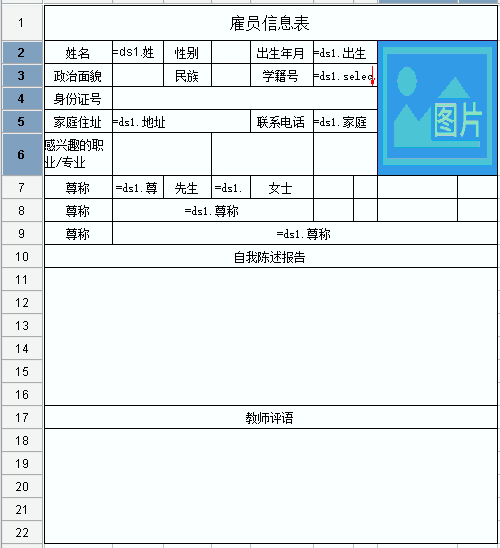
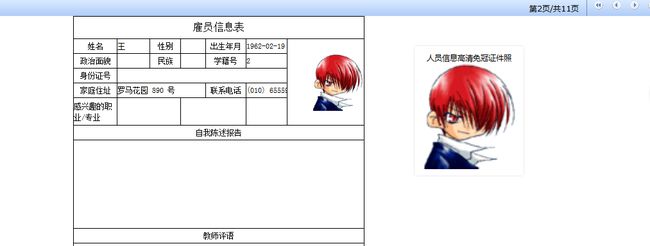
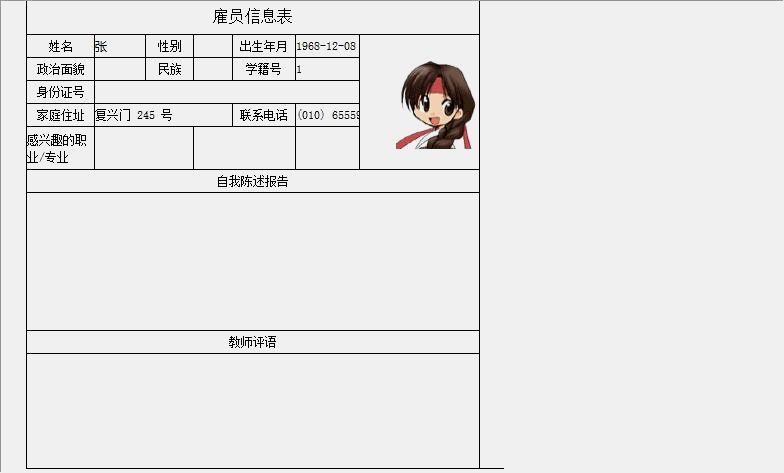
报表模板设计如下图所示
增加要显示的图片的图层
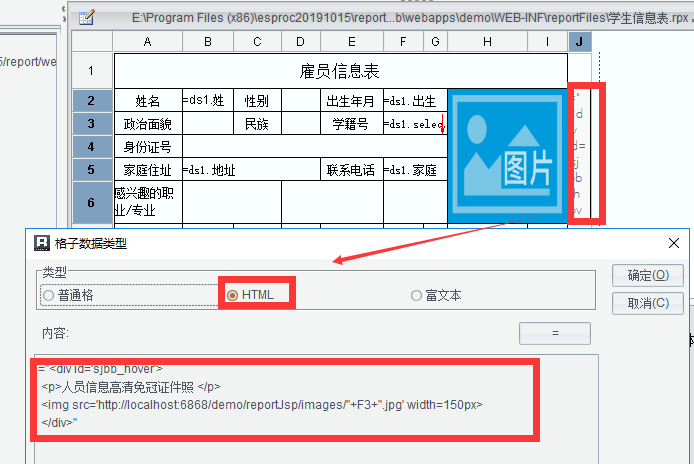
在报表中追加一列,将 J2~J6 合并单元格,并将合并后的 J2 单元格数据类型设置为 html, 单元格的内容为:
="<div id='sjbb_hover'> <p>人员信息高清免冠证件照 p> <img src='http://localhost:6868/demo/reportJsp/images/"+F3+".jpg' width=150px> div>"
页面中增加鼠标悬停时图层的样式
在 showReport.jsp 中增加如下的样式:
页面中增加图层的显示隐藏的 JS 方法
$("#sjbb_hover").hide();
function show()
{
$("#sjbb_hover").show();
}
function hide()
{
$("#sjbb_hover").hide();
}
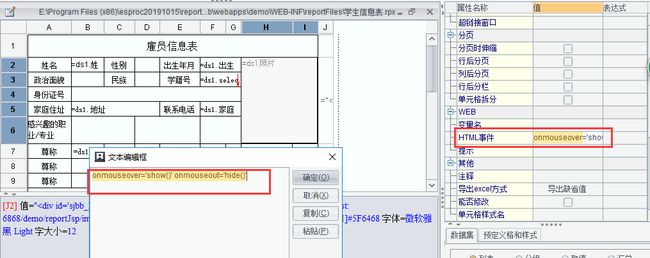
在报表中给图片增加 html 事件
选中 H2,设置 HTML 事件为 onmouseover=‘show()’ onmouseout=‘hide()’
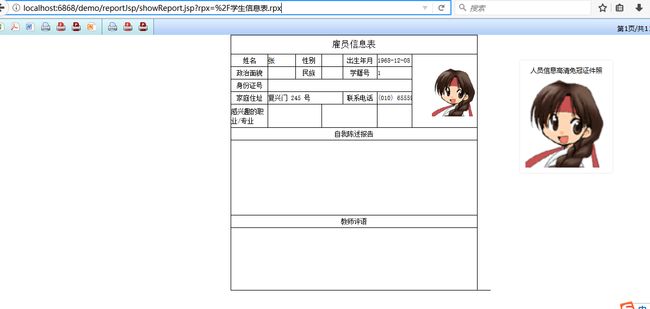
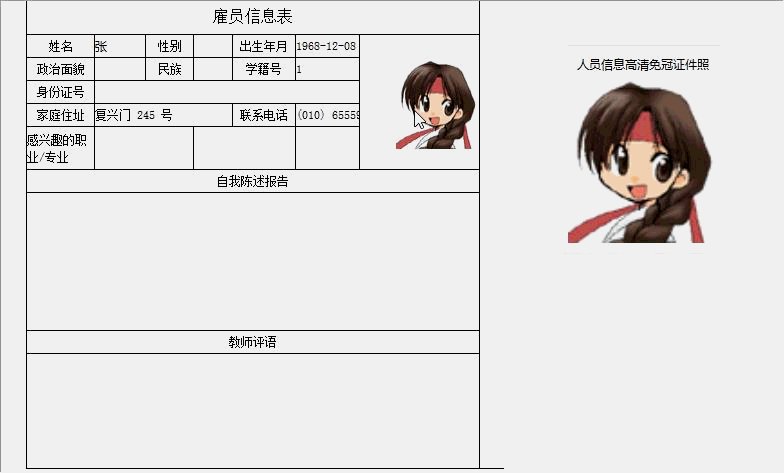
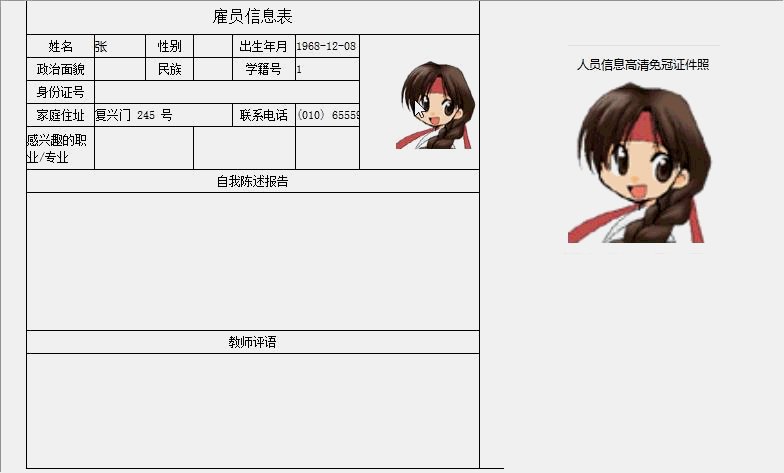
经过以上设置我们就完成了鼠标悬停显示图片的需求了。
浏览器中通过http://localhost:6868/demo/reportJsp/showReport.jsp?rpx= 学生信息表.rpx 就可以看到效果了。
翻页查看另一人的信息时,鼠标指向是对应人员的照片。
通过这样的设置,我们还可以实现鼠标指向,显示个二维码,用户可以通过手机扫码二维码,在手机上查看更多需要了解的信息。